您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了iOS如何設計左右滑動標簽頁導航,內容清晰明了,對此有興趣的小伙伴可以學習一下,相信大家閱讀完之后會有幫助。
iOS中左右滑動切換,滑動標簽頁導航的設計思路,具體內容如下
iOS開發中經常(幾乎每個APP都含有這樣的頁面吧,幾乎!UI設計師也都是這樣抄來抄去…..)
demo見Github:SliderTab

估計很多人都會說,直接用第三方就可以了,很多人封裝過,很好用。而且這樣的頁面用第三方2分鐘搞定,省時省力。
筆者也曾用過第三方,但是屢屢出bug。而且不好修改。所以只能自己寫,bug少,代碼通俗易懂,童叟無欺。
這里介紹一個第三方DLSlideView,Github地址:DLSlideView,目前達到200多個star。但是中間出了一次bug,說是tableView左滑動刪除有問題,后來這個原作者更新了版本,修復了這個bug。但是我使用的過程中又發現一個新bug,就是里面放UIScrollView的時候也有問題。
所以此文章不對代碼進行封裝,僅提供思路和代碼。這樣才能真正適配光大開發者(授之以魚不如授之以漁),因為筆者認為每個頁面都有不同,我們需要掌握思路,這樣萬變不離其宗,任何復雜的UI頁面都可以用這個思路去寫出來。下面我們來實現這樣的一個比較時髦的效果,在導航上面加三個tab(其實就是三個button),支持手勢切換,支持點擊tab切換。

