溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
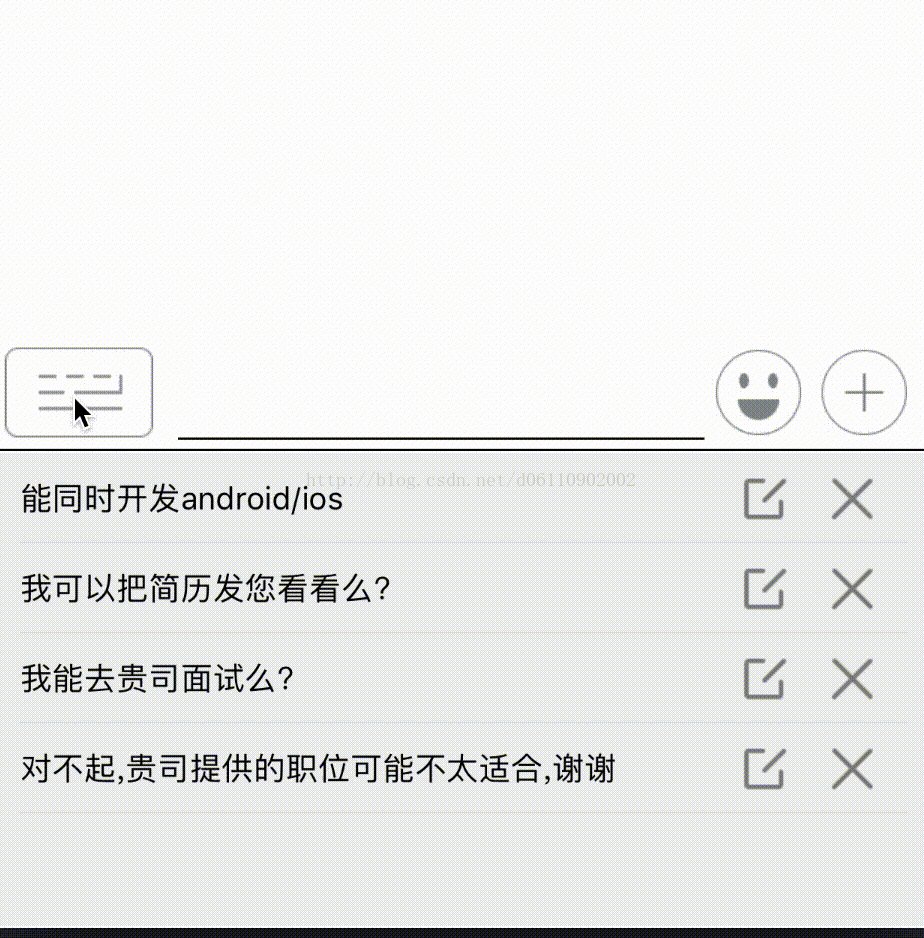
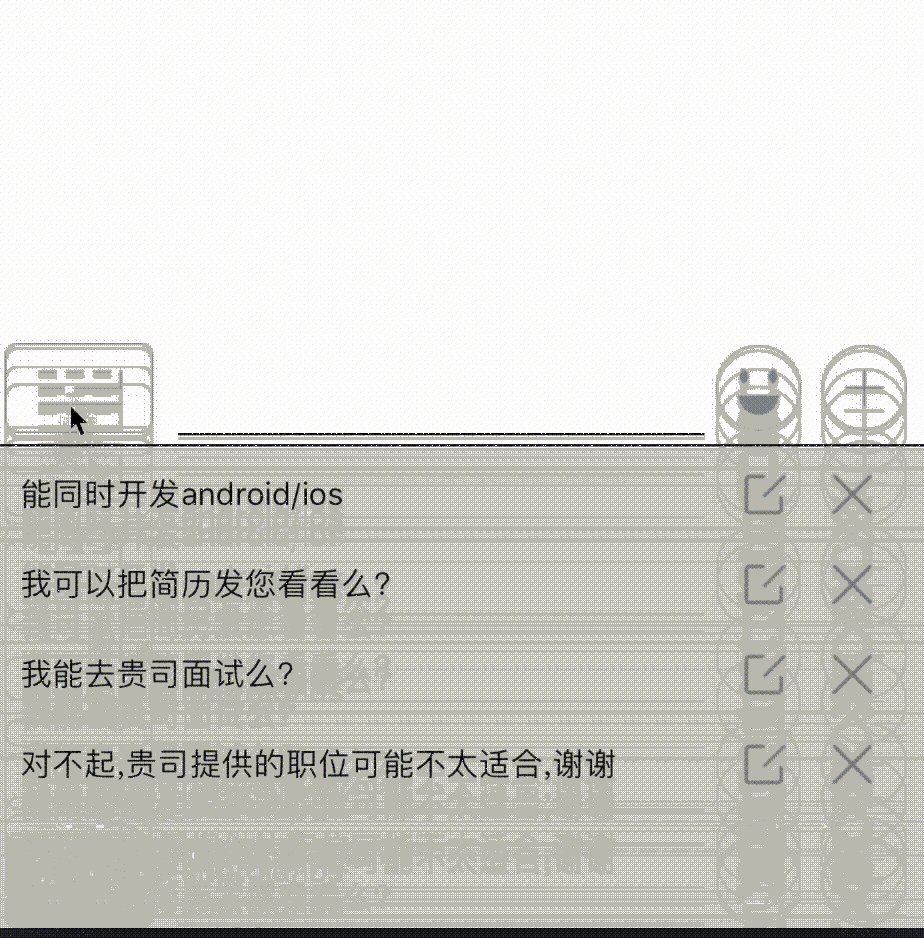
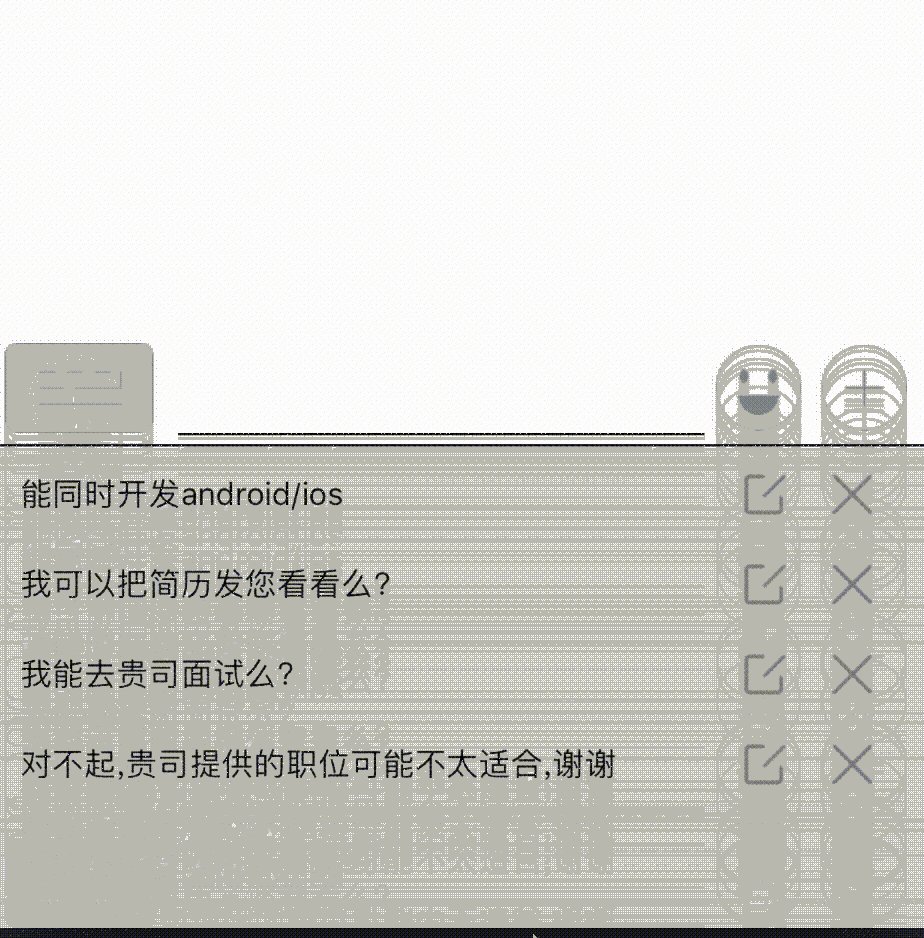
-本安全出自個人小項目仿boss直聘當中的聊天信息界面:
實現的思路主要是:約束動畫。

實現較簡單,這里直接上代碼:
。h文件:
#import <UIKit/UIKit.h> @protocol ShowMoreOptionListener <NSObject> @optional -(void) onChangListener; @end @class ScrollView; /** 底部菜單視圖 */ @interface BottomMenuView : UIView @property(nonatomic,strong) UIView* showPartView; //總是可見部分 @property(nonatomic,strong) UIView* hiddenPartView; //底部隱藏部分,需要點擊顯示部分才能顯示出來 @property(nonatomic,weak) id<ShowMoreOptionListener> delegate; //下面更多操作菜單的的狀態代理器 @property(nonatomic,strong) ScrollView* emojiPanel; -(void) buildOptionMenu; @end
.m文件:
#import "BottomMenuView.h"
#import "Masonry.h"
#import "QuickWordsView.h"
#import "ScrollView.h"
#import "Constants.h"
static const int QuickChat = 31;
static const int Emoji = 32;
static const int AddType = 33;
static const int EmojiPanel = 34;
static const int QuickChatPanel = 34;
@implementation BottomMenuView
-(instancetype) initWithFrame:(CGRect)frame{
if(self = [super initWithFrame:frame]){}
return self;
}
-(void) buildOptionMenu{
self.showPartView = [[UIView alloc] init];
//self.showPartView.backgroundColor = [UIColor greenColor];
[self addSubview:self.showPartView];
//添加showPartView約束
[self.showPartView mas_makeConstraints:^(MASConstraintMaker *make) {
make.right.equalTo(self).offset(0);
make.top.equalTo(self);
make.left.equalTo(self);
make.height.mas_equalTo(40);
}];
UIButton* showQuickWordsBtn = [[UIButton alloc] init];
[showQuickWordsBtn setImage:[UIImage imageNamed:@"ic_chat_input_method"] forState:UIControlStateNormal];
showQuickWordsBtn.imageView.contentMode = UIViewContentModeScaleAspectFit;
showQuickWordsBtn.contentHorizontalAlignment = UIControlContentHorizontalAlignmentLeft;
showQuickWordsBtn.imageEdgeInsets = UIEdgeInsetsMake(0, -10, 0, 0);
showQuickWordsBtn.tag = QuickChat;
