您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了iOS如何實現橫豎屏旋轉內容,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
Swift版本 4.0
Xcode版本 9.2
以前接觸到的項目需求中,幾乎都是全豎屏展現界面,所以我也來得省事,直接在TARGETS中的界面方向選項中只勾選豎屏,這樣就滿足了需求。

但最近的項目中,產品突然增加了一個需求,需要部分界面支持旋轉,這才來研究了一下屏幕旋轉的問題!
需要緊急解決問題的道友直接看3.3
2.1 三個方向的理解和聯系
UIDeviceOrientation: 設備方向
public enum UIDeviceOrientation : Int {
case unknown
case portrait // 設備vertically方向, home鍵在下方
case portraitUpsideDown // 設備vertically方向, home鍵在上方
case landscapeLeft // 設備horizontally方向, home鍵在右方
case landscapeRight // 設備horizontally方向, home鍵在左方
case faceUp // 設備flat方向, 屏幕朝上
case faceDown // 設備flat方向, 屏幕朝下
}從設備方向的命名就能看出來這個枚舉的含義,這里指的是物理設備(即iPhone)的方向。
UIInterfaceOrientation: 界面方向
public enum UIInterfaceOrientation : Int {
case unknown
case portrait
case portraitUpsideDown
case landscapeLeft
case landscapeRight
}而界面方向指屏幕中顯示內容的方向,它的方向和Home鍵的方向是一致的。仔細觀察一下屏幕旋轉就能理解UIDeviceOrientation和UIInterfaceOrientation了,我們把手機轉向左邊,可以看到界面隨之才轉向右邊。
UIInterfaceOrientationMask: 是用來控制允許轉向的方向,對應UIInterfaceOrientation
public struct UIInterfaceOrientationMask : OptionSet {
public init(rawValue: UInt)
public static var portrait: UIInterfaceOrientationMask { get }
public static var landscapeLeft: UIInterfaceOrientationMask { get }
public static var landscapeRight: UIInterfaceOrientationMask { get }
public static var portraitUpsideDown: UIInterfaceOrientationMask { get }
public static var landscape: UIInterfaceOrientationMask { get }
public static var all: UIInterfaceOrientationMask { get }
public static var allButUpsideDown: UIInterfaceOrientationMask { get }
}2.2 觀察屏幕旋轉并作出響應
2.2.1 觀察設備方向并響應
// 沒有生成通知
if !UIDevice.current.isGeneratingDeviceOrientationNotifications {
// 生成通知
UIDevice.current.beginGeneratingDeviceOrientationNotifications()
}
// 鎖定豎屏,依然有效,例如faceUp.
NotificationCenter.default.addObserver(self,
selector: #selector(handleDeviceOrientationChange(notification:)), name:NSNotification.Name.UIDeviceOrientationDidChange,
object: nil)@objc private func handleDeviceOrientationChange(notification: Notification) {
// 獲取設備方向
let orientation = UIDevice.current.orientation
switch orientation {
case .landscapeRight:
// iOS8之后,橫屏UIScreen.main.bounds.width等于豎屏時的UIScreen.main.bounds.height
print(UIScreen.main.bounds.width)
print("landscapeRight")
default: break
}
}注銷
deinit {
NotificationCenter.default.removeObserver(self)
UIDevice.current.endGeneratingDeviceOrientationNotifications()
}2.2.2 觀察界面方向并響應
和上面類似不過觀察的name為
// 鎖定豎屏,無效,通知方法不會觸發 NSNotification.Name.UIApplicationWillChangeStatusBarOrientation NSNotification.Name.UIApplicationDidChangeStatusBarOrientation
獲取界面方向
let statusBarOrientation = UIApplication.shared.statusBarOrientation
2.2.3 建議
這里建議監聽界面方向,原因有二:
監聽設備方向,會返回多個方向,例如portrait和faceUp不沖突。
監聽設備方向,上面提到,先是設備旋轉,隨之界面旋轉,這里就有一個問題,我們操作界面時,可能界面還沒有旋轉。
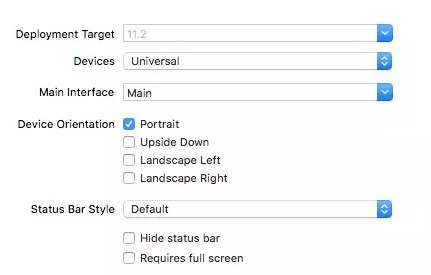
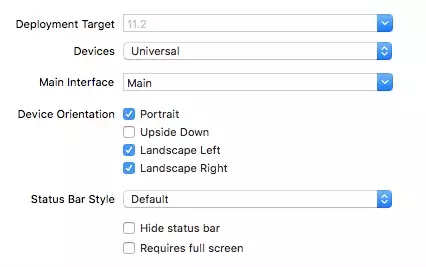
需要實現部分界面可旋轉,部分界面鎖定豎屏,首先我們需要配置TARGETS中的Device Orientation,這里是總開關,默認勾選了如圖方向:

如果你確定整個項目只有豎屏,直接只勾選Protrait完事,不過像我現在這樣,可能突然一個需求改變就不得不繼續適配,哈哈。
這里的配置不要和代碼控制的方向相沖突,不然會引發奔潰。
3.1 控制屏幕旋轉的函數
// 默認為true
override var shouldAutorotate: Bool {
return true
}
// 支持的旋轉方向
override var supportedInterfaceOrientations: UIInterfaceOrientationMask {
return .landscapeLeft
}
// 模態切換的默認方向
override var preferredInterfaceOrientationForPresentation: UIInterfaceOrientation {
return .landscapeRight
}這三個屬性都重寫的UIViewController的屬性。哎,看到模態切換,這里再給自己挖坑一個,以前研究了一會模態切換,只不過沒寫成總結,后面會寫出來(:。
并且這三個方法會受到控制器層級的影響,也就是如果當前控制器配置支持旋轉,如果他的導航控制器,乃至Tabbar控制器不支持旋轉,當前控制器的配置也不會生效。
3.2 不同根控制器情況下的解決
核心問題: 需要旋轉的界面是少數,大多界面需要鎖定豎屏。
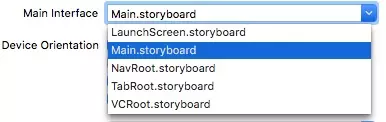
3.2.1 根控制器為UIViewController
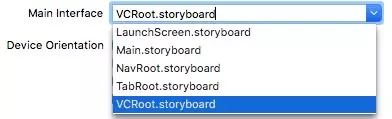
對應Demo配置:

這種情況的APP可以說是非常少了,不過還是對后面的情況有所幫助。
設置BaseVC,在其中的配置鎖定豎屏:
class BaseVC: UIViewController {
override var shouldAutorotate: Bool {
return false
}
override var supportedInterfaceOrientations: UIInterfaceOrientationMask {
return .portrait
}
override var preferredInterfaceOrientationForPresentation: UIInterfaceOrientation {
return .portrait
}
override func viewDidLoad() {
super.viewDidLoad()
}
}然后其余控制器繼承BaseVC,需要旋轉的控制器單獨再次重寫方法。
3.2.2 根控制器為UINavigationController
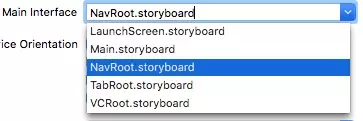
對應Demo配置:

我們可以獲取到當前顯示層級的控制器,并拿出它的屬性賦給UINavigationController
class BaseNavC: UINavigationController {
override var shouldAutorotate: Bool {
return self.viewControllers.last?.shouldAutorotate ?? false
}
override var supportedInterfaceOrientations: UIInterfaceOrientationMask {
return self.viewControllers.last?.supportedInterfaceOrientations ?? .portrait
}
override var preferredInterfaceOrientationForPresentation: UIInterfaceOrientation {
return self.viewControllers.last?.preferredInterfaceOrientationForPresentation ?? .portrait
}
override func viewDidLoad() {
super.viewDidLoad()
}
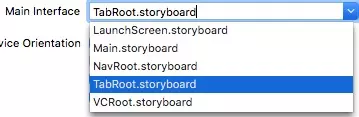
}3.2.3 根控制器為UITabBarController
對應Demo配置:

class BaseTabBarC: UITabBarController {
override var shouldAutorotate: Bool {
return self.selectedViewController?.shouldAutorotate ?? false
}
override var supportedInterfaceOrientations: UIInterfaceOrientationMask {
return self.selectedViewController?.supportedInterfaceOrientations ?? .portrait
}
override var preferredInterfaceOrientationForPresentation: UIInterfaceOrientation {
return self.selectedViewController?.preferredInterfaceOrientationForPresentation ?? .portrait
}
override func viewDidLoad() {
super.viewDidLoad()
}
}同理,我們只需要獲取當前選中的控制器的配置賦給UITabBarController,這樣一層一層就配置好了!
3.3 最簡單的實現方式
對應Demo配置:

在查詢屏幕旋轉相關資料的時候我發現屏幕旋轉時會最后調用Appdelegate中的:
func application(_ application: UIApplication, supportedInterfaceOrientationsFor window: UIWindow?)
-> UIInterfaceOrientationMask {
}然后我立馬想到一個超級簡單的方法,那就是定義一個全局變量或者緩存一個bool值來進行判斷,如下:
func application(_ application: UIApplication, supportedInterfaceOrientationsFor window: UIWindow?)
-> UIInterfaceOrientationMask {
if isAllowAutorotate {
return [.portrait, .landscapeLeft, .landscapeRight]
}
else {
return .portrait
}
}然后默認isAllowAutorotate這個全局變量為false,在需要旋轉的控制器中:
override func viewWillAppear(_ animated: Bool) {
super.viewWillAppear(animated)
isAllowAutorotate = false
}
override func viewWillDisappear(_ animated: Bool) {
super.viewWillDisappear(animated)
isAllowAutorotate = true
}
}這樣就不用麻煩的去搞那些繼承什么的了!
感謝你能夠認真閱讀完這篇文章,希望小編分享的“iOS如何實現橫豎屏旋轉內容”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。