溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了iOS怎么實現百度地圖拖拽后更新位置以及反編碼,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
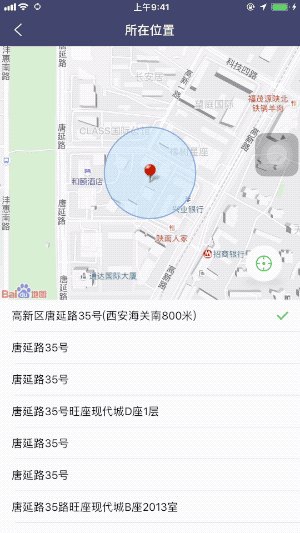
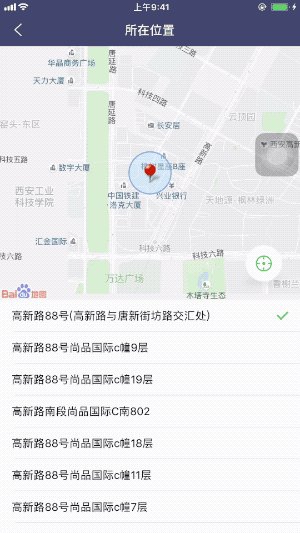
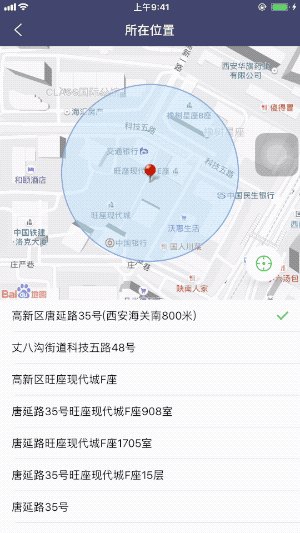
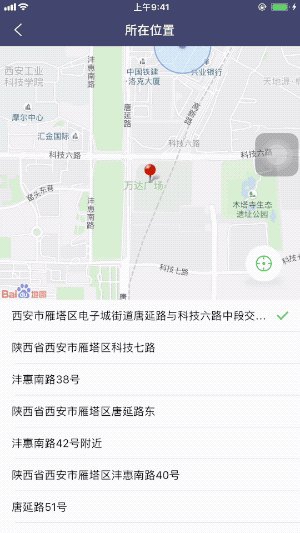
效果圖:

百度地圖拖拽更新位置.gif
實現思路
思路就是將一個UIImageView固定在地圖中間,每次更新位置,給UIImageView添加動畫即可。
代碼如下:
#import "FTBasicController.h"
typedef void (^SelectBlock) (NSString *address,CLLocationCoordinate2D select);
@interface FTUploadAddressController : FTBasicController
@property(nonatomic, copy)SelectBlock selectBlock;
@end
#import "FTUploadAddressController.h"
#import "FTBMKPoiInfo.h"
#import "FTPoiCell.h"
@interface FTUploadAddressController ()@property(nonatomic,strong)BMKLocationService *locService;
@property(nonatomic,strong)BMKUserLocation *userLocation;
@property(nonatomic,strong)BMKMapView *mapView;
@property(nonatomic,strong)UITableView *tableview;
@property(nonatomic,strong)BMKGeoCodeSearch *geocodesearch;
@property(nonatomic,strong)UIImageView *loactionView;
@property(nonatomic,strong)NSMutableArray *dataA;
@property(nonatomic,strong)LxButton *poiBackBtn;
@property(nonatomic,assign)CLLocationCoordinate2D selectedCoordinate;
@property(nonatomic,strong)NSString *selectAddress;
@end
@implementation FTUploadAddressController
-(void)viewWillAppear:(BOOL)animated{
[super viewWillAppear:animated];
self.fd_interactivePopDisabled = YES;
if (!([CLLocationManager authorizationStatus] == kCLAuthorizationStatusAuthorizedAlways || [CLLocationManager authorizationStatus] == kCLAuthorizationStatusAuthorizedWhenInUse) &&[CLLocationManager authorizationStatus] != kCLAuthorizationStatusNotDetermined){
[self judgeOpenlocation];
}else{
[_mapView viewWillAppear];
_mapView.delegate = self; // 此處記得不用的時候需要置nil,否則影響內存的釋放
_locService.delegate = self;
_geocodesearch.delegate = self; // 此處記得不用的時候需要置nil,否則影響內存的釋放
_mapView.showsUserLocation = NO;//先關閉顯示的定位圖層
_mapView.userTrackingMode = 0;
_mapView.showsUserLocation = YES;//顯示定位圖層
[self.locService startUserLocationService];
}
}
-(void)judgeOpenlocation{
UIAlertController *alertVC = [UIAlertController alertControllerWithTitle:@"打開[定位服務]來允許[應用名字]確定您的位置" message:@"請在系統設置中開啟定位服務(設置>隱私>定位服務>應用名字>始終)" preferredStyle:UIAlertControllerStyleAlert];
[alertVC addAction:[UIAlertAction actionWithTitle:@"取消" style:UIAlertActionStyleCancel handler:nil]];
[alertVC addAction:[UIAlertAction actionWithTitle:@"去設置" style:UIAlertActionStyleDefault handler:^(UIAlertAction * _Nonnull action) {
if ([[[UIDevice currentDevice] systemVersion] floatValue] >= 10.000000) {
//跳轉到定位權限頁面
NSURL *url = [NSURL URLWithString:UIApplicationOpenSettingsURLString];
if( [[UIApplication sharedApplication]canOpenURL:url] ) {
[[UIApplication sharedApplication] openURL:url];
}
}else {
//跳轉到定位開關界面
NSURL *url = [NSURL URLWithString:@"prefs:root=LOCATION_SERVICES"];
if( [[UIApplication sharedApplication]canOpenURL:url] ) {
[[UIApplication sharedApplication] openURL:url];
}
}
}]];
[self presentViewController:alertVC animated:YES completion:nil];
}
-(void)viewWillDisappear:(BOOL)animated
{
self.fd_interactivePopDisabled = NO;
[_mapView viewWillDisappear];
_mapView.delegate = nil; // 不用時,置nil
[self.locService stopUserLocationService];
