您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下怎么使用Android實現九宮格拼圖游戲,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
經常有同學問到,使用Android能不能開發游戲呢?能開發那些游戲呢?由于操作系統和開發語言局限,一般開發安卓手機游戲,我們很少使用其自帶語言開發。而是使用指定編譯器和語言完成,能夠使界面更流暢,用戶體驗感更好。但是對于一些常見小游戲,使用JAVA語言開發運行,還是不在話下的,那在本篇博客中,我將給大家簡單介紹一下,九宮格拼圖游戲的開發過程,基本邏輯和思路我將在代碼的注釋中體現。
九宮格拼圖游戲,相信大家小時候都玩過。大概邏輯是,將1張圖采用3*3的方式,分成9部分,將第3行3列的小圖取出,打亂剩余的8個部分的位置,然后開始游戲,將打亂的8個位置的圖片通過左右挪動的方式復位,成功后,將第9張圖歸位,即游戲結束。
編程時同樣采取了這個邏輯,將切割后的小圖片存放入容器中,然后隨機拜訪,給每一張小圖設置點擊事件,點擊后可根據所缺空隙進行挪動,直到全部正確歸位為止,我引入了計時功能,可以記錄完成游戲時間。
那么,接下來我們進入正題,開始編寫代碼:
首先編寫拼圖界面布局:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:id="@+id/text_time" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:textSize="28sp" android:textStyle="bold" android:textColor="#C00" android:text="耗時:0秒" /> <LinearLayout android:id="@+id/liner_first" android:layout_height="wrap_content" android:layout_width="wrap_content" android:orientation="horizontal" android:layout_gravity="center"> <ImageButton android:id="@+id/btn_00x00" android:layout_height="wrap_content" android:layout_width="wrap_content" android:onClick="onClick" android:src="@mipmap/img_xiaoxiong_00x00" android:padding="0dp" /> <ImageButton android:id="@+id/btn_00x01" android:layout_height="wrap_content" android:layout_width="wrap_content" android:onClick="onClick" android:src="@mipmap/img_xiaoxiong_00x01" android:padding="0dp" /> <ImageButton android:id="@+id/btn_00x02" android:layout_height="wrap_content" android:layout_width="wrap_content" android:onClick="onClick" android:src="@mipmap/img_xiaoxiong_00x02" android:padding="0dp" /> </LinearLayout> <LinearLayout android:id="@+id/liner_second" android:layout_height="wrap_content" android:layout_width="wrap_content" android:orientation="horizontal" android:layout_gravity="center"> <ImageButton android:id="@+id/btn_01x00" android:layout_height="wrap_content" android:layout_width="wrap_content" android:onClick="onClick" android:src="@mipmap/img_xiaoxiong_01x00" android:padding="0dp" /> <ImageButton android:id="@+id/btn_01x01" android:layout_height="wrap_content" android:layout_width="wrap_content" android:onClick="onClick" android:src="@mipmap/img_xiaoxiong_01x01" android:padding="0dp" /> <ImageButton android:id="@+id/btn_01x02" android:layout_height="wrap_content" android:layout_width="wrap_content" android:onClick="onClick" android:src="@mipmap/img_xiaoxiong_01x02" android:padding="0dp" /> </LinearLayout> <LinearLayout android:id="@+id/liner_third" android:layout_height="wrap_content" android:layout_width="wrap_content" android:orientation="horizontal" android:layout_gravity="center"> <ImageButton android:id="@+id/btn_02x00" android:layout_height="wrap_content" android:layout_width="wrap_content" android:onClick="onClick" android:src="@mipmap/img_xiaoxiong_02x00" android:padding="0dp" /> <ImageButton android:id="@+id/btn_02x01" android:layout_height="wrap_content" android:layout_width="wrap_content" android:onClick="onClick" android:src="@mipmap/img_xiaoxiong_02x01" android:padding="0dp" /> <ImageButton android:id="@+id/btn_02x02" android:layout_height="wrap_content" android:layout_width="wrap_content" android:onClick="onClick" android:src="@mipmap/img_xiaoxiong_02x02" android:padding="0dp" android:visibility="invisible" /> </LinearLayout> <Button android:id="@+id/btn_restart" android:layout_height="wrap_content" android:layout_width="wrap_content" android:onClick="restart" android:layout_gravity="center" android:text="重新開始" /> <ImageView android:id="@+id/iv_yuantu" android:layout_gravity="center_horizontal" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@mipmap/yangtu" /> </LinearLayout>
