您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關SpringBoot+WebSocket搭建多人聊天系統的案例,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
WebSocket是什么
首先了解一下WebSocket是什么?WebSocket是一種在單個TCP連接上進行全雙工通信的協議。這是一種比較官方的說法,簡單點來說就是,在一次TCP連接中,通信的雙方可以相互通信。比如A和B在打電話,A說話的時候,B也可以說話來進行信息的交互,這就叫做全雙工通信。對應的是單工通信,和半雙工通信,單工通信就是只能由A向B通信,比如電腦和打印機。半雙工通信是可以AB可以互相通信,但是同一時間只能進行單向通信,比如對講機。
WebSocket與http有啥區別

相同點
都建立在TCP之上,通過TCP協議來傳輸數據。
不同點
HTTP協議為單向協議,即瀏覽器只能向服務器請求資源,服務器才能將數據傳送給瀏覽器,而服務器不能主動向瀏覽器傳遞數據。分為長連接和短連接,短連接是每次http請求時都需要三次握手才能發送自己的請求,每個request對應一個response;長連接是短時間內保持連接,保持TCP不斷開,指的是TCP連接。
WebSocket一種雙向通信協議,在建立連接后,WebSocket服務器和客戶端都能主動的向對方發送或接收數據,就像Socket一樣,不同的是WebSocket是一種建立在Web基礎上的一種簡單模擬Socket的協議;WebSocket需要通過握手連接,類似于TCP它也需要客戶端和服務器端進行握手連接,連接成功后才能相互通信。WebSocket在建立握手連接時,數據是通過http協議傳輸的,“GET/chat HTTP/1.1”,這里面用到的只是http協議一些簡單的字段。但是在建立連接之后,真正的數據傳輸階段是不需要http協議參與的。
用處
WebSocket解決客戶端發起多個http請求到服務器資源瀏覽器必須要經過長時間的輪詢問題。
使用WebSocket搭建一個多人聊天系統
引入WebSocket的jar包
Gradle:
compile group: 'org.springframework.boot', name: 'spring-boot-starter-websocket', version: '2.1.8.RELEASE'
Maven:
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-websocket</artifactId> <version>2.1.8.RELEASE</version> </dependency>
添加對WebSocket的支持
注入ServerEndpointExporter,這個bean會自動注冊使用了@ServerEndpoint注解聲明的Websocket endpoint。
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.socket.server.standard.ServerEndpointExporter;
/**
* @author: zp
* @Date: 2019-09-18 10:03
* @Description:
*/
@Configuration
public class AppConfiguration {
@Bean
public ServerEndpointExporter serverEndpointExporter(){
return new ServerEndpointExporter();
}
}創建WebSocket的實現類
@ServerEndpoint("/webSocket/{page}")中的值就是需要訪問的地址,和Controller中的@RequestMapping有點類似。然后實現@OnOpen(打開連接),@OnClose(關閉連接),@onMessage(收到消息),@Error(觸發異常)。
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import org.springframework.stereotype.Component;
import javax.websocket.*;
import javax.websocket.server.PathParam;
import javax.websocket.server.ServerEndpoint;
import java.io.IOException;
import java.util.Map;
import java.util.Set;
import java.util.concurrent.ConcurrentHashMap;
import java.util.concurrent.CopyOnWriteArraySet;
import java.util.concurrent.atomic.AtomicInteger;
/**
* @author: zp
* @Date: 2019-09-20 15:12
* @Description:
*/
@Component
@ServerEndpoint("/webSocket/{page}")
public class WebSocket {
private Logger log = LoggerFactory.getLogger(this.getClass());
/**
* 用來記錄房間的人數
*/
private static AtomicInteger onlinePersons = new AtomicInteger(0);
/**
* 用來記錄房間及人數
*/
private static Map<String,Set> roomMap = new ConcurrentHashMap(8);