1.理論分析
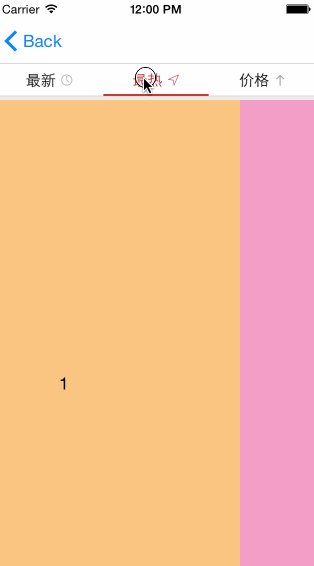
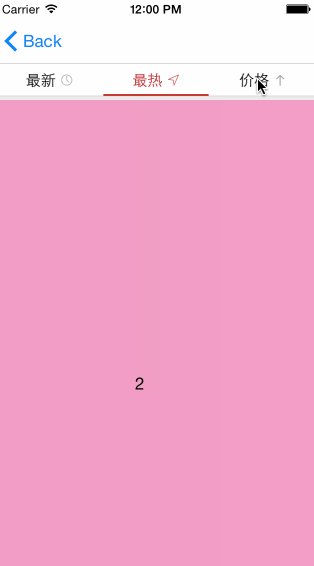
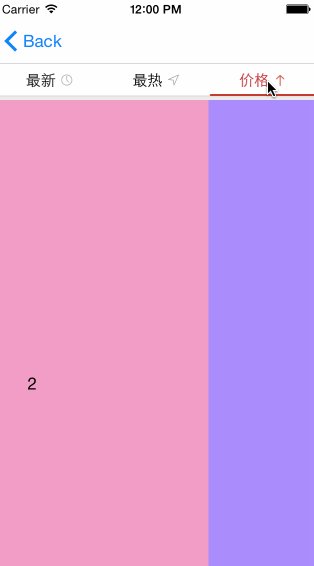
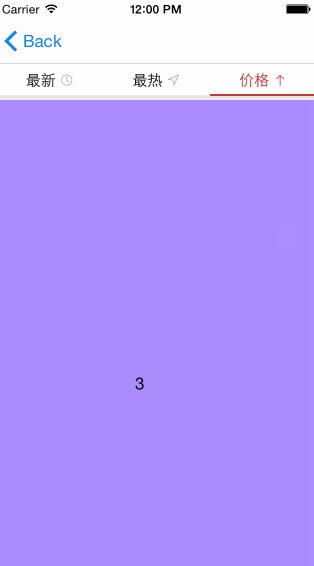
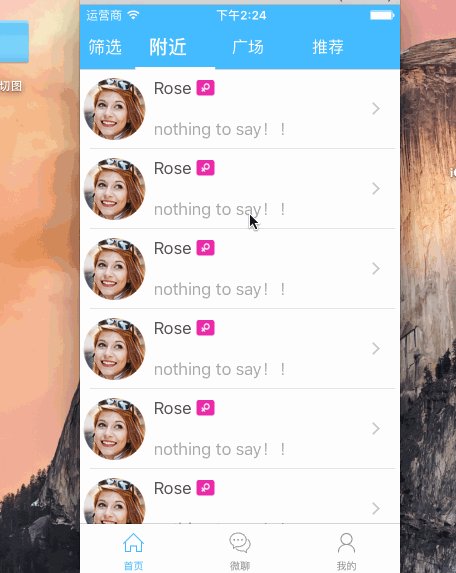
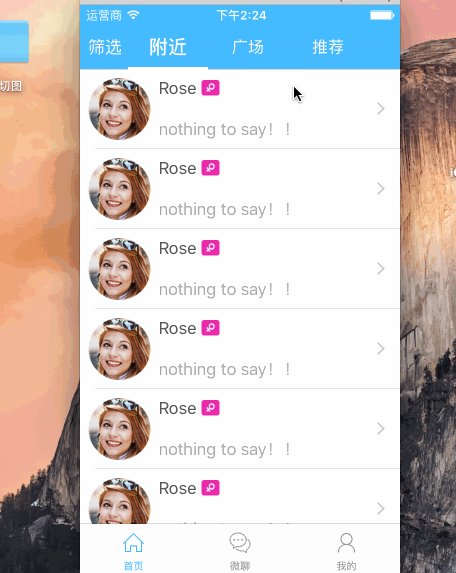
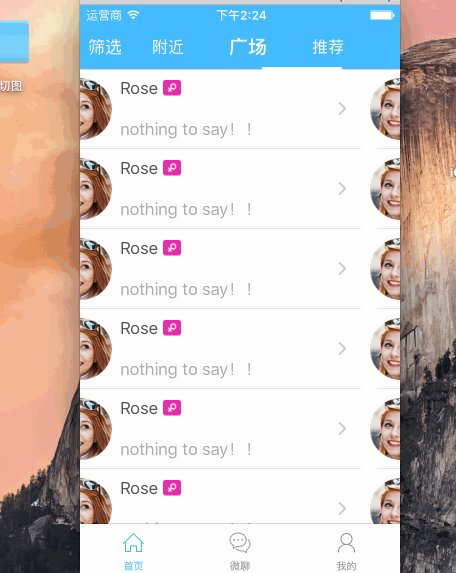
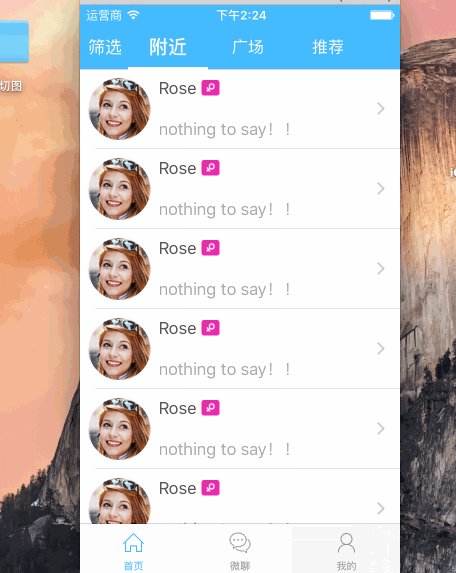
先觀察這個效果圖,三個UIButton和一個滑動的UILabel,UILabel給一個動畫,讓他的frame跟隨某一個UIButton就可以了。至于跟蹤哪個UIButton,當然是點擊到的那個UIButton了,那么沒點擊只是滑動怎么辦?UIScrollView的代理里面獲取當前獲得焦點的UIButton就可以了。三個UIButton分別對應不同的頁面,每個頁面可能邏輯很多很復雜,