_geocodesearch.delegate = nil; // 不用時,置nil
_locService.delegate = nil;
}
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view.
self.title = @"所在位置";
self.locService = [[BMKLocationService alloc]init];
self.geocodesearch = [[BMKGeoCodeSearch alloc]init];
[self setup];
self.navigationItem.leftBarButtonItem =[[UIBarButtonItem alloc]initWithImage:[[UIImage imageNamed:@"return"]imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal] style:UIBarButtonItemStylePlain target:self action:@selector(backReturn)];
}
-(void)backReturn{
if (self.selectBlock) {
self.selectBlock(self.selectAddress, self.selectedCoordinate);
[self.navigationController popViewControllerAnimated:YES];
}
}
-(void)setup{
[self.view addSubview:self.mapView];
[self.view addSubview:self.tableview];
[self.mapView addSubview:self.loactionView];
[self.mapView addSubview:self.poiBackBtn];
[self.poiBackBtn LX_SetShadowPathWith:[UIColor grayColor] shadowOpacity:0.5 shadowRadius:5 shadowSide:LXShadowPathBottom shadowPathWidth:3];
FTWS(weakSelf);
[self.poiBackBtn addClickBlock:^(UIButton *button) {
[weakSelf.mapView setCenterCoordinate:weakSelf.userLocation.location.coordinate];
}];
}
- (void)didUpdateBMKUserLocation:(BMKUserLocation *)userLocation
{
// NSLog(@"didUpdateUserLocation lat %f,long %f",userLocation.location.coordinate.latitude,userLocation.location.coordinate.longitude);
[_mapView updateLocationData:userLocation];
self.userLocation = userLocation;
[self.mapView setCenterCoordinate:userLocation.location.coordinate];
BMKReverseGeoCodeOption * option = [[BMKReverseGeoCodeOption alloc]init];
option.reverseGeoPoint = userLocation.location.coordinate;
BOOL flag = [_geocodesearch reverseGeoCode:option];
if (flag) {
}
//更新位置之后必須停止定位,
[_locService stopUserLocationService];
}
-(void)mapView:(BMKMapView *)mapView regionDidChangeAnimated:(BOOL)animated{
NSLog(@"地圖拖動");
[UIView animateWithDuration:0.30 animations:^{
self.loactionView.centerY -=8;
} completion:^(BOOL finished) {
self.loactionView.centerY +=8;
}];
CGPoint touchPoint = self.mapView.center;
CLLocationCoordinate2D touchMapCoordinate =
[self.mapView convertPoint:touchPoint toCoordinateFromView:self.mapView];//這里touchMapCoordinate就是該點的經緯度了
NSLog(@"touching %f,%f",touchMapCoordinate.latitude,touchMapCoordinate.longitude);
//選擇的上傳地址
self.selectedCoordinate = touchMapCoordinate;
BMKReverseGeoCodeOption * option = [[BMKReverseGeoCodeOption alloc]init];
option.reverseGeoPoint = touchMapCoordinate;
BOOL flag = [_geocodesearch reverseGeoCode:option];
if (flag) {
}
}
#pragma mark---獲取反編碼的數據---
-(void)onGetReverseGeoCodeResult:(BMKGeoCodeSearch *)searcher result:(BMKReverseGeoCodeResult *)result errorCode:(BMKSearchErrorCode)error
{
BMKAddressComponent *component=[[BMKAddressComponent alloc]init];
component=result.addressDetail;
[self.dataA removeAllObjects];
for (int i =0; i< result.poiList.count; i++) {
BMKPoiInfo *info = result.poiList[i];
FTBMKPoiInfo *ftInfo =[[FTBMKPoiInfo alloc]init];
ftInfo.address = info.address;
ftInfo.seleced = NO;
if (i == 0) {
ftInfo.seleced = YES;
self.selectAddress = ftInfo.address;
}
[self.dataA addObject:ftInfo];
}
[self.tableview reloadData];
}
#pragma mark--- 定位的方法--
- (void)didUpdateUserHeading:(BMKUserLocation *)userLocation
{
