溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
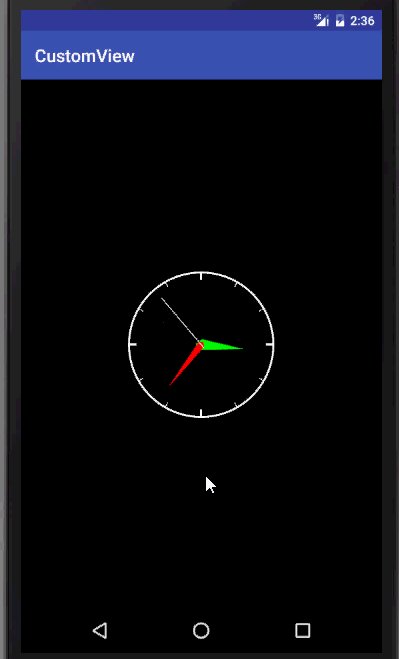
Android之Canvas自定義畫一個時鐘,供大家參考,具體內容如下
自定義控件,在安卓是也是一種無所不能的技術了,所有自帶控件,以及組合自帶控件不能實現的一些效果,我們都可以通過自定義控件來實現,不過,如果能有系統控件使用的就用系統自帶的控件去實現,而不必要用自定義去實現,我們都知道,自定義控件在一定的程度上,效率往往會比系統自帶的控件效率低,所以我不到萬不得已,不要使用自定義控件,今天用自定一控件,實現一個小小的時鐘,具體的實現在代碼中注釋功能。
ClockView.java
public class ClockView extends View implements Handler.Callback {
//定義一個畫筆
private Paint paint;
//定義個畫小時指針的路徑
private Path hour;
//定義一個畫分針的路徑
private Path minute;
//定義一個Handler來實現時鐘跑動效果
private Handler handler = new Handler(this);
public ClockView(Context context) {
this(context, null);
}
public ClockView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public ClockView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
//創建一個畫筆
this.paint = new Paint();
//創建一個時針路徑,用于繪制時針
hour = new Path();
//首先將點定位到時針尾部,所有的坐標,大家可以根據圓心點去尋找對應的點
hour.moveTo(500, 380);
//然后與(185,500)連接一條線
hour.lineTo(485, 500);
//然后與(500,515)連接一條線
hour.lineTo(500, 515);
//最后繪制成一個完整的時針線條了,效果為圖中的綠色線條
hour.lineTo(515, 500);
//創建一個分針路徑
minute = new Path();
minute.moveTo(500, 350);
minute.lineTo(490, 500);
minute.lineTo(500, 510);
//最后連接成一條分針線條
minute.lineTo(510, 500);
//一開始就發送消息,讓時鐘開始運行
handler.sendEmptyMessage(0);
}
@TargetApi(Build.VERSION_CODES.N)
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
//首先設置畫布為黑色
canvas.drawColor(0xff000000);
//獲取屏幕的寬,和高的比例,選取最小的比例,這樣就能讓圖片位于中間了。
float scale = Math.min(getWidth() / 1000.0f, getHeight() / 1000.0f);
//設置畫布的比例
canvas.scale(scale, scale);
//將圖片繪制在屏幕的中間
canvas.translate((getWidth() / scale - 1000) / 2, (getHeight() / scale - 1000) / 2);
//設置畫筆類型為空心的
paint.setStyle(Paint.Style.STROKE);
//顏色為白色
paint.setColor(0xffffffff);
//畫筆的粗細
paint.setStrokeWidth(5);
//將上面所有繪制的內容進行保存一下
canvas.save();
//開始繪制一個時鐘外圓
canvas.drawCircle(500, 500, 200, paint);
//通過for循環繪制12個小時的時鐘刻度
for (int i = 0; i < 12; i++) {
if (i % 3 == 0) {//繪制12 3 6 9點時刻
paint.setStrokeWidth(5);//設置粗度為5
canvas.drawLine(500, 300, 500, 320, paint);
} else {
paint.setStrokeWidth(2);
canvas.drawLine(500, 300, 500, 315, paint);
}
canvas.rotate(30, 500, 500);//將圓圍繞圓點旋轉30度,每30度繪制一個刻度
}
paint.setStrokeWidth(3);
paint.setColor(0xff00ff00);
paint.setStyle(Paint.Style.FILL);
//定義一個Calendar時鐘類
Calendar calendar = Calendar.getInstance();
//將上面所有繪制的東西保存下來
canvas.save();
//通過獲取系統的時鐘,然后繪制到對應的時針
canvas.rotate(calendar.get(Calendar.HOUR) * 30 + calendar.get(Calendar.MINUTE), 500, 500);
//繪制時針
canvas.drawPath(hour, paint);
//重繪上一次的時鐘
canvas.restore();
//設置分針的顏色為紅色
paint.setColor(0xffff0000);
//根據系統獲取的時間旋轉到對應的角度
canvas.rotate(calendar.get(Calendar.MINUTE) * 6 + calendar.get(Calendar.SECOND) * 0.1f, 500, 500);
//繪制分針
canvas.drawPath(minute, paint);
paint.setColor(Color.WHITE);
paint.setStrokeWidth(2);
canvas.save();
canvas.rotate(calendar.get(Calendar.SECOND) * 6, 500, 500);
//繪制秒針
canvas.drawLine(500, 330, 500, 510, paint);
canvas.restore();
canvas.save();
}
/**
* 通過Handler更新時鐘走向
* @param message
* @return
*/
@Override
public boolean handleMessage(Message message) {
switch (message.what) {
case 0:
//重新掉用onDraw方法
invalidate();
//每隔一秒繪制一次
handler.sendEmptyMessageDelayed(0, 1000);
break;
}
return true;
}
}
通過如上的代碼就能簡單的繪制一個時鐘了,我個人的美觀不太好,所以只能繪制成如下的效果,還是那句話,對于能自定義控件不到萬不得已就不要用。

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。