您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
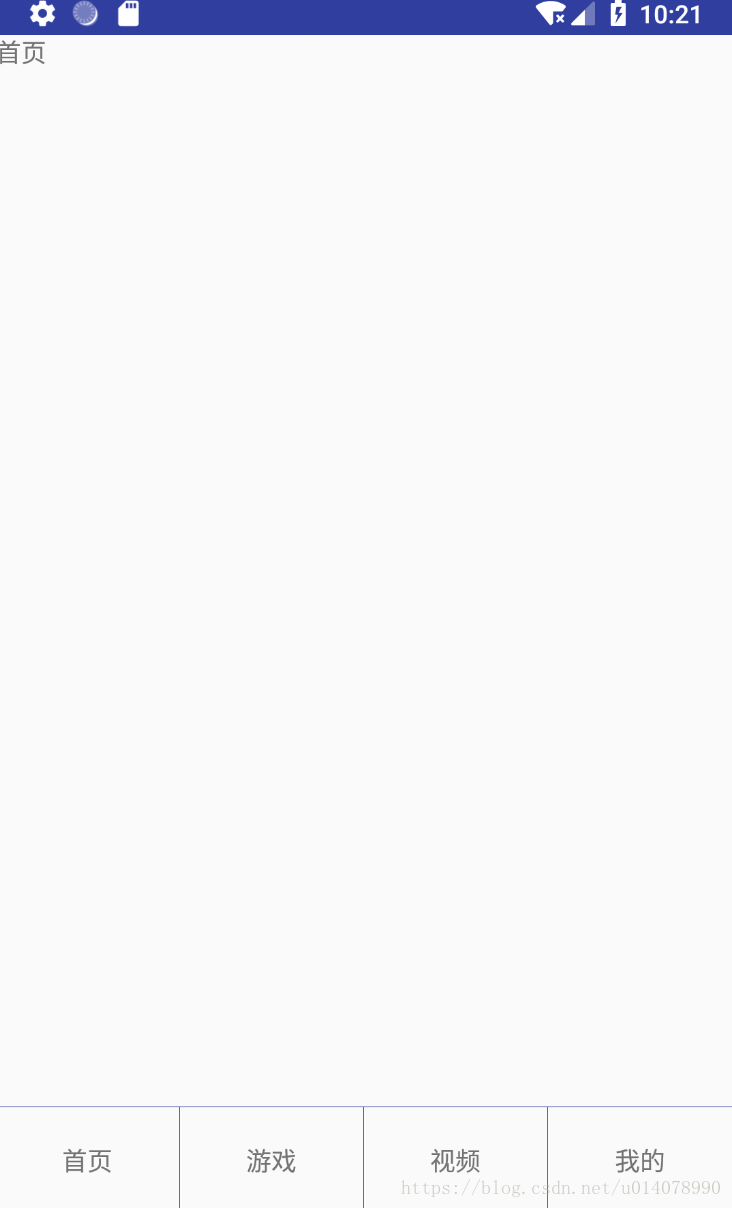
在主流app中,應用的主界面都是底部含有多個標簽的導航欄,點擊可以切換到相應的界面,如圖:

接下來將描述下其實現過程。
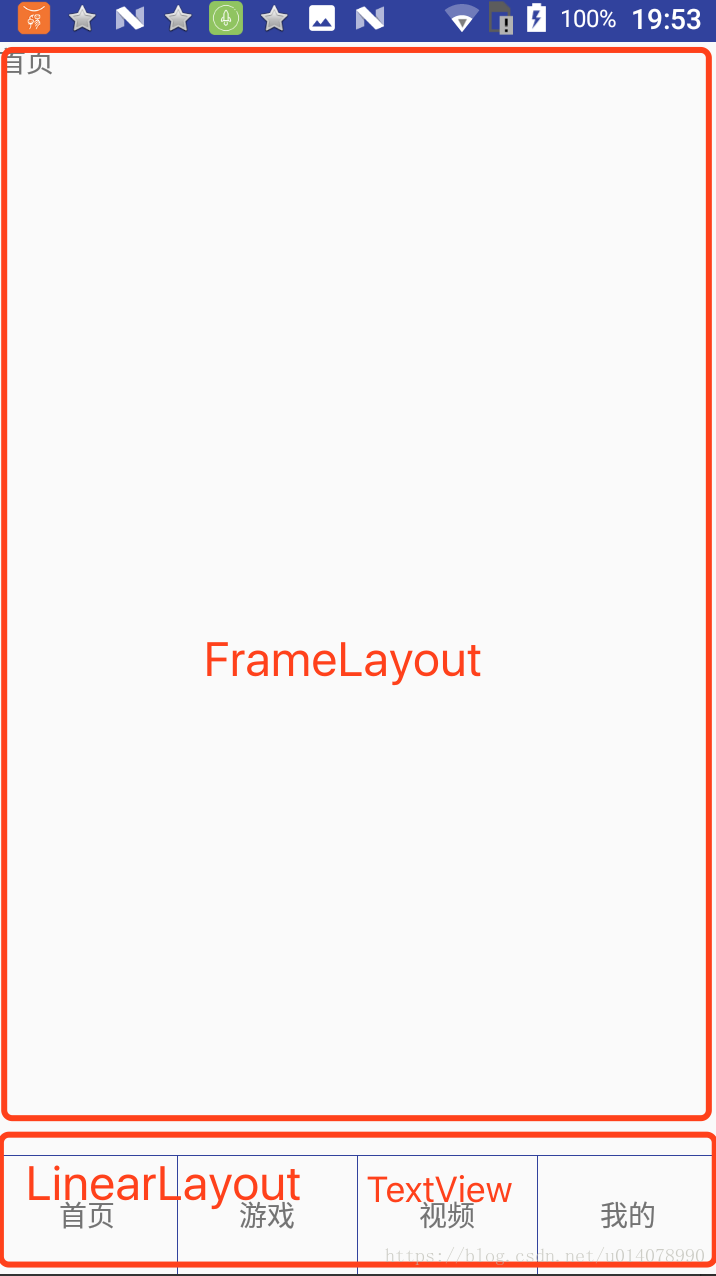
1.首先是分析界面,底部導航欄我們可以用一個占滿屏幕寬度、包裹著數個標簽TextView、方向為橫向horizontal的線性布局LinearLayout。上方則是一個占滿剩余空間的FrameLayout。

activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" android:orientation="vertical"> <FrameLayout android:id="@+id/main_layout" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_weight="1"/> <View android:layout_width="match_parent" android:layout_height="1px" android:background="@color/colorPrimaryDark" /> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal"> <TextView android:id="@+id/main_home" android:layout_width="wrap_content" android:layout_weight="1" android:layout_height="wrap_content" android:gravity="center" android:padding="20dp" android:text="首頁" /> <View android:layout_width="1px" android:layout_height="match_parent" android:background="@color/colorPrimaryDark" /> <TextView android:id="@+id/main_game" android:layout_width="wrap_content" android:layout_weight="1" android:layout_height="wrap_content" android:gravity="center" android:padding="20dp" android:text="游戲" /> <View android:layout_width="1px" android:layout_height="match_parent" android:background="@color/colorPrimaryDark" /> <TextView android:id="@+id/main_video" android:layout_width="wrap_content" android:layout_weight="1" android:layout_height="wrap_content" android:gravity="center" android:padding="20dp" android:text="視頻" /> <View android:layout_width="1px" android:layout_height="match_parent" android:background="@color/colorPrimaryDark" /> <TextView android:id="@+id/main_mine" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:gravity="center" android:padding="20dp" android:text="我的" /> </LinearLayout> </LinearLayout>
2.四個標簽對應四個Fragment,我們新建四個Fragment,布局放個TextView用于區分即可。
private HomeFragment homeFragment; private GameFragment gameFragment; private VideoFragment videoFragment; private MineFragment mineFragment;
3.打開MainActivity,首先初始化控件
private void initView() {
home= findViewById(R.id.main_home);
game= findViewById(R.id.main_game);
video= findViewById(R.id.main_video);
