溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下Android實現折線走勢圖的方法,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
具體內容如下
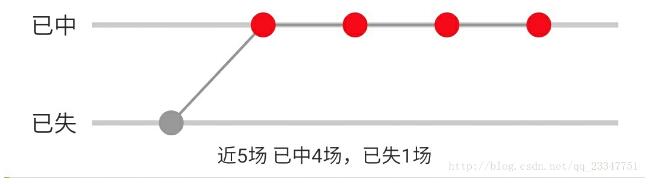
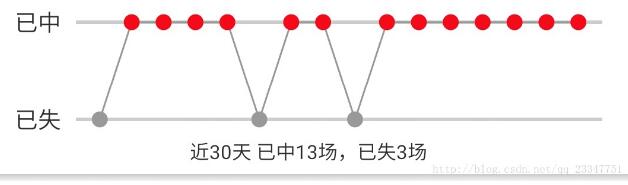
先來看看效果圖

可以根據球的數量動態的改變自己的球半徑,以及線寬

代碼實現也是超級簡單
//獲取自定義屬性
private void obtainStyledAttrs(AttributeSet attrs) {
TypedArray typedArray = getContext().obtainStyledAttributes(attrs,R.styleable.High_LowChartView);
mTextSize = (int)typedArray.getDimension(R.styleable.High_LowChartView_hl_chart_textsize,mTextSize);
mTextColor = typedArray.getColor(R.styleable.High_LowChartView_hl_chart_textcolor,mTextColor);
if (typedArray.getString(R.styleable.High_LowChartView_hl_hchart_text)!=null){
mHighText = typedArray.getString(R.styleable.High_LowChartView_hl_hchart_text);
}
if(typedArray.getString(R.styleable.High_LowChartView_hl_hchart_text)!=null){
mLowText = typedArray.getString(R.styleable.High_LowChartView_hl_hchart_text);
}
mHighPointColor = typedArray.getColor(R.styleable.High_LowChartView_hl_chart_high_pointcolor,mHighPointColor);
mLowPointColor = typedArray.getColor(R.styleable.High_LowChartView_hl_chart_low_pointcolor,mLowPointColor);
mMainLineColor = typedArray.getColor(R.styleable.High_LowChartView_hl_chart_mianlinecolor,mMainLineColor);
mChartLineColor = typedArray.getColor(R.styleable.High_LowChartView_hl_chart_chartlinecolor,mChartLineColor);
mChartDistance = (int) typedArray.getDimension(R.styleable.High_LowChartView_hl_chart_distance,mChartDistance);
init();
typedArray.recycle();
}
//重寫onMeasure
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
int width = MeasureSpec.getSize(widthMeasureSpec);
int height = measureHeight(heightMeasureSpec);
setMeasuredDimension(width,height);
}
//計算view需要的高度
private int measureHeight(int heightMeasureSpec) {
int result = 0;
int mode = MeasureSpec.getMode(heightMeasureSpec);
int size = MeasureSpec.getSize(heightMeasureSpec);
if(mode == MeasureSpec.EXACTLY){//如果給了具體值則直接用
result=size;
}else {
//否則高度等于字高與球直徑的最大值
textHeight = (mPaint.descent()-mPaint.ascent());
float halfHeight = Math.max(textHeight, mPointMaxHeight) / 2;
result = (int) (halfHeight+mChartDistance);
//如果模式為AT_MOST即:測量高度不能超過父類給定的高度則取測量結果與size的最小值
if(mode==MeasureSpec.AT_MOST){
result = Math.min(result,size);
}
}
return result;
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
if(!initMeasure()) return;
canvas.save();
//1先畫兩條主線
mPaint.setColor(mMainLineColor);
mPaint.setStrokeWidth(mainLineHeight);
//high Line
canvas.drawLine(textWidth+DEFAULT_OFFSETTING,mainLinePosition,w,mainLinePosition,mPaint);
//low Line
canvas.drawLine(textWidth+DEFAULT_OFFSETTING,mainLinePosition+mChartDistance,w,mainLinePosition+mChartDistance,mPaint);
//2再畫文字
mPaint.setColor(mTextColor);
mPaint.setTextAlign(Paint.Align.LEFT);
Paint.FontMetricsInt fontMetrics = mPaint.getFontMetricsInt();
RectF rt1=new RectF(0,mainLinePosition-textHeight/2,w,mainLinePosition+textHeight/2);
int baseline = (int) ((rt1.bottom + rt1.top - fontMetrics.bottom - fontMetrics.top) / 2);
canvas.drawText(mHighText,0,baseline,mPaint);
canvas.drawText(mLowText,0,baseline+mChartDistance,mPaint);
//3初始化小球圓心
canvas.translate(textWidth+DEFAULT_OFFSETTING,0);
