溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
在 iOS 開發中,為了防止短信驗證碼的惡意獲取,注冊時需要圖片驗證,比如某共享單車 APP 在注冊時就用了圖片驗證碼,如下圖:

圖片驗證碼封裝思路:
第一眼看到圖片驗證碼,可能會覺得圖片驗證碼是由 UIImage 實現的,但事實上明顯不是,這里簡單說下圖片驗證碼封裝思路。
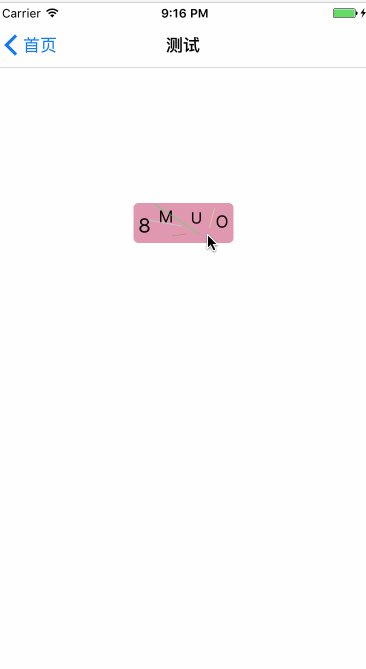
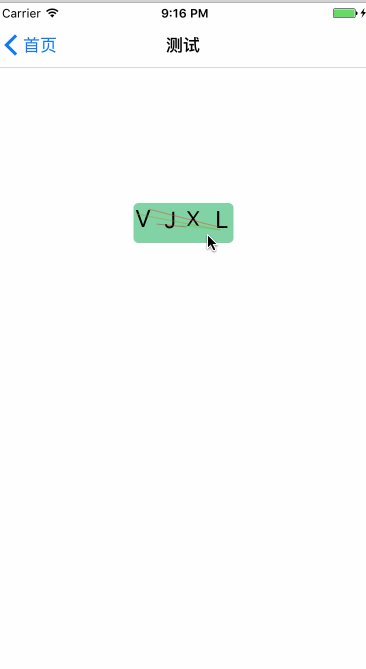
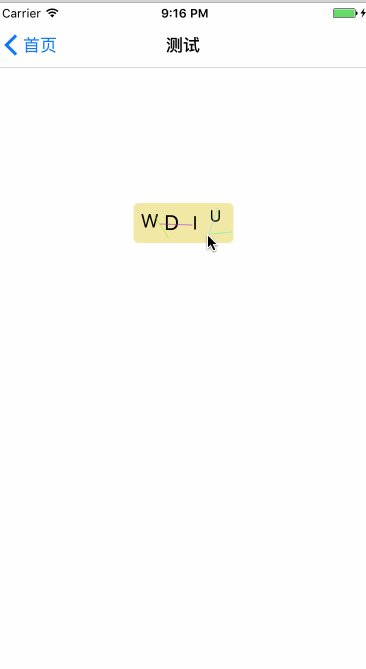
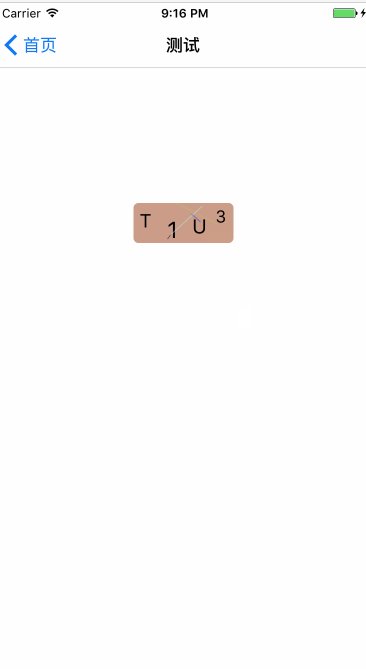
效果圖

圖片驗證碼效果圖
用法
_testView = [[NNValidationView alloc] initWithFrame:CGRectMake((self.view.frame.size.width - 100) / 2, 200, 100, 40) andCharCount:4 andLineCount:4]; [self.view addSubview:_testView];
以上兩行代碼便可以實現圖片驗證碼,其中 charCount 和 lineCount 分別指顯示的字符串數量以及干擾線的數量。
另外我們還需要知道圖片驗證碼上的字符串,可以用下邊這個 block 獲取:
__weak typeof(self) weakSelf = self;
/// 返回驗證碼數字
_testView.changeValidationCodeBlock = ^(void){
NSLog(@"驗證碼被點擊了:%@", weakSelf.testView.charString);
};
打印效果如下

獲取驗證碼數字
核心代碼
#pragma mark - 繪制界面
- (void)drawRect:(CGRect)rect {
[super drawRect:rect];
self.backgroundColor = NNRandomColor;
CGFloat rectWidth = rect.size.width;
CGFloat rectHeight = rect.size.height;
CGFloat pointX, pointY;
NSString *text = [NSString stringWithFormat:@"%@",self.charString];
NSInteger charWidth = rectWidth / text.length - 15;
NSInteger charHeight = rectHeight - 25;
// 依次繪制文字
for (NSInteger i = 0; i < text.length; i++) {
// 文字X坐標
pointX = arc4random() % charWidth + rectWidth / text.length * i;
// 文字Y坐標
pointY = arc4random() % charHeight;
unichar charC = [text characterAtIndex:i];
NSString *textC = [NSString stringWithFormat:@"%C", charC];
[textC drawAtPoint:CGPointMake(pointX, pointY) withAttributes:@{NSFontAttributeName:[UIFont systemFontOfSize:arc4random() % 10 + 15]}];
}
// 獲取上下文
CGContextRef context = UIGraphicsGetCurrentContext();
// 設置線寬
CGContextSetLineWidth(context, 1.0);
// 依次繪制直線
for(NSInteger i = 0; i < self.lineCount; i++) {
// 設置線的顏色
CGContextSetStrokeColorWithColor(context, NNRandomColor.CGColor);
// 設置線的起點
pointX = arc4random() % (NSInteger)rectWidth;
pointY = arc4random() % (NSInteger)rectHeight;
CGContextMoveToPoint(context, pointX, pointY);
// 設置線的終點
pointX = arc4random() % (NSInteger)rectWidth;
pointY = arc4random() % (NSInteger)rectHeight;
CGContextAddLineToPoint(context, pointX, pointY);
// 繪畫路徑
CGContextStrokePath(context);
}
}
代碼中寫了注釋,因此這里不再詳細解釋,需要看全部代碼的童鞋可以點擊下邊的鏈接,有疑問或有建議的話歡迎討論。
demo 地址:NNValidationView
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。