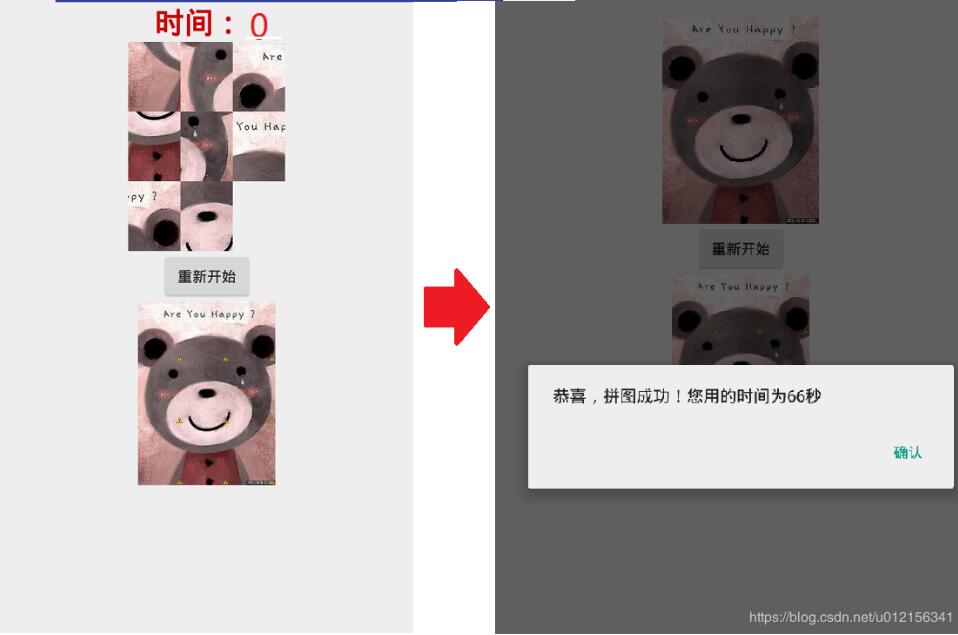
效果圖如下:

接下來,我們編寫拼圖activity的邏輯代碼:
import android.app.Activity;
import android.app.AlertDialog;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.view.View;
import android.widget.Button;
import android.widget.ImageButton;
import android.widget.TextView;
public class MainActivity extends Activity{
private ImageButton button00,button01,button02,button10,button11,button12,button20,button21,button22;
private Button buttonrestart;
private TextView textView;
private int Imagex = 3;
private int Imagey = 3;
private int imgCount = Imagex * Imagey;
private int length = imgCount;
private int blankSwap = length - 1;
private int blankImgid = R.id.btn_02x02;// 初始化時候空白區域的按鈕id
private int time;
private boolean timeswitch = true;
// 聲明一個圖片數組的下標數組,隨機排列這個數組
private int[] imageIndex = new int[length];
private int[] image = { R.mipmap.img_xiaoxiong_00x00, R.mipmap.img_xiaoxiong_00x01, R.mipmap.img_xiaoxiong_00x02, R.mipmap.img_xiaoxiong_01x00,
R.mipmap.img_xiaoxiong_01x01, R.mipmap.img_xiaoxiong_01x02, R.mipmap.img_xiaoxiong_02x00, R.mipmap.img_xiaoxiong_02x01,
R.mipmap.img_xiaoxiong_02x02, };
Handler handler = new Handler() {
// 為了更新時間用handler更新,其實就是textView.settext(時間)
public void handleMessage(Message msg){
if (msg.what == 1) {
textView.setText("時間:" + time);
if (timeswitch){
time++;
handler.sendEmptyMessageDelayed(1,1000);
}
}
};
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 初始化這些控件
button00 = (ImageButton) findViewById(R.id.btn_00x00);
button01 = (ImageButton) findViewById(R.id.btn_00x01);
button02 = (ImageButton) findViewById(R.id.btn_00x02);
button10 = (ImageButton) findViewById(R.id.btn_01x00);
button11 = (ImageButton) findViewById(R.id.btn_01x01);
button12 = (ImageButton) findViewById(R.id.btn_01x02);
button20 = (ImageButton) findViewById(R.id.btn_02x00);
button21 = (ImageButton) findViewById(R.id.btn_02x01);
button22 = (ImageButton) findViewById(R.id.btn_02x02);
textView = (TextView) findViewById(R.id.text_time);
buttonrestart = (Button) findViewById(R.id.btn_restart);
handler.sendEmptyMessageDelayed(1,1000);
random();
}
// 監聽方法
private void random() {
timeswitch = true;
for (int i = 0; i < imageIndex.length; i++) {
// 利用循環講數組存入值為012345678
imageIndex[i] = i;
}
int rand1, rand2;
for (int j = 0; j < 20; j++) {
// math.random 0-1的隨機數,乘以8就是0-8的隨機數
rand1 = (int) (Math.random() * (length - 1));
do {
rand2 = (int) (Math.random() * (length - 1));
if (rand1 != rand2) {
break;
}
} while (true);
swap(rand1, rand2);
}
// 隨機排列
button00.setImageDrawable(getResources().getDrawable(image[imageIndex[0]]));
button01.setImageDrawable(getResources().getDrawable(image[imageIndex[1]]));
button02.setImageDrawable(getResources().getDrawable(image[imageIndex[2]]));
button10.setImageDrawable(getResources().getDrawable(image[imageIndex[3]]));
button11.setImageDrawable(getResources().getDrawable(image[imageIndex[4]]));
button12.setImageDrawable(getResources().getDrawable(image[imageIndex[5]]));
button20.setImageDrawable(getResources().getDrawable(image[imageIndex[6]]));
button21.setImageDrawable(getResources().getDrawable(image[imageIndex[7]]));
button22.setImageDrawable(getResources().getDrawable(image[imageIndex[8]]));
}
public void swap(int rand1, int rand2){
int temp = imageIndex[rand1];