[_mapView updateLocationData:userLocation];
// NSLog(@"heading is %@",userLocation.heading);
}
-(BMKMapView *)mapView{
if (!_mapView) {
_mapView =[[BMKMapView alloc]initWithFrame:CGRectMake(0, NAVH, Device_Width, 350)];
_mapView.zoomLevel = 18;
_mapView.minZoomLevel = 3;
_mapView.maxZoomLevel = 21;
// BMKLocationViewDisplayParam *displayParam = [[BMKLocationViewDisplayParam alloc]init];
// displayParam.isRotateAngleValid = true;//跟隨態旋轉角度是否生效
// displayParam.isAccuracyCircleShow = false;//精度圈是否顯示
// displayParam.locationViewOffsetX = 0;//定位偏移量(經度)
// displayParam.locationViewOffsetY = 0;//定位偏移量(緯度)
// [_mapView updateLocationViewWithParam:displayParam];
}
return _mapView;
}
-(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section{
return self.dataA.count;
}
-(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath{
FTPoiCell *cell =[tableView dequeueReusableCellWithIdentifier:@"cell" forIndexPath:indexPath];
if (!cell) {
cell =[[FTPoiCell alloc]initWithStyle:UITableViewCellStyleDefault reuseIdentifier:@"cell"];
}
FTBMKPoiInfo *info = self.dataA[indexPath.row];
cell.info = info;
return cell;
}
-(void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath{
[tableView deselectRowAtIndexPath:indexPath animated:YES];
FTBMKPoiInfo *info = self.dataA[indexPath.row];
self.selectAddress = info.address;
[self.dataA enumerateObjectsUsingBlock:^(FTBMKPoiInfo * obj, NSUInteger idx, BOOL * _Nonnull stop) {
if (obj == info) {
obj.seleced = YES;
}else{
obj.seleced = NO;
}
[self.tableview reloadData];
}];
if (self.selectBlock) {
self.selectBlock(self.selectAddress,self.selectedCoordinate);
[self.navigationController popViewControllerAnimated:YES];
}
}
-(UITableView *)tableview{
if (!_tableview) {
_tableview =[[UITableView alloc]initWithFrame:CGRectMake(0, self.mapView.bottom, Device_Width, Device_Height - self.mapView.bottom) style:UITableViewStylePlain];
_tableview.delegate = self;
_tableview.dataSource = self;
_tableview.showsVerticalScrollIndicator = NO;
_tableview.showsHorizontalScrollIndicator = NO;
_tableview.tableFooterView = [UIView new];
_tableview.rowHeight = 44;
[_tableview registerNib:[UINib nibWithNibName:@"FTPoiCell" bundle:nil] forCellReuseIdentifier:@"cell"];
// [_tableview registerClass:[UITableViewCell class] forCellReuseIdentifier:@"cell"];
}
return _tableview;
}
-(NSMutableArray *)dataA{
if (!_dataA) {
_dataA =[NSMutableArray array];
}
return _dataA;
}
-(UIImageView *)loactionView{
if (!_loactionView) {
_loactionView =[[UIImageView alloc]initWithImage:[UIImage imageNamed:@"ditu_red"]];
_loactionView.center = CGPointMake(self.mapView.width/2, self.mapView.height/2);
}
return _loactionView;
}
-(LxButton *)poiBackBtn{
if (!_poiBackBtn) {
_poiBackBtn =[LxButton LXButtonWithTitle:nil titleFont:nil Image:nil backgroundImage:nil backgroundColor:[UIColor whiteColor] titleColor:nil frame:CGRectMake(Device_Width - 75, self.mapView.height - 75, 50, 50)];
[_poiBackBtn setFTCornerdious:25];
UIImageView *imageView =[[UIImageView alloc]initWithImage:[UIImage imageNamed:@"poi_back"]];
imageView.center = CGPointMake(25, 25);
[_poiBackBtn addSubview:imageView];
}
return _poiBackBtn;
}
@end感謝你能夠認真閱讀完這篇文章,希望小編分享的“iOS怎么實現百度地圖拖拽后更新位置以及反編碼”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。