mine= findViewById(R.id.main_mine);
layout= findViewById(R.id.main_layout);
home.setOnClickListener(this);
game.setOnClickListener(this);
video.setOnClickListener(this);
mine.setOnClickListener(this);
}
onClick點擊事件放在后面處理
3.初始化四個fragment
我們初衷是讓fragment加載一次后,重復點擊或者切換回來都不會再加載以耗費資源,這里常見的處理方式有viewpager的懶加載和fragment的hide、show,這里我們講解后者的實現方式。
private void initFragment() {
FragmentTransaction transaction= getSupportFragmentManager().beginTransaction();
if (homeFragment!= null&& homeFragment.isAdded()){
transaction.remove(homeFragment);
}
if (gameFragment!= null&& gameFragment.isAdded()){
transaction.remove(gameFragment);
}
if (videoFragment!= null&& videoFragment.isAdded()){
transaction.remove(videoFragment);
}
if (mineFragment!= null&& mineFragment.isAdded()){
transaction.remove(mineFragment);
}
transaction.commitAllowingStateLoss();
homeFragment= null;
gameFragment= null;
videoFragment= null;
mineFragment= null;
home.performClick();
}
我們來逐行分析代碼
首先開啟一個事務
FragmentTransaction transaction= getSupportFragmentManager().beginTransaction();
進行Fragment的非空處理
if (homeFragment!= null&& homeFragment.isAdded()){
transaction.remove(homeFragment);
}
if (gameFragment!= null&& gameFragment.isAdded()){
transaction.remove(gameFragment);
}
if (videoFragment!= null&& videoFragment.isAdded()){
transaction.remove(videoFragment);
}
if (mineFragment!= null&& mineFragment.isAdded()){
transaction.remove(mineFragment);
}
transaction.commitAllowingStateLoss();
將所有fragment設為null,自動執行homefragment的點擊事件,即默認顯示HomeFragment
homeFragment= null; gameFragment= null; videoFragment= null; mineFragment= null; home.performClick();
4.回到四個底部標簽的點擊事件,我們執行自定義的switchContent方法,將當前點擊標簽的view作為參數傳進去
@Override
public void onClick(View view) {
switch (view.getId()){
case R.id.main_home:
switchContent(home);
break;
case R.id.main_game:
switchContent(game);
break;
case R.id.main_video:
switchContent(video);
break;
case R.id.main_mine:
switchContent(mine);
break;
}
}
5.定位到switchContent方法
新建一個fragment對象,當點擊某個標簽時,如果當前fragment對象為空,就生成一個對應fragment的對象實例
public void switchContent(View view){
Fragment fragment;
if (view== home){
if (homeFragment== null){
homeFragment= new HomeFragment();
}
fragment= homeFragment;
}else if (view== game){
