您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
1. 概述
官方JavaDocsApi: javax.swing.GroupLayout
GroupLayout,分組布局管理器。它將組建按層次分組,以決定它們在 Container 中的位置。GroupLayout 主要供生成器使用(生成 并行組 和 串行組)。分組由GroupLayout.Group類的實例來完成,每個組可以包含任意數量的元素(Group、Component 或 Gap)。
GroupLayout支持兩種組:
PS: 串行和并行根據不同的方向(水平/垂直方向),元素的排列方式也不同(從上到下 或 從左到右)。
Group的創建以及元素的添加:
// 先創建分組布局,并關聯容器 GroupLayout layout = new GroupLayout(panel); // 創建 串行組 GroupLayout.SequentialGroup seqGroup = layout.createSequentialGroup(); // 添加 組元素 seqGroup.addGroup(group); // 添加 組件元素 seqGroup.addComponent(component); // 添加 間隙 seqGroup.addGap(size); // 創建 并行組 GroupLayout.ParallelGroup paralGroup = layout.createParallelGroup(); // 添加 組元素(可指定對齊方式) paralGroup.addGroup([alignment,] group); // 添加 組件元素(可指定對齊方式) paralGroup.addComponent(component, [alignment]); // 添加 間隙 paralGroup.addGap(size);
GroupLayout 對 X軸(水平方向)和 Y軸(豎直方向)單獨對待,因此需要給 GroupLayout 在 水平 和 豎直 方向上分別指定一個組,來分別確定組件在 水平方向 和 豎直方向 上的位置。
設置 GroupLayout 兩個方向上的組:
// 指定布局的水平組(確定組件在 X軸 方向上的位置) GroupLayout.setHorizontalGroup(GroupLayout.Group group); // 指定布局的垂直組(確定組件在 Y軸 方向上的位置) GroupLayout.setVerticalGroup(GroupLayout.Group group);
2. 代碼實例
package com.xiets.swing;
import javax.swing.*;
public class Main {
public static void main(String[] args) {
JFrame jf = new JFrame("測試窗口");
jf.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
// 創建內容面板容器
JPanel panel = new JPanel();
// 創建分組布局,并關聯容器
GroupLayout layout = new GroupLayout(panel);
// 設置容器的布局
panel.setLayout(layout);
// 創建組件
JButton btn01 = new JButton("Button01");
JButton btn02 = new JButton("Button02");
JButton btn03 = new JButton("Button03");
JButton btn04 = new JButton("Button04");
JButton btn05 = new JButton("Button05");
// 自動創建組件之間的間隙
layout.setAutoCreateGaps(true);
// 自動創建容器與觸到容器邊框的組件之間的間隙
layout.setAutoCreateContainerGaps(true);
/*
* 水平組(僅確定 X 軸方向的坐標/排列方式)
*
* 水平串行: 水平排列(左右排列)
* 水平并行: 垂直排列(上下排列)
*/
// 水平并行(上下) btn01 和 btn02
GroupLayout.ParallelGroup hParalGroup01 = layout.createParallelGroup().addComponent(btn01).addComponent(btn02);
// 水平并行(上下)btn03 和 btn04
GroupLayout.ParallelGroup hParalGroup02 = layout.createParallelGroup().addComponent(btn03).addComponent(btn04);
// 水平串行(左右)hParalGroup01 和 hParalGroup02
GroupLayout.SequentialGroup hSeqGroup = layout.createSequentialGroup().addGroup(hParalGroup01).addGroup(hParalGroup02);
// 水平并行(上下)hSeqGroup 和 btn05
GroupLayout.ParallelGroup hParalGroup = layout.createParallelGroup().addGroup(hSeqGroup).addComponent(btn05, GroupLayout.Alignment.CENTER);
layout.setHorizontalGroup(hParalGroup); // 指定布局的 水平組(水平坐標)
/*
* 垂直組(僅確定 Y 軸方向的坐標/排列方式)
*
* 垂直串行: 垂直排列(上下排列)
* 垂直并行: 水平排列(左右排列)
*/
// 垂直并行(左右)btn01 和 btn03
GroupLayout.ParallelGroup vParalGroup01 = layout.createParallelGroup().addComponent(btn01).addComponent(btn03);
// 垂直并行(左右)btn02 和 btn04
GroupLayout.ParallelGroup vParalGroup02 = layout.createParallelGroup().addComponent(btn02).addComponent(btn04);
// 垂直串行(上下)vParalGroup01, vParalGroup02 和 btn05
GroupLayout.SequentialGroup vSeqGroup = layout.createSequentialGroup().addGroup(vParalGroup01).addGroup(vParalGroup02).addComponent(btn05);
layout.setVerticalGroup(vSeqGroup); // 指定布局的 垂直組(垂直坐標)
jf.setContentPane(panel);
jf.pack();
jf.setLocationRelativeTo(null);
jf.setVisible(true);
}
}
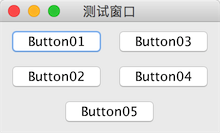
結果展示:

5 個 Button 的排列說明:
沿 X軸 方向(水平方向):
沿 Y軸 方向(豎直方向):
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。