您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了IOS中如何實現MMDrawerController第三方抽屜效果,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
因為剛開年,所以最近公司比較閑,看到以前并不是我接手的項目中有這種抽屜效果的控制器,比較感興趣,便對MMDrawerController研究起來。也方便自己忘記之后查閱,另外也希望對大家有所幫助(PS:以前都是上面一個導航欄,下面一個tabbar的項目居多,所以對這種抽屜控制器不是很了解).

1.首先,到GitHub上把MMDrawerController下下來,然后倒入到項目中。當然你用cocoapods倒入也行。看你心情唄O(∩_∩)O

2.接下來就在appdelegate中擼我們的代碼了。先倒入各個控制器哈。
#import"MMDrawerController.h" #import"rightViewController.h" #import"centerViewController.h" #import"leftViewController.h" #import"MainNavViewController.h"
然后就是在didFinishLaunching中設置相關的控制了,其實跟平時項目的區別就是多了一個抽屜控制器。
- (BOOL)application:(UIApplication*)application didFinishLaunchingWithOptions:(NSDictionary*)launchOptions {
self.window= [[UIWindowalloc]initWithFrame:[UIScreenmainScreen].bounds];
//左中右三個控制器
rightViewController*rightVc = [[rightViewControlleralloc]init];
leftViewController*leftVc = [[leftViewControlleralloc]init];
centerViewController*centerVc = [[centerViewControlleralloc]init];
//導航控制器
MainNavViewController*rightNavVc = [[MainNavViewControlleralloc]initWithRootViewController:rightVc];
MainNavViewController*leftNavVc = [[MainNavViewControlleralloc]initWithRootViewController:leftVc];
MainNavViewController*centerNavVc = [[MainNavViewControlleralloc]initWithRootViewController:centerVc];
//抽屜控制器
self.mmDrawerController= [[MMDrawerControlleralloc]initWithCenterViewController:centerNavVcleftDrawerViewController:leftNavVcrightDrawerViewController:rightNavVc];
// 關閉模式手勢
self.mmDrawerController.closeDrawerGestureModeMask = MMCloseDrawerGestureModeAll;
// 打開模式手勢
self.mmDrawerController.openDrawerGestureModeMask = MMOpenDrawerGestureModeAll;
// 抽屜控制器的最長寬度
self.mmDrawerController.maximumLeftDrawerWidth = 200;
[self.windowmakeKeyAndVisible];
self.window.rootViewController=self.mmDrawerController;
returnYES;
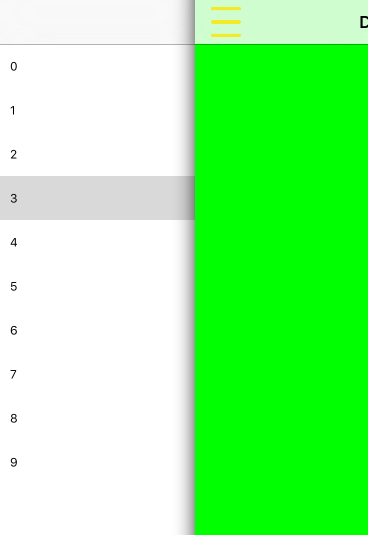
}其實在這里就已經可以實現抽屜控制器的基本效果的了。但是要如下圖的效果還得加一丟丟代碼。

然后我們在center控制器導航欄的leftBarButton上自定義一個button,添加點擊事件等等,這應該不難哈。記得要導入相關的類。
#import "UIViewController+MMDrawerController.h"
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view.
self.title = @"Demo";
self.view.backgroundColor = [UIColor greenColor];
//UIBarButtonItem的自定義的分類方法
self.navigationItem.leftBarButtonItem = [UIBarButtonItem initWithTarget:self action:@selector(leftBtnClick) image:@"菜單 (1)" hightImage:@"菜單"];
}
-(void)leftBtnClick{
// 將左邊的控制器打開
[self.mm_drawerController toggleDrawerSide:MMDrawerSideLeft animated:YES completion:nil];
}下面就是left控制器的代碼哈,就是在view上添加了一個tableView。
#import "leftViewController.h"
#import "pushViewController.h"
#import "UIViewController+MMDrawerController.h"
#import "MainNavViewController.h"
@interface leftViewController ()<UITableViewDelegate,UITableViewDataSource>
@end
@implementation leftViewController
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view.
self.view.backgroundColor = [UIColor blueColor];
UITableView *tableView = [[UITableView alloc] initWithFrame:CGRectMake(0, 0, [UIScreen mainScreen].bounds.size.width, [UIScreen mainScreen].bounds.size.height)];
tableView.delegate = self;
tableView.dataSource = self;
[self.view addSubview:tableView];
}
-(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section{
return 10;
}
-(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath{
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:@"cell"];
if (cell == nil) {
cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleSubtitle reuseIdentifier:@"cell"];
}
cell.detailTextLabel.text = [NSString stringWithFormat:@"%zd",indexPath.row];
return cell;
}點擊cell跳轉控制器
-(void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath{
pushViewController *pushVc = [[pushViewController alloc] init];
pushVc.title = [NSString stringWithFormat:@"%zd",indexPath.row];
//取到center控制器
MainNavViewController *mainNavVc = (MainNavViewController *)self.mm_drawerController.centerViewController;
[mainNavVc pushViewController:pushVc animated:YES];
//關閉了控制器之后記得將模式設置為None
[self.mm_drawerController closeDrawerAnimated:YES completion:^(BOOL finished) {
[self.mm_drawerController setOpenDrawerGestureModeMask:MMOpenDrawerGestureModeNone];
}];
}最后記得在center控制器的viewDidAppear中打開滑動的手勢
-(void)viewDidAppear:(BOOL)animated{
[super viewDidAppear:animated];
[self.mm_drawerController setOpenDrawerGestureModeMask:MMOpenDrawerGestureModeAll];
}感謝你能夠認真閱讀完這篇文章,希望小編分享的“IOS中如何實現MMDrawerController第三方抽屜效果”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。