您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
如題,有時候看見一個布局寫上幾百行看上去會非常吃力麻煩,這時候抽取控件樣式很有必要了, Android Studio提供了抽取Style樣式的方式, 可能是藏的太深了, 很少人用
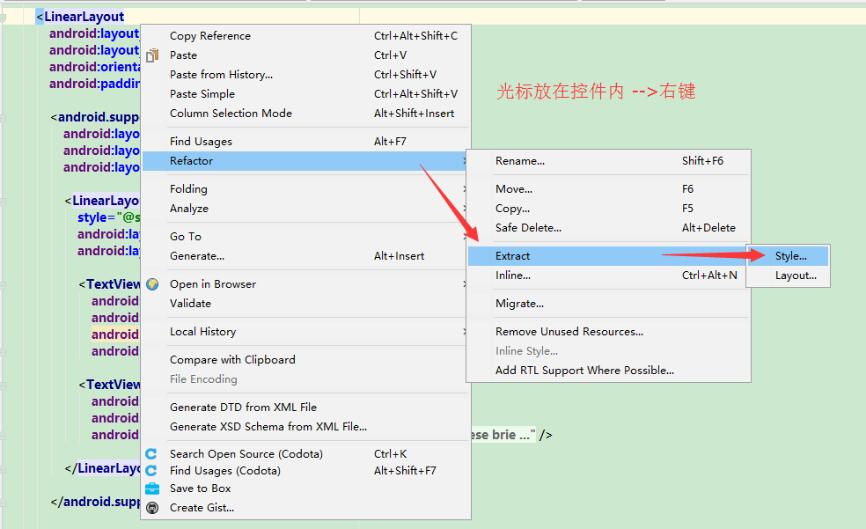
光標放在控件內: 右鍵 –>Refactor –> Extract –>Style…

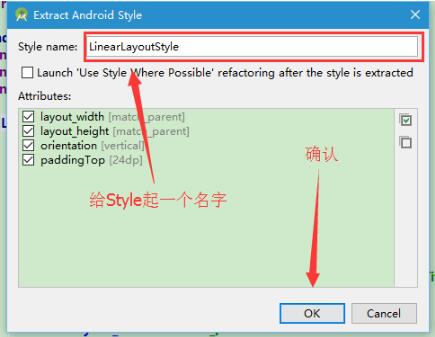
選擇之后彈出對話框:

如果你用的很多, 也可以為它設置快捷鍵:
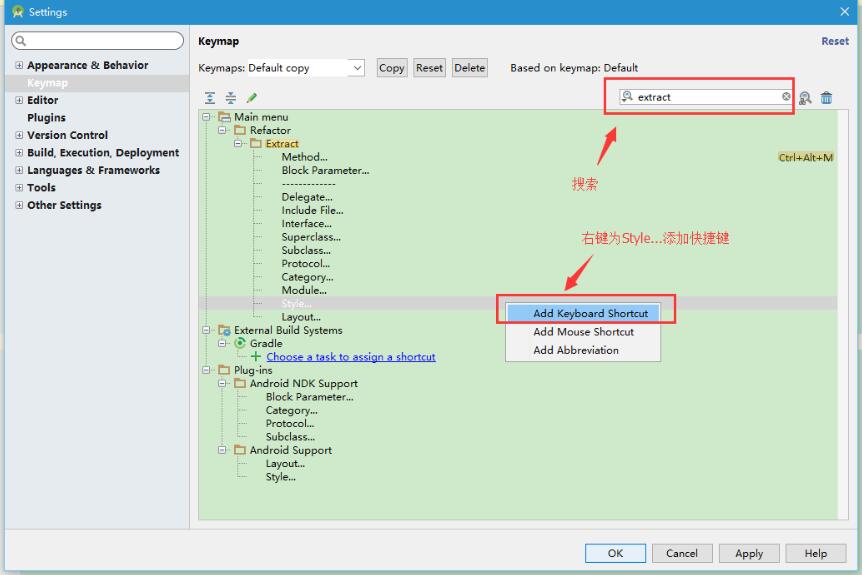
打開Android Studio設置頁面, 在Keymap中搜索extract, Style就是了, 然后右鍵單擊Style 為它添加快捷鍵

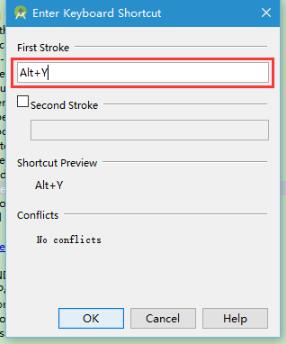
彈出窗口, 直接按你想要設置的快捷鍵就OK了, 然后確認

然后就快捷鍵, 愉快的玩耍了
補充知識:Android Studio Button 美化
改變按鈕Button控件的邊角、填充顏色、邊框顏色。
步驟:
在 res>drawable 中新建一個 btn_all_shape.xml :
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<corners
android:bottomLeftRadius="15dp"
android:bottomRightRadius="15dp"
android:topLeftRadius="15dp"
android:topRightRadius="15dp" />
<!-- 設置填充顏色 -->
<solid android:color="@color/green" />
<!-- 設置邊框顏色 -->
<stroke android:width="2dp" android:color="@color/white"/>
</shape>
在要改變的按鍵的xml中添加這一句:
android:background="@drawable/btn_all_shape"
以上這篇Android Studio自動提取控件Style樣式教程就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。