您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關SpringBoot中怎么實現圖片上傳,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
1、先貼圖片上傳工具類
package com.prereadweb.utils;
import java.io.File;
import java.io.FileOutputStream;
import java.util.UUID;
public class FileTool {
/**
* @Function: 圖片上傳
* @author: YangXueFeng
* @Date: 2019/4/18 14:13
*/
public static void uploadFiles(byte[] file, String filePath, String fileName) throws Exception {
File targetFile = new File(filePath);
if (!targetFile.exists()) {
targetFile.mkdirs();
}
FileOutputStream out = new FileOutputStream(filePath + fileName);
out.write(file);
out.flush();
out.close();
}
/**
* @Function: 創建新的文件名
* @author: YangXueFeng
* @Date: 2019/4/17 17:57
*/
public static String renameToUUID(String fileName) {
return UUID.randomUUID() + "." + fileName.substring(fileName.lastIndexOf(".") + 1);
}
}2、contoller層
@PostMapping("/postfile")
public Object fileUpload(@RequestParam(value = "userImg", required = false) MultipartFile file, @RequestParam(value = "userId", required = false) Long userId) {
return personalService.fileUpload(file, userId);
}此處提一下@RequestParam注解
value:前臺所傳參數的名稱
required:它有兩個參數,true/false,默認是true,如果設置的是true的,客戶端如果傳值為空的話,訪問此接口會報500異常,如果是false的話,客戶端傳值為空,會默認給參數賦值null
3、service層
@Override
public Map<String, Object> fileUpload(MultipartFile file, Long userId) {
Map<String, Object> map = new HashMap<>();
if (Util.isEmpty(file)) {
System.out.println("文件為空空");
map.put("code", UserStatusEnum.EMPTY.intKey());
map.put("msg", UserStatusEnum.EMPTY.value());
return map;
}
UserEntity user = userMapper.fetchUser(userId);
if(Util.isEmpty(user)){
map.put("code", UserStatusEnum.USER_NOT_EXISTENCE.intKey());
map.put("msg", UserStatusEnum.USER_NOT_EXISTENCE.value());
return map;
}
String fileName = file.getOriginalFilename();
fileName = FileTool.renameToUUID(fileName);
try {
FileTool.uploadFiles(file.getBytes(), uploadConfig.getUploadPath(), fileName);
} catch (Exception e) {
}
if (Util.isEmpty(fileName)) {
map.put("code", UserStatusEnum.USER_NOT_EXISTENCE.intKey());
map.put("msg", UserStatusEnum.USER_NOT_EXISTENCE.value());
return map;
}
Map<String, Object> returnMap = new HashMap<>();
String url = "/static/" + fileName;
updateUrl(userId, url);
returnMap.put("imageUrl", url);
map.put("code", UserStatusEnum.SUCCESS.intKey());
map.put("msg", UserStatusEnum.SUCCESS.value());
map.put("data", returnMap);
return map;
}4、設置圖片訪問路徑映射
preread: #文件上傳目錄(注意Linux和Windows上的目錄結構不同) uploadPath: E:/image/
5、配置文件上傳路徑
package com.prereadweb.config.upload;
import org.springframework.boot.context.properties.ConfigurationProperties;
import org.springframework.stereotype.Component;
@Component
@ConfigurationProperties(prefix="preread")
public class PreReadUploadConfig {
//上傳路徑
private String uploadPath;
public String getUploadPath() {
return uploadPath;
}
public void setUploadPath(String uploadPath) {
this.uploadPath = uploadPath;
}
}6、配置映射路徑
package com.prereadweb.config.upload;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.context.annotation.ComponentScan;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.ResourceHandlerRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurerAdapter;
@ComponentScan
@Configuration
public class WebConfigurer extends WebMvcConfigurerAdapter {
@Autowired
PreReadUploadConfig uploadConfig;
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
registry.addResourceHandler("/static/**").addResourceLocations("file:///"+uploadConfig.getUploadPath());
}
}7、此處需要導入一個jar報
<!-- 配置 --> <dependency> <groupId> org.springframework.boot </groupId> <artifactId> spring-boot-configuration-processor </artifactId> <optional> true </optional> </dependency>
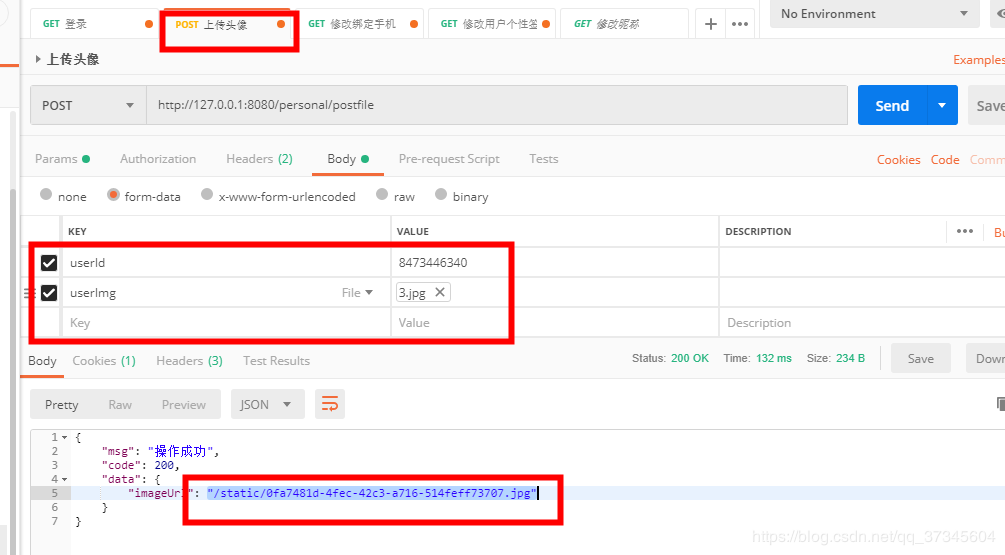
8、postman測試接口

9、此時配置完成
圖片的存儲路徑在:E:/image/
訪問路徑:http://127.0.0.1:8080/static/0fa7481d-4fec-42c3-a716-514feff73707.jpg
關于SpringBoot中怎么實現圖片上傳就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。