[showQuickWordsBtn addTarget:self action:@selector(onClick:) forControlEvents:UIControlEventTouchUpInside];
[self.showPartView addSubview:showQuickWordsBtn];
[showQuickWordsBtn mas_makeConstraints:^(MASConstraintMaker *make) {
make.leading.equalTo(self.showPartView).offset(0);
make.top.equalTo(self.showPartView);
make.size.mas_equalTo(CGSizeMake(90, 40));
}];
//中間編輯框
UITextView* editText = [[UITextView alloc] init];
[self.showPartView addSubview:editText];
[editText mas_makeConstraints:^(MASConstraintMaker *make) {
make.leading.equalTo(showQuickWordsBtn.mas_trailing).offset(-10);
make.centerY.equalTo(showQuickWordsBtn.mas_centerY);
make.height.mas_equalTo(37);
make.trailing.equalTo(self.showPartView).offset(-100);
}];
//設置編輯框底部線
UIView* editTextbottomLine = [[UIView alloc] init];
editTextbottomLine.backgroundColor = [UIColor blackColor];
[self.showPartView addSubview:editTextbottomLine];
[editTextbottomLine mas_makeConstraints:^(MASConstraintMaker *make) {
make.leading.equalTo(showQuickWordsBtn.mas_trailing).offset(-10);
make.top.equalTo(showQuickWordsBtn.mas_bottom);
make.height.mas_equalTo(1.0);
make.trailing.equalTo(self.showPartView).offset(-100);
}];
//創建表情
UIButton* emojiBtn = [[UIButton alloc] init];
[emojiBtn setImage:[UIImage imageNamed:@"ic_emoji.png"] forState:UIControlStateNormal];
emojiBtn.imageView.contentMode = UIViewContentModeScaleAspectFit;
emojiBtn.tag = Emoji;
[emojiBtn addTarget:self action:@selector(onClick:) forControlEvents:UIControlEventTouchUpInside];
[self addSubview:emojiBtn];
[emojiBtn mas_makeConstraints:^(MASConstraintMaker *make) {
make.leading.equalTo(editText.mas_trailing).offset(5);
make.centerY.equalTo(self.showPartView.mas_centerY);
make.size.mas_equalTo(CGSizeMake(38, 38));
}];
//創建+btn
UIButton* addBtn = [[UIButton alloc] init];
[addBtn setImage:[UIImage imageNamed:@"ic_gallery_add.png"] forState:UIControlStateNormal];
addBtn.imageView.contentMode = UIViewContentModeScaleAspectFit;