for (int i=0;i<mPointNum;i++){
//high point
if (mList.get(i).isHighPoint){
// mPaint.setColor(mHighPointColor);
// canvas.drawCircle((pointHeight/2+offsetX)+i*(pointHeight+offsetX), mainLinePosition, pointHeight/2, mPaint);
//存入小球的圓心坐標
mList.get(i).setXY((pointHeight/2+offsetX)+i*(pointHeight+offsetX),mainLinePosition);
}else {
//low point
// mPaint.setColor(mLowPointColor);
// canvas.drawCircle((pointHeight/2+offsetX)+i*(pointHeight+offsetX), mainLinePosition+mChartDistance, pointHeight/2, mPaint);
mList.get(i).setXY((pointHeight/2+offsetX)+i*(pointHeight+offsetX),mainLinePosition+mChartDistance);
}
}
//4連接小球
if(mList.size()>=2){
mPaint.setColor(mChartLineColor);
mPaint.setStrokeWidth(chartLineWidth);
for (int i=0;i<mPointNum-1;i++){
canvas.drawLine(mList.get(i).cx,mList.get(i).cy,mList.get(i+1).cx,mList.get(i+1).cy,mPaint);
}
}
//5繪制小球(為了不讓線遮蓋小球)
for (int i=0;i<mPointNum;i++){
//high point
if (mList.get(i).isHighPoint){
mPaint.setColor(mHighPointColor);
//low point
}else {
mPaint.setColor(mLowPointColor);
}
canvas.drawCircle(mList.get(i).cx, mList.get(i).cy, pointHeight/2, mPaint);
}
canvas.restore();
}
/**
* 根據小球數量去動態測量一些屬性
* @return
*/
private boolean initMeasure() {
//根據傳進來的point數量計算小點的大小,MainLine的線寬,折線的線寬
/* 如果小球數量在1-10個,主線高度為3dip
* 如果小球數量在10-20個,主線高度設置為2dip
* 如果小球數量超過20個,主線高度設置為1dp
*/
mPointNum=mList.size();
// if(mPointNum==0) return false;
if(10>mPointNum){
mainLineHeight=dp2px(3);
}else if(10<=mPointNum&&20>mPointNum){
mainLineHeight = dp2px(2);
}else {
mainLineHeight = dp2px(1);
}
//主線長度等于總寬度-(文字寬度+30px)
textWidth=Math.max(mPaint.measureText(mHighText),mPaint.measureText(mLowText));
mainLineWidth = (int) (w-(textWidth+DEFAULT_OFFSETTING));
/*小球直徑應該由主線長度與小球數量決定*/
//理想直徑
float ideaDia = mainLineWidth / (mPointNum + (mPointNum + 1));
//小球直徑不能大于最大直徑
if(ideaDia>mPointMaxHeight){
// Log.i("TTT","ideaDia>mPointMaxHeight");
pointHeight = mPointMaxHeight;
offsetX=(mainLineWidth-mPointNum*pointHeight)/(mPointNum+1);
//(極端情況)如果小球直徑小于線高,為小球直徑+2px
}else if(ideaDia<=mainLineHeight){
// Log.i("TTT","ideaDia<=mPointMaxHeight");
pointHeight = mainLineHeight+2;
offsetX=(mainLineWidth-mPointNum*pointHeight)/(mPointNum+1);
}else {
// Log.i("TTT"," pointHeight=offsetX=ideaDia");
pointHeight=offsetX=ideaDia;
}
//主線位置
mainLinePosition = (h-mChartDistance)/2;
//折線寬度
chartLineWidth = mainLineHeight/2;
return true;
}
//刷新小球集合
public void setPointList(List<AiyingPoint> list){
if (list==null&&list.size()==0) return;
mList.clear();
if (list.size()>150) {
mList.addAll(list.subList(0,150));
} else {
mList.addAll(list);
}
invalidate();
}使用示例
<com.android.view.High_LowChartView android:id="@+id/hl_chart" android:layout_below="@+id/tv_state" android:layout_marginLeft="15dp" android:layout_marginRight="15dp" android:layout_width="match_parent" android:layout_height="70dp" app:hl_chart_mianlinecolor="#CDCDCD" app:hl_chart_distance="55dp" app:hl_chart_low_pointcolor="#999999" app:hl_chart_high_pointcolor="#F70919" app:hl_chart_textsize="13sp" app:hl_chart_textcolor="#2f2f2f" app:hl_chart_chartlinecolor="#999999" />
好了這樣折線圖就繪制完成了,是不是很簡單呢?
以上是“Android實現折線走勢圖的方法”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。