if (gameFragment== null){
gameFragment= new GameFragment();
}
fragment= gameFragment;
}else if (view== video){
if (videoFragment== null){
videoFragment= new VideoFragment();
}
fragment= videoFragment;
}else if (view== mine){
if (mineFragment== null){
mineFragment= new MineFragment();
}
fragment= mineFragment;
}else {
return;
}
生成對象后,我們就可以進行fragment的添加顯示工作了。
FragmentTransaction transaction = getSupportFragmentManager().beginTransaction();
if (mContent == null) {
transaction.add(layout.getId(), fragment).commit();
mContent = fragment;
}
if (mContent != fragment) {
if (!fragment.isAdded()) {
transaction.hide(mContent).add(layout.getId(), fragment).commitAllowingStateLoss();
} else {
transaction.hide(mContent).show(fragment).commitAllowingStateLoss();
}
mContent = fragment;
}
home.setSelected(false);
home.setSelected(false);
home.setSelected(false);
home.setSelected(false);
view.setSelected(true);
分析這段代碼,我們主要是用當前碎片mContent和上個碎片fragment做比較,這樣用來判斷底部導航欄是否點擊進行了切換,首先當應用打開時,因為我們前面調用了第一個標簽自動點擊方法。
home.performClick();
看流程,因為此時mContent還為null,所以走這段代碼
if (mContent == null) {
transaction.add(layout.getId(), fragment).commit();
mContent = fragment;
}
此時fragment即為HomeFragment對象,頁面將顯示HomeFragment,并將該對象賦給mContent。
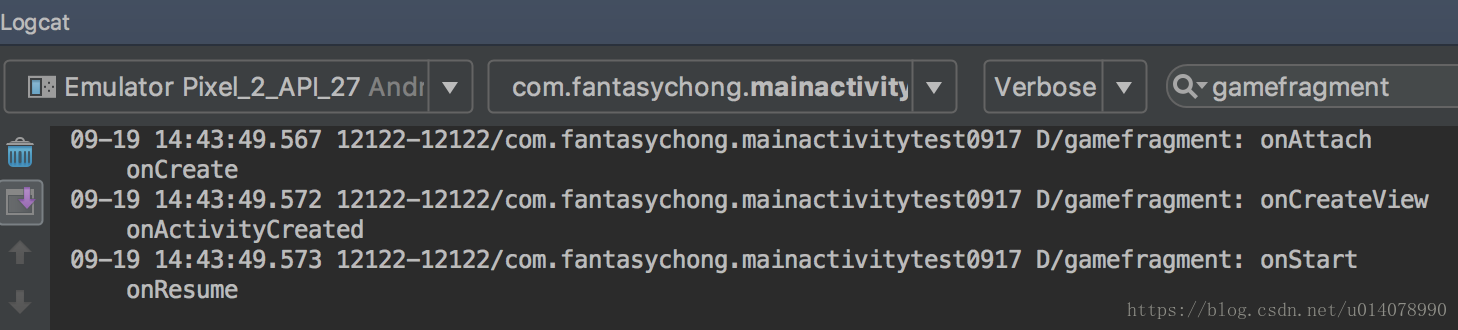
此時HomeFragment生命周期如下,從Attach()走到onResume(),一切正常。

接下來,點擊第二個標簽,fragment為gameFragment,mContent為homeFragment。兩者不等,走這段方法。
if (mContent != fragment) {
if (!fragment.isAdded()) {
transaction.hide(mContent).add(layout.getId(), fragment).commitAllowingStateLoss();
} else {
transaction.hide(mContent).show(fragment).commitAllowingStateLoss();
}
mContent = fragment;
}
分析代碼,GameFragment因為還沒被加載過,所以先走
transaction.hide(mContent).add(layout.getId(), fragment).commitAllowingStateLoss();
即隱藏掉mContent即HomeFragment,在將GameFragment加載顯示出來。
這時看GameFragment的生命周期,一切正常。

這時我們再點擊回HomeFragment,此時fragment為HomeFragment,mContent為GameFragment,同時HomeFragment因為被add過,所以走
transaction.hide(mContent).show(fragment).commitAllowingStateLoss();
這條語句指隱藏fragment同時不必加載add已經加載過的fragment,直接show就可以,commitAllowingStateLoss方法與commit方法作用類似,更適用這種頻繁切換頁面下的提交工作,避免crash。
同時打開日志,發現HomeFragment并沒有被銷毀重載,這樣就達到了我們不想切換頻繁加載的目的。
至此全部完成,Demo附上!
資源下載
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。