addBtn.tag = AddType;
[addBtn addTarget:self action:@selector(onClick:) forControlEvents:UIControlEventTouchUpInside];
[self addSubview:addBtn];
[addBtn mas_makeConstraints:^(MASConstraintMaker *make) {
make.right.equalTo(self.showPartView).offset(-10);
make.centerY.equalTo(self.showPartView.mas_centerY);
make.size.mas_equalTo(CGSizeMake(38, 38));
}];
//設置永久顯示底部線
UIView* bottomLine = [[UIView alloc] init];
bottomLine.backgroundColor = [UIColor blackColor];
[self.showPartView addSubview:bottomLine];
[bottomLine mas_makeConstraints:^(MASConstraintMaker *make) {
make.leading.equalTo(showQuickWordsBtn);
make.top.equalTo(self.showPartView.mas_bottom).offset(5);
make.height.mas_equalTo(1.0);
make.trailing.equalTo(self.showPartView.mas_trailing);
}];
// //下面開始處理隱藏部分,默認顯示快捷消息
// QuickWordsView* quickWordsView = [[QuickWordsView alloc] init];
// quickWordsView.separatorInset = UIEdgeInsetsMake(0,10,0,10); //top left right down
// quickWordsView.tableFooterView = [[UIView alloc] initWithFrame:CGRectZero]; //刪除底部多余行,及分割線
// quickWordsView.tag = 100;
// [self addSubview:quickWordsView];
// [quickWordsView mas_makeConstraints:^(MASConstraintMaker *make) {
// make.leading.equalTo(self);
// make.trailing.equalTo(self.mas_trailing);
// make.top.equalTo(self.mas_top).offset(47);
// make.height.mas_equalTo(210);
//
// }];
[self buildQuickChat];
}
-(void)onClick:(UIButton*) button{
switch(button.tag){
case QuickChat:{
if(self.delegate){
[self.delegate onChangListener];
}
}break;
case Emoji:{
}break;
case AddType:{
}break;
}
}
-(void) buildQuickChat{
//下面開始處理隱藏部分,默認顯示快捷消息
QuickWordsView* quickWordsView = [[QuickWordsView alloc] init];
quickWordsView.separatorInset = UIEdgeInsetsMake(0,10,0,10); //top left right down
quickWordsView.tableFooterView = [[UIView alloc] initWithFrame:CGRectZero]; //刪除底部多余行,及分割線
quickWordsView.tag = QuickChatPanel;
[self addSubview:quickWordsView];
[quickWordsView mas_makeConstraints:^(MASConstraintMaker *make) {
