您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹Android Canvas中drawText()與文字居中的示例分析,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
自定義View是繪制文本有三類方法
// 第一類 public void drawText (String text, float x, float y, Paint paint) public void drawText (String text, int start, int end, float x, float y, Paint paint) public void drawText (CharSequence text, int start, int end, float x, float y, Paint paint) public void drawText (char[] text, int index, int count, float x, float y, Paint paint) // 第二類 public void drawPosText (String text, float[] pos, Paint paint) public void drawPosText (char[] text, int index, int count, float[] pos, Paint paint) // 第三類 public void drawTextOnPath (String text, Path path, float hOffset, float vOffset, Paint paint) public void drawTextOnPath (char[] text, int index, int count, Path path, float hOffset, float vOffset, Paint paint)
其中drawText()最常用,drawPosText ()是根據一個個坐標點指定文字位置,drawTextOnPath ()是根據路徑繪制。但drawText()的x,y參數是干嘛的呢?
先來測試下
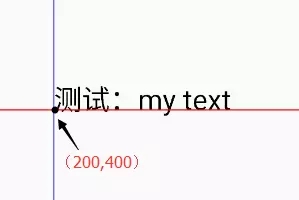
Paint paint=new Paint(); paint.setStyle(Paint.Style.FILL); paint.setStrokeWidth(12); paint.setTextSize(100); String text="測試:my text"; canvas.drawText(text, 200, 400, paint); //畫兩條線標記位置 paint.setStrokeWidth(4); paint.setColor(Color.RED); canvas.drawLine(0, 400, 2000, 400, paint); paint.setColor(Color.BLUE); canvas.drawLine(200, 0, 200, 2000, paint);

左對齊-left
可以看到,x,y并不是指定文字的中點位置,并且x,y與文字對齊方式有關(通過setTextAlign()指定,默認為left)

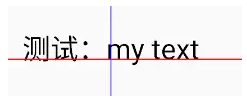
居中對齊-center

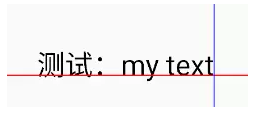
右對齊-right
(為了使文字完整,上面調整了下x,y的值)
從上面三種情況得出結論,x所對應的豎線:
左對齊 — 文字的左邊界
居中對齊 — 文字的中心位置
右對齊 — 文字的左邊界
y對應的橫線并不是文字的下邊界,而是基準線Baseline
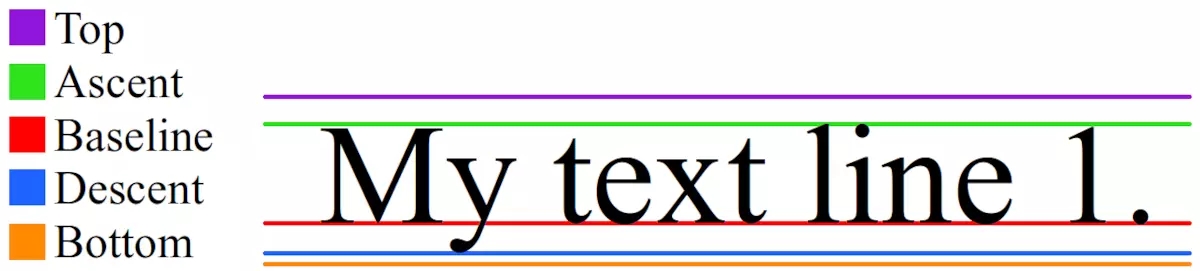
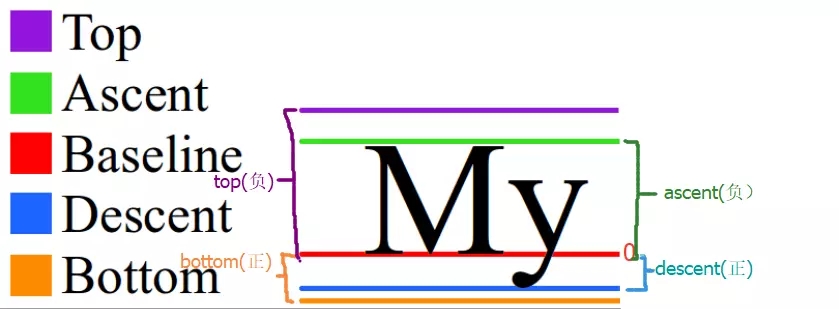
看下面這張圖

紅色的Baseline是基準線,紫色的Top是文字的最頂部,也就是在drawText()中指定的x所對應,橙色的Bottom是文字的底部。
拿這些值如何獲取呢?
Paint.FontMetrics fontMetrics=paint.getFontMetrics(); fontMetrics.top fontMetrics.ascent fontMetrics.descent fontMetrics.bottom
記得要在設置完Paint的文字大小,寬度之類屬性后再獲取FontMetrics,
baseline對應對應值為0,在它下面的descent和bottom值為正,top和ascent為負。那文字的高度為bottom - top

所以,實際繪制的時候取決于基線上一個點來繪制文字,而這個點有三種分別對應為left,center,right

好啦,把drawText()中x,y參數講清楚后實現文字居中就很容易了
直接上代碼
//矩形背景 Paint bgRect=new Paint(); bgRect.setStyle(Paint.Style.FILL); bgRect.setColor(Color.YELLOW); RectF rectF=new RectF(200, 200, 800, 600); canvas.drawRect(rectF, bgRect); Paint textPaint=new Paint(); textPaint.setStyle(Paint.Style.FILL); textPaint.setStrokeWidth(8); textPaint.setTextSize(50); textPaint.setTextAlign(Paint.Align.CENTER); String text="測試:my text"; //計算baseline Paint.FontMetrics fontMetrics=textPaint.getFontMetrics(); float distance=(fontMetrics.bottom - fontMetrics.top)/2 - fontMetrics.bottom; float baseline=rectF.centerY()+distance; canvas.drawText(text, rectF.centerX(), baseline, textPaint);
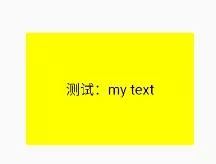
效果

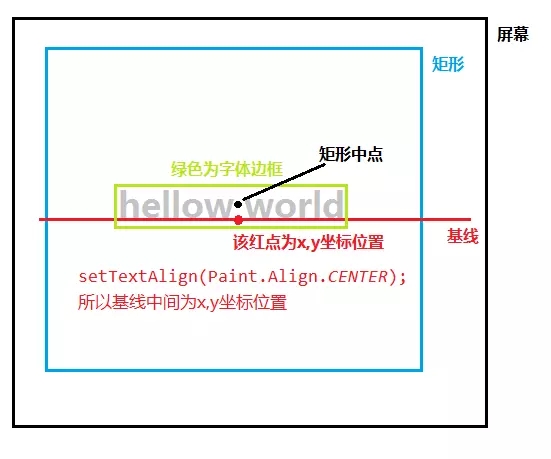
將對齊方式設置為center,那要讓文字居中顯示,x值就為矩形中心x值,y值也就是baseline的計算看下圖

y = 矩形中心y值 + 矩形中心與基線的距離
距離 = 文字高度的一半 - 基線到文字底部的距離(也就是bottom) = (fontMetrics.bottom - fontMetrics.top)/2 - fontMetrics.bottom
Android是一種基于Linux內核的自由及開放源代碼的操作系統,主要使用于移動設備,如智能手機和平板電腦,由美國Google公司和開放手機聯盟領導及開發。
以上是“Android Canvas中drawText()與文字居中的示例分析”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。