imageIndex[rand1] = imageIndex[rand2];
imageIndex[rand2] = temp;
}
public void onClick(View view) {
// id就是點擊按鈕的時候傳過來的button的id
int id = view.getId();
// 通過id進行條件語句的執行
switch (id) {
case R.id.btn_00x00:
move(R.id.btn_00x00, 0);
break;
case R.id.btn_00x01:
move(R.id.btn_00x01, 1);
break;
case R.id.btn_00x02:
move(R.id.btn_00x02, 2);
break;
case R.id.btn_01x00:
move(R.id.btn_01x00, 3);
break;
case R.id.btn_01x01:
move(R.id.btn_01x01, 4);
break;
case R.id.btn_01x02:
move(R.id.btn_01x02, 5);
break;
case R.id.btn_02x00:
move(R.id.btn_02x00, 6);
break;
case R.id.btn_02x01:
move(R.id.btn_02x01, 7);
break;
case R.id.btn_02x02:
move(R.id.btn_02x02, 8);
break;
}
}
// 點擊的圖片與空白區域的交換的方法
public void move(int imagbtnId, int site) {
int sitex = site / Imagex;// site 為第幾張圖片
int sitey = site % Imagey;
// 初始化空白處的坐標
int blankx = blankSwap / Imagex;
int blanky = blankSwap % Imagey;
// 取絕對值
int x = Math.abs(sitex - blankx);
int y = Math.abs(sitey - blanky);
// 兩種情況要不是在同一行的不同列,要不就是在同一列的不同行
if ( (x == 0 && y == 1) || (x == 1 && y == 0)) {
// 定義新的imagebutton 等于我們傳過來的圖片buttonid
ImageButton clickButton = (ImageButton) findViewById(imagbtnId);
clickButton.setVisibility(View.INVISIBLE);
// 定義一個新的圖片按鈕,然后findviewbyid空白控件的id
ImageButton blankButton = (ImageButton) findViewById(blankImgid);
// 然后將圖片按鈕重新設置圖片為我們傳過來的第二個參數
blankButton.setImageDrawable(getResources().getDrawable(image[imageIndex[site]]));
// 但是,這個控件還是不可見的,設置為可見
blankButton.setVisibility(View.VISIBLE);
swap(site, blankSwap);
// 將新的空白區域位置更新等于傳過來的點擊的按鈕的位置
blankSwap = site;
// 將新的空白區域的id更新為傳過來的點擊的按鈕的id
blankImgid = imagbtnId;
}
gameOver();
}
// 如果重新開始,我們要還原被點擊的圖片按鈕變成初始化的模樣
public void restore() {
handler.removeMessages(1);
// 定義新的imagebutton 等于我們新的空白圖片按鈕id,并且設置可見,
ImageButton clickButton = (ImageButton) findViewById(blankImgid);
clickButton.setVisibility(View.VISIBLE);
// 定義一個新的圖片按鈕,然后findviewbyid空白控件的id這個id就是我們初始化的時候設置隱藏的第九章圖片
ImageButton blankButton = (ImageButton) findViewById(R.id.btn_02x02);
// 但是,這個控件還是不可見的,設置為不可見可見
blankButton.setVisibility(View.INVISIBLE);
blankImgid = R.id.btn_02x02;// 初始化時候空白區域的按鈕id
blankSwap = length - 1;
}
// 判斷拼圖是否成功
public void gameOver() {
boolean loop = true;
for (int i = 0; i < imageIndex.length; i++) {
if (imageIndex[i] != i) {
loop = false;
}
}
if (loop) {
// 成功后,時間停止
timeswitch = false;
// 玩家拼圖成功,禁止圖像按鈕移動
button00.setClickable(false);
button01.setClickable(false);
button02.setClickable(false);
button10.setClickable(false);
button11.setClickable(false);
button12.setClickable(false);
button20.setClickable(false);
button21.setClickable(false);
button22.setClickable(false);
button22.setImageDrawable(getResources().getDrawable(image[8]));
button22.setVisibility(View.VISIBLE);
handler.removeMessages(1);
AlertDialog.Builder builder = new AlertDialog.Builder(MainActivity.this);
builder.setMessage("恭喜,拼圖成功!您用的時間為" + time + "秒").setPositiveButton("確認", null);
AlertDialog dialog = builder.create();
dialog.show();
}
}
public void restart(View view) {
time = 0;
restore();
textView.setText("時間:" + time);
timeswitch = true;
handler.sendEmptyMessageDelayed(1,1000);
button00.setClickable(true);
button01.setClickable(true);
button02.setClickable(true);
button10.setClickable(true);
button11.setClickable(true);
button12.setClickable(true);
button20.setClickable(true);
button21.setClickable(true);
button22.setClickable(true);
random();
}
}最后運行項目,就能夠進行拼圖游戲了!效果圖如下:

以上是“怎么使用Android實現九宮格拼圖游戲”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。