make.leading.equalTo(self);
make.trailing.equalTo(self.mas_trailing);
make.top.equalTo(self.mas_top).offset(47);
make.height.mas_equalTo(210);
}];
}
//-------------------kvo 實現觀察主題 end----------------
@end
測試代碼:
-(void) testBottomMenu{
self.menu = [[BottomMenuView alloc] init];
self.menu.translatesAutoresizingMaskIntoConstraints = NO;
//self.menu.backgroundColor = [UIColor redColor];
[self.menu buildOptionMenu];
self.menu.delegate = self;
[self.view addSubview:self.menu];
//使用約束來達到效果,下面開始添加約束 靠著底部
NSLayoutConstraint* alginBottom = [NSLayoutConstraint constraintWithItem:self.menu
attribute:NSLayoutAttributeBottom
relatedBy:NSLayoutRelationEqual
toItem:self.view
attribute:NSLayoutAttributeBottom
multiplier:1
constant:0.0];
[self.view addConstraint:alginBottom];
//添加高度
self.bottomHeightCons = [NSLayoutConstraint
constraintWithItem:self.menu
attribute:NSLayoutAttributeHeight
relatedBy:NSLayoutRelationEqual
toItem:nil
attribute:0
multiplier:1
constant:260];
[self.menu addConstraint:self.bottomHeightCons];
//添加右邊約束
NSLayoutConstraint* rightMargin = [NSLayoutConstraint constraintWithItem:self.menu
attribute:NSLayoutAttributeRight
relatedBy:NSLayoutRelationEqual
toItem:self.view
attribute:NSLayoutAttributeRight
multiplier:1
constant:0.0];
[self.view addConstraint:rightMargin];
//添加左邊約束
NSLayoutConstraint* leftMargin = [NSLayoutConstraint constraintWithItem:self.menu
attribute:NSLayoutAttributeLeft
relatedBy:NSLayoutRelationEqual
toItem:self.view
attribute:NSLayoutAttributeLeft
multiplier:1
constant:0.0];
[self.view addConstraint:leftMargin];
}
//更多操作按鈕的協議監聽接口
-(void)onChangListener{
//[self.view layoutIfNeeded];
if(self.bottomHeightCons.constant == 40){
self.bottomHeightCons.constant = 260;
}else{
self.bottomHeightCons.constant = 40;
}
[UIView animateWithDuration:0.5 animations:^{
[self.view layoutIfNeeded];
}];
}
總結
以上所述是小編給大家介紹的IOS實現聊天界面底部菜單欄效果,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。