您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關怎么在ios中利用AVFoundation讀取二維碼,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
1 二維碼的讀取
讀取二維碼也就是通過掃描二維碼圖像以獲取其所包含的數據信息。需要知道的是,任何條形碼(包括二維碼)的掃描都是基于視頻采集(video capture),因此需要使用AVFoundation框架。
掃描二維碼的過程即從攝像頭捕獲二維碼圖像(input)到解析出字符串內容(output)的過程,主要是通過AVCaptureSession對象來實現的。該對象用于協調從輸入到輸出的數據流,在執行過程中,需要先將輸入和輸出添加到AVCaptureSession對象中,然后通過發送startRunning或stopRunning消息來啟動或停止數據流,最后通過AVCaptureVideoPreviewLayer對象將捕獲的視頻顯示在屏幕上。在這里,輸入對象通常是AVCaptureDeviceInput對象,主要是通過AVCaptureDevice的實例來獲得,而輸出對象通常是AVCaptureMetaDataOutput對象,它是讀取二維碼的核心部分,與AVCaptureMetadataOutputObjectsDelegate協議結合使用,可以捕獲在輸入設備中找到的任何元數據,并將其轉換為可讀的格式。下面是具體步驟:
1、導入AVFoundation框架。
#import <AVFoundation/AVFoundation.h>
2、創建一個AVCaptureSession對象。
AVCaptureSession *captureSession = [[AVCaptureSession alloc] init];
3、為AVCaptureSession對象添加輸入和輸出。
// add input NSError *error; AVCaptureDevice *device = [AVCaptureDevice defaultDeviceWithMediaType:AVMediaTypeVideo]; AVCaptureDeviceInput *deviceInput = [AVCaptureDeviceInput deviceInputWithDevice:device error:&error]; [captureSession addInput:deviceInput]; // add output AVCaptureMetadataOutput *metadataOutput = [[AVCaptureMetadataOutput alloc] init]; [captureSession addOutput:metadataOutput];
4、配置AVCaptureMetaDataOutput對象,主要是設置代理和要處理的元數據對象類型。
dispatch_queue_t queue = dispatch_queue_create("MyQueue", NULL);
[metadataOutput setMetadataObjectsDelegate:self queue:queue];
[metadataOutput setMetadataObjectTypes:@[AVMetadataObjectTypeQRCode]];需要注意的是,一定要在輸出對象被添加到captureSession之后才能設置要處理的元數據類型,否則會出現下面的錯誤:
Terminating app due to uncaught exception 'NSInvalidArgumentException', reason: [AVCaptureMetadataOutput setMetadataObjectTypes:] Unsupported type found - use -availableMetadataObjectTypes'
5、創建并設置AVCaptureVideoPreviewLayer對象來顯示捕獲到的視頻。
AVCaptureVideoPreviewLayer *previewLayer = [[AVCaptureVideoPreviewLayer alloc] initWithSession:captureSession]; [previewLayer setVideoGravity:AVLayerVideoGravityResizeAspectFill]; [previewLayer setFrame:self.view.bounds]; [self.view.layer addSublayer:previewLayer];
6、給AVCaptureSession對象發送startRunning消息以啟動視頻捕獲。
[captureSession startRunning];
7、實現AVCaptureMetadataOutputObjectsDelegate的captureOutput:didOutputMetadataObjects:fromConnection:方法來處理捕獲到的元數據,并將其讀取出來。
- (void)captureOutput:(AVCaptureOutput *)output didOutputMetadataObjects:(NSArray<__kindof AVMetadataObject *> *)metadataObjects fromConnection:(AVCaptureConnection *)connection
{
if (metadataObjects != nil && metadataObjects.count > 0) {
AVMetadataMachineReadableCodeObject *metadataObject = metadataObjects.firstObject;
if ([[metadataObject type] isEqualToString:AVMetadataObjectTypeQRCode]) {
NSString *message = [metadataObject stringValue];
[self.label performSelectorOnMainThread:@selector(setText:) withObject:message waitUntilDone:NO];
}
}
}需要提醒的是,由于AVCaptureMetaDataOutput對象代理的設置,該代理方法會在setMetadataObjectsDelegate:queue:指定的隊列上調用,如果需要更新用戶界面,則必須在主線程中進行。
2 應用示例
下面,我們就做一個如下圖所示的二維碼閱讀器:

其中主要實現的功能有:
通過攝像頭實時掃描并讀取二維碼。
解析從相冊中選擇的二維碼圖片。
由于二維碼的掃描是基于實時的視頻捕獲,因此相關的操作無法在模擬器上進行測試,也不能在沒有相機的設備上進行測試。如果想要查看該應用,需要連接自己的iPhone設備來運行。
2.1 創建項目
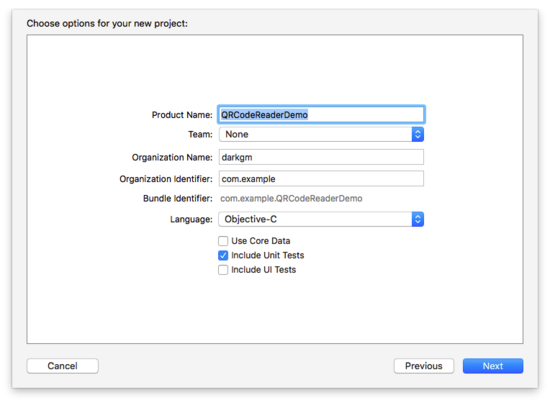
打開Xcode,創建一個新的項目(File\New\Project...),選擇iOS一欄下的Application中的Single View Application模版,然后點擊Next,填寫項目選項。在Product Name中填寫QRCodeReaderDemo,選擇Objective-C語言,點擊Next,選擇文件位置,并單擊Create創建項目。

2.2 構建界面
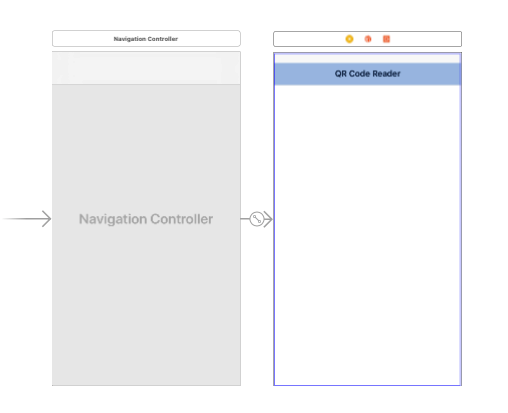
打開Main.storyboard文件,在當前控制器中嵌入導航控制器,并添加標題QR Code Reader:

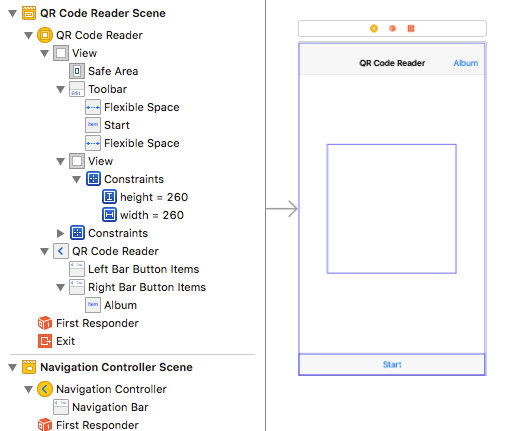
在視圖控制器中添加ToolBar、Flexible Space Bar Button Item、Bar Button Item、View,布局如下:

其中,各元素及作用:
ToolBar:添加在控制器視圖的最底部,其Bar Item標題為Start,具有雙重作用,用于啟動和停止掃描。
Flexible Space Bar Button Item:分別添加在Start的左右兩側,用于固定Start 的位置使其居中顯示。
Bar Button Item:添加在導航欄的右側,標題為Album,用于從相冊選擇二維碼圖片進行解析。
View:添加在控制器視圖的中間,用于稍后設置掃描框。在這里使用自動布局固定寬高均為260,并且水平和垂直方向都是居中。
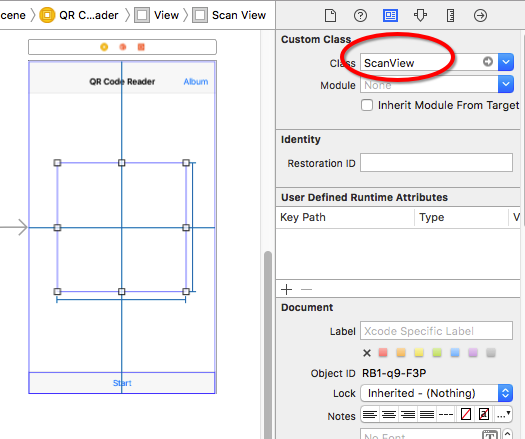
創建一個名為ScanView的新文件(File\New\File…),它是UIView的子類。然后選中視圖控制器中間添加的View,將該視圖的類名更改為ScanView:

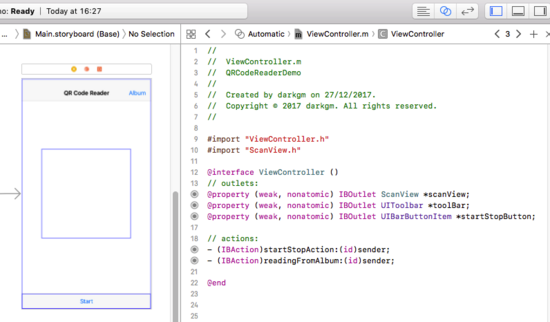
打開輔助編輯器,將storyboard中的元素連接到代碼中:

注意,需要在ViewController.m文件中導入ScanView.h文件。
2.3 添加代碼
2.3.1 掃描二維碼
首先在ViewController.h文件中導入AVFoundation框架:
#import <AVFoundation/AVFoundation.h>
切換到ViewController.m文件,添加AVCaptureMetadataOutputObjectsDelegate協議,并在接口部分添加下面的屬性:
@interface ViewController ()<AVCaptureMetadataOutputObjectsDelegate> // properties @property (assign, nonatomic) BOOL isReading; @property (strong, nonatomic) AVCaptureSession *captureSession; @property (strong, nonatomic) AVCaptureVideoPreviewLayer *previewLayer;
在viewDidLoad方法中添加下面代碼:
- (void)viewDidLoad
{
[super viewDidLoad];
self.isReading = NO;
self.captureSession = nil;
}然后在實現部分添加startScanning方法和stopScanning方法及相關代碼:
- (void)startScanning
{
self.captureSession = [[AVCaptureSession alloc] init];
// add input
NSError *error;
AVCaptureDevice *device = [AVCaptureDevice defaultDeviceWithMediaType:AVMediaTypeVideo];
AVCaptureDeviceInput *deviceInput = [[AVCaptureDeviceInput alloc] initWithDevice:device error:&error];
if (!deviceInput) {
NSLog(@"%@", [error localizedDescription]);
}
[self.captureSession addInput:deviceInput];
// add output
AVCaptureMetadataOutput *metadataOutput = [[AVCaptureMetadataOutput alloc] init];
[self.captureSession addOutput:metadataOutput];
// configure output
dispatch_queue_t queue = dispatch_queue_create("MyQueue", NULL);
[metadataOutput setMetadataObjectsDelegate:self queue:queue];
[metadataOutput setMetadataObjectTypes:@[AVMetadataObjectTypeQRCode]];
// configure previewLayer
self.previewLayer = [[AVCaptureVideoPreviewLayer alloc] initWithSession:self.captureSession];
[self.previewLayer setVideoGravity:AVLayerVideoGravityResizeAspectFill];
[self.previewLayer setFrame:self.view.bounds];
[self.view.layer addSublayer:self.previewLayer];
// start scanning
[self.captureSession startRunning];
}
- (void)stopScanning
{
[self.captureSession stopRunning];
self.captureSession = nil;
[self.previewLayer removeFromSuperlayer];
}找到startStopAction:并在該方法中調用上面的方法:
- (IBAction)startStopAction:(id)sender
{
if (!self.isReading) {
[self startScanning];
[self.view bringSubviewToFront:self.toolBar];
[self.startStopButton setTitle:@"Stop"];
}
else {
[self stopScanning];
[self.startStopButton setTitle:@"Start"];
}
self.isReading = !self.isReading;
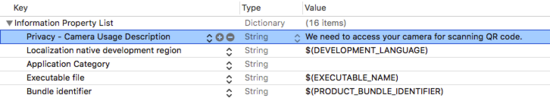
}至此,二維碼掃描相關的代碼已經完成,如果想要它能夠正常運行的話,還需要在Info.plist文件中添加NSCameraUsageDescription鍵及相應描述以訪問相機:

需要注意的是,現在只能掃描二維碼但是還不能讀取到二維碼中的內容,不過我們可以連接設備,運行試下:

2.3.2 讀取二維碼
讀取二維碼需要實現AVCaptureMetadataOutputObjectsDelegate協議的captureOutput:didOutputMetadataObjects:fromConnection:方法:
- (void)captureOutput:(AVCaptureOutput *)output didOutputMetadataObjects:(NSArray<__kindof AVMetadataObject *> *)metadataObjects fromConnection:(AVCaptureConnection *)connection
{
if (metadataObjects != nil && metadataObjects.count > 0) {
AVMetadataMachineReadableCodeObject *metadataObject = metadataObjects.firstObject;
if ([[metadataObject type] isEqualToString:AVMetadataObjectTypeQRCode]) {
NSString *message = [metadataObject stringValue];
[self performSelectorOnMainThread:@selector(displayMessage:) withObject:message waitUntilDone:NO];
[self performSelectorOnMainThread:@selector(stopScanning) withObject:nil waitUntilDone:NO];
[self.startStopButton performSelectorOnMainThread:@selector(setTitle:) withObject:@"Start" waitUntilDone:NO];
self.isReading = NO;
}
}
}
- (void)displayMessage:(NSString *)message
{
UIViewController *vc = [[UIViewController alloc] init];
UITextView *textView = [[UITextView alloc] initWithFrame:vc.view.bounds];
[textView setText:message];
[textView setFont:[UIFont preferredFontForTextStyle:UIFontTextStyleBody]];
textView.editable = NO;
[vc.view addSubview:textView];
[self.navigationController showViewController:vc sender:nil];
}在這里我們將掃碼結果顯示在一個新的視圖中,如果你運行程序的話應該可以看到掃描的二維碼內容了。
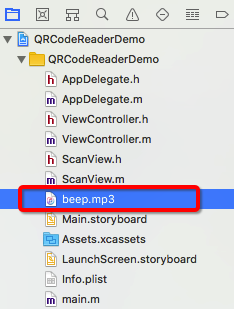
另外,為了使我們的應用更逼真,可以在掃描到二維碼信息時讓它播放聲音。這首先需要在項目中添加一個音頻文件:

然后在接口部分添加一個AVAudioPlayer對象的屬性:
@property (strong, nonatomic) AVAudioPlayer *audioPlayer;
在實現部分添加loadSound方法及代碼,并在viewDidLoad中調用該方法:
- (void)loadSound
{
NSString *soundFilePath = [[NSBundle mainBundle] pathForResource:@"beep" ofType:@"mp3"];
NSURL *soundURL = [NSURL URLWithString:soundFilePath];
NSError *error;
self.audioPlayer = [[AVAudioPlayer alloc] initWithContentsOfURL:soundURL error:&error];
if (error) {
NSLog(@"Could not play sound file.");
NSLog(@"%@", [error localizedDescription]);
}
else {
[self.audioPlayer prepareToPlay];
}
}
- (void)viewDidLoad
{
...
[self loadSound];
}最后,在captureOutput:didOutputMetadataObjects:fromConnection:方法中添加下面的代碼來播放聲音:
- (void)captureOutput:(AVCaptureOutput *)output didOutputMetadataObjects:(NSArray<__kindof AVMetadataObject *> *)metadataObjects fromConnection:(AVCaptureConnection *)connection
{
if (metadataObjects != nil && metadataObjects.count > 0) {
AVMetadataMachineReadableCodeObject *metadataObject = metadataObjects.firstObject;
if ([[metadataObject type] isEqualToString:AVMetadataObjectTypeQRCode]) {
...
self.isReading = NO;
// play sound
if (self.audioPlayer) {
[self.audioPlayer play];
}
}
}2.3.3 設置掃描框
目前點擊Start按鈕,整個視圖范圍都可以掃描二維碼。現在,我們需要設置一個掃描框,以限制只有掃描框區域內的二維碼被讀取。在這里,將掃描區域設置為storyboard中添加的視圖,即scanView。
在實現部分找到startReading方法,添加下面的代碼:
- (void)startScanning
{
// configure previewLayer
...
// set the scanning area
[[NSNotificationCenter defaultCenter] addObserverForName:AVCaptureInputPortFormatDescriptionDidChangeNotification object:nil queue:[NSOperationQueue mainQueue] usingBlock:^(NSNotification * _Nonnull note) {
metadataOutput.rectOfInterest = [self.previewLayer metadataOutputRectOfInterestForRect:self.scanView.frame];
}];
// start scanning
...
}需要注意的是,rectOfInterest屬性不能在設置 metadataOutput 時直接設置,而需要在AVCaptureInputPortFormatDescriptionDidChangeNotification通知里設置,否則 metadataOutputRectOfInterestForRect:方法會返回 (0, 0, 0, 0)。
為了讓掃描框更真實的顯示,我們需要自定義ScanView,為其繪制邊框、四角以及掃描線。
首先打開ScanView.m文件,在實現部分重寫initWithCoder:方法,為scanView設置透明的背景顏色:
- (instancetype)initWithCoder:(NSCoder *)aDecoder
{
self = [super initWithCoder:aDecoder];
if (self) {
self.backgroundColor = [UIColor clearColor];
}
return self;
}然后重寫drawRect:方法,為scanView繪制邊框和四角:
- (void)drawRect:(CGRect)rect
{
CGContextRef context = UIGraphicsGetCurrentContext();
// 繪制白色邊框
CGContextAddRect(context, self.bounds);
CGContextSetStrokeColorWithColor(context, [UIColor whiteColor].CGColor);
CGContextSetLineWidth(context, 2.0);
CGContextStrokePath(context);
// 繪制四角:
CGContextSetStrokeColorWithColor(context, [UIColor greenColor].CGColor);
CGContextSetLineWidth(context, 5.0);
// 左上角:
CGContextMoveToPoint(context, 0, 30);
CGContextAddLineToPoint(context, 0, 0);
CGContextAddLineToPoint(context, 30, 0);
CGContextStrokePath(context);
// 右上角:
CGContextMoveToPoint(context, self.bounds.size.width - 30, 0);
CGContextAddLineToPoint(context, self.bounds.size.width, 0);
CGContextAddLineToPoint(context, self.bounds.size.width, 30);
CGContextStrokePath(context);
// 右下角:
CGContextMoveToPoint(context, self.bounds.size.width, self.bounds.size.height - 30);
CGContextAddLineToPoint(context, self.bounds.size.width, self.bounds.size.height);
CGContextAddLineToPoint(context, self.bounds.size.width - 30, self.bounds.size.height);
CGContextStrokePath(context);
// 左下角:
CGContextMoveToPoint(context, 30, self.bounds.size.height);
CGContextAddLineToPoint(context, 0, self.bounds.size.height);
CGContextAddLineToPoint(context, 0, self.bounds.size.height - 30);
CGContextStrokePath(context);
}如果希望在掃描過程中看到剛才繪制的掃描框,還需要切換到ViewController.m文件,在startStopAction:方法中添加下面的代碼來顯示掃描框:
- (IBAction)startStopAction:(id)sender
{
if (!self.isReading) {
...
[self.view bringSubviewToFront:self.toolBar]; // display toolBar
[self.view bringSubviewToFront:self.scanView]; // display scanView
...
}
...
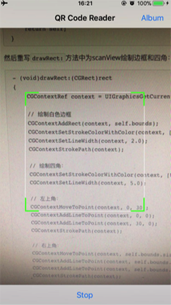
}現在運行,你會看到下面的效果:

接下來我們繼續添加掃描線。
首先在ScanView.h文件的接口部分聲明一個NSTimer對象的屬性:
@property (nonatomic, strong) NSTimer *timer;
然后切換到ScanView.m文件,在實現部分添加loadScanLine方法及代碼,并在initWithCoder:方法中調用:
- (void)loadScanLine
{
self.timer = [NSTimer scheduledTimerWithTimeInterval:3.0 repeats:YES block:^(NSTimer * _Nonnull timer) {
UIView *lineView = [[UIView alloc] initWithFrame:CGRectMake(0, 0, self.bounds.size.width, 1.0)];
lineView.backgroundColor = [UIColor greenColor];
[self addSubview:lineView];
[UIView animateWithDuration:3.0 animations:^{
lineView.frame = CGRectMake(0, self.bounds.size.height, self.bounds.size.width, 2.0);
} completion:^(BOOL finished) {
[lineView removeFromSuperview];
}];
}];
}
- (instancetype)initWithCoder:(NSCoder *)aDecoder
{
...
if (self) {
...
[self loadScanLine];
}
...
}然后切換到ViewController.m文件,在startStopAction:方法中添加下面代碼以啟用和暫停計時器:
- (IBAction)startStopAction:(id)sender
{
if (!self.isReading) {
...
[self.view bringSubviewToFront:self.scanView]; // display scanView
self.scanView.timer.fireDate = [NSDate distantPast]; //start timer
...
}
else {
[self stopScanning];
self.scanView.timer.fireDate = [NSDate distantFuture]; //stop timer
...
}
...
}最后,再在viewWillAppear:的重寫方法中添加下面代碼:
- (void)viewWillAppear:(BOOL)animated
{
[super viewWillAppear:animated];
self.scanView.timer.fireDate = [NSDate distantFuture];
}可以運行看下:

2.3.4 從圖片解析二維碼
從iOS 8開始,可以使用Core Image框架中的CIDetector解析圖片中的二維碼。在這個應用中,我們通過點擊Album按鈕,從相冊選取二維碼來解析。
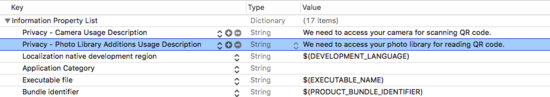
在寫代碼之前,需要在Info.plist文件中添加NSPhotoLibraryAddUsageDescription鍵及相應描述以訪問相冊:

然后在ViewController.m文件中添加UIImagePickerControllerDelegate和UINavigationControllerDelegate協議:
復制代碼 代碼如下:
@interface ViewController ()<AVCaptureMetadataOutputObjectsDelegate, UIImagePickerControllerDelegate, UINavigationControllerDelegate>
在實現部分找到readingFromAlbum:方法,添加下面代碼以訪問相冊中的圖片:
- (IBAction)readingFromAlbum:(id)sender
{
UIImagePickerController *picker = [[UIImagePickerController alloc] init];
picker.delegate = self;
picker.sourceType = UIImagePickerControllerSourceTypePhotoLibrary;
picker.allowsEditing = YES;
[self presentViewController:picker animated:YES completion:nil];
}然后實現UIImagePickerControllerDelegate的imagePickerController:didFinishPickingMediaWithInfo:方法以解析選取的二維碼圖片:
- (void)imagePickerController:(UIImagePickerController *)picker didFinishPickingMediaWithInfo:(NSDictionary<NSString *,id> *)info
{
[picker dismissViewControllerAnimated:YES completion:nil];
UIImage *selectedImage = [info objectForKey:UIImagePickerControllerEditedImage];
CIImage *ciImage = [[CIImage alloc] initWithImage:selectedImage];
CIDetector *detector = [CIDetector detectorOfType:CIDetectorTypeQRCode context:nil options:@{CIDetectorAccuracy:CIDetectorAccuracyLow}];
NSArray *features = [detector featuresInImage:ciImage];
if (features.count > 0) {
CIQRCodeFeature *feature = features.firstObject;
NSString *message = feature.messageString;
// display message
[self displayMessage:message];
// play sound
if (self.audioPlayer) {
[self.audioPlayer play];
}
}
}以上就是怎么在ios中利用AVFoundation讀取二維碼,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。