溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
代碼如下~
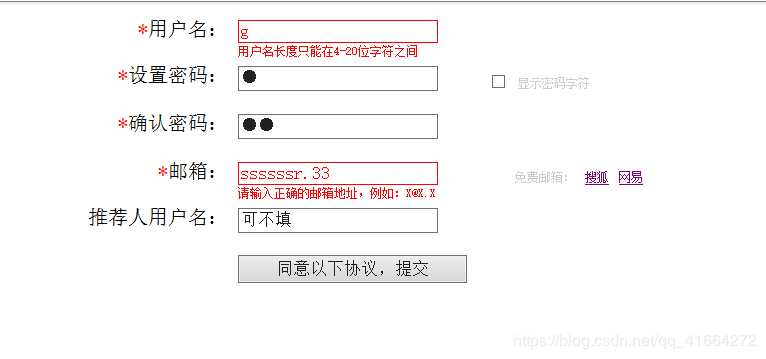
內有詳細解釋,最后有照片!
<html>
<script type="text/javascript">
function inUser(){
username_mess.style.visibility="visible";
}
function outUser(){
//獲取name 為 usesrname 的文本
u=f1.username.value;
f1.username.style.border="1px solid AAAAAA";
if(u==""){
username_mess.style.visibility="hidden";
return;
}
//正則表達式
reg=/.{4,20}/;
if(!reg.test(u)){
username_mess.innerHTML="用戶名長度只能在4-20位字符之間";
username_mess.style.color="red";
f1.username.style.color="red";
f1.username.style.border="1px solid red";
username_ok.style.visibility="hidden";
return;
}
reg=/^[\u4e00-\u9fa5 \w-]{4,20}$/;
if(reg.test(u)){
username_ok.style.visibility="visible";
username_mess.innerHTML="";
f1.username.style.color="black";
}else{
username_mess.innerHTML="用戶名只能由中文、英文、數字及'_'、'-'組成";
username_mess.style.color="red";
f1.username.style.color="red";
f1.username.style.border="1px solid red";
username_ok.style.visibility="hidden";
}
}
function inMail(){
mail_mess.style.visibility="visible";
}
function outMail(){
v=f1.mail.value;
f1.mail.style.border="1px solid AAAAAA";
if(v==""){
mail_mess.style.visibility="hidden";
return;
}
reg=/\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*/;
if(reg.test(v)){
mail_ok.style.visibility="visible";
mail_mess.innerHTML="";
f1.mail.style.color="black";
}else{
//更改id mail_mess 的文字
mail_mess.innerHTML="請輸入正確的郵箱地址,例如:X@X.X";
//設置id mail_mess 字體的顏色
mail_mess.style.color="red";
//設置 id 為f1 里的 name 為 mail 文本框 內的文字顏色
f1.mail.style.color="red";
//設置文本框顏色以及框的大小
f1.mail.style.border="1px solid red";
mail_ok.style.visibility="hidden";
}
}
</script>
<!--
以下為 class 標簽的 應用函數 +++
-->
<style type="text/css">
.label{
position:absolute ;
right:70%;
}
.fi{
position:relative ;
left:30%;
}
.clr{
height:20px ;
color:AAAAAA;
font-size:12px;
visibility:hidden;
}
.s{
font-weight:lighter ;
color:red;
}
.text{
font-family:宋體;
width:200px;
}
.v{
color:cccccc;
font-size:12px ;
}
a{
font-size:12px ;
}
.btn-img{
position:relative ;
left:30%;
}
.ok{
background-image:url('ok.jpg');
width:17px;
height:16px;
visibility:hidden;
}
</style>
<body>
<form id="f1">
<div class="label"><b class="s">1*</b>用戶名:</div>
<div class="fi">
<input type="text" name="username" class="text" tabindex="1" onFocus="inUser()" onBlur="outUser()"/><label id="username_ok" class="ok"><img src="ok.jpg" width=17px height=16px/></label>
<br/><div id="username_mess" class="clr">4-20位字符,可由中文、英文、數字及"_"、"-"組成</div>
</div>
<div class="label"><b class="s">*</b>設置密碼:</div>
<div class="fi">
<input type="password" name="pwd" class="text" tabindex="2"/>
<input type="checkbox" name="visi" id="viewpwd"/>
<label class="v">顯示密碼字符</label><br/>
<div class="clr"></div>
</div>
<div class="label"><b class="s">*</b>確認密碼:</div>
<div class="fi">
<input type="password" name="pwd2" class="text" tabindex="3"/>
<br/><div class="clr"></div>
</div>
<div class="label"><b class="s">*</b>郵箱:</div>
<div class="fi">
<input type="text" name="mail" class="text" tabindex="4" onFocus="inMail()" onBlur="outMail()"/>
<label id="mail_ok" class="ok"><img src="ok.jpg" width=17px height=16px/></label>
<label class="v">免費郵箱:</label>
<a href="">搜狐</a>
<a href="">網易</a><br/>
<div id="mail_mess" class="clr">請輸入正確的郵箱地址</div>
</div>
<div class="label">推薦人用戶名:</div>
<div class="fi">
<input type="text" name="referrer" class="text"
value="可不填" tabindex="5"/>
<br/>
<div class="clr"></div>
</div>
<input type="button" class="btn-img" id="registsubmit"
value="同意以下協議,提交" tabindex="8"/>
</form>
</body>
</html>

以上所述是小編給大家介紹的Java Web 登錄頁面的實現詳解整合,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。