@OnOpen
public void open(@PathParam("page") String page, Session session) throws IOException {
Set set = roomMap.get(page);
// 如果是新的房間,則創建一個映射,如果房間已存在,則把用戶放進去
if(set == null){
set = new CopyOnWriteArraySet();
set.add(session);
roomMap.put(page,set);
}else{
set.add(session);
}
// 房間人數+1
onlinePersons.incrementAndGet();
log.info("新用戶{}進入聊天,房間人數:{}",session.getId(),onlinePersons);
}
@OnClose
public void close(@PathParam("page") String page, Session session){
// 如果某個用戶離開了,就移除相應的信息
if(roomMap.containsKey(page)){
roomMap.get(page).remove(session);
}
// 房間人數-1
onlinePersons.decrementAndGet();
log.info("用戶{}退出聊天,房間人數:{}",session.getId(),onlinePersons);
}
@OnMessage
public void reveiveMessage(@PathParam("page") String page, Session session,String message) throws IOException {
log.info("接受到用戶{}的數據:{}",session.getId(),message);
// 拼接一下用戶信息
String msg = session.getId()+" : "+ message;
Set<Session> sessions = roomMap.get(page);
// 給房間內所有用戶推送信息
for(Session s : sessions){
s.getBasicRemote().sendText(msg);
}
}
@OnError
public void error(Throwable throwable){
try {
throw throwable;
} catch (Throwable e) {
log.error("未知錯誤");
}
}
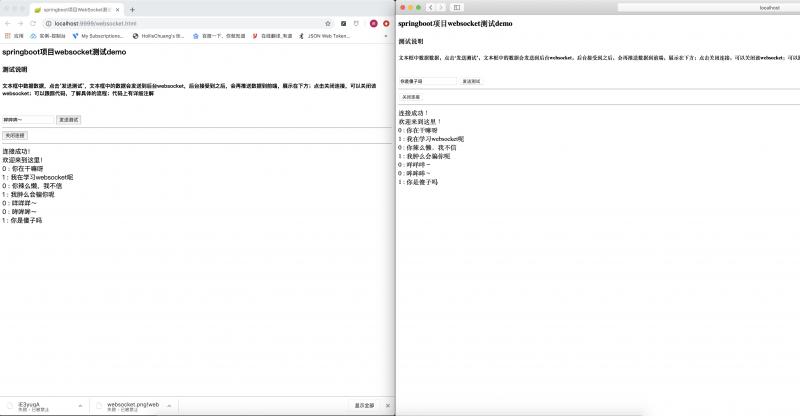
}寫個超級簡單的頁面測試一下
前端有點菜,寫不出好看的ui,見諒~
<html>
<head>
<meta charset="UTF-8"></meta>
<title>springboot項目WebSocket測試demo</title>
</head>
<body>
<h4>springboot項目websocket測試demo</h4>
<h5>測試說明</h5>
<h6>文本框中數據數據,點擊‘發送測試',文本框中的數據會發送到后臺websocket,后臺接受到之后,會再推送數據到前端,展示在下方;點擊關閉連接,可以關閉該websocket;可以跟蹤代碼,了解具體的流程;代碼上有詳細注解</h6>
<br />
<input id="text" type="text" />
<button onclick="send()">發送測試</button>
<hr />
<button onclick="clos()">關閉連接</button>
<hr />
<div id="message"></div>
<script>
var websocket = null;
if('WebSocket' in window){
websocket = new WebSocket("ws://127.0.0.1:9999/webSocket/1");
}else{
alert("您的瀏覽器不支持websocket");
}
websocket.onerror = function(){
setMessageInHtml("send error!");
}
websocket.onopen = function(){
setMessageInHtml("連接成功!")
setTimeout(function(){setMessageInHtml("歡迎來到這里!")
},2000)
}
websocket.onmessage = e => setMessageInHtml(e.data)
websocket.onclose = function(){
setMessageInHtml("連接斷開!")
}
window.onbeforeunload = function(){
clos();
}
function setMessageInHtml(message){
document.getElementById('message').innerHTML += message+"</br>";
}
function clos(){
websocket.close(3000,"強制關閉");
}
function send(){
var msg = document.getElementById('text').value;
websocket.send(msg);
}
</script>
</body>
</html>測試

關于“SpringBoot+WebSocket搭建多人聊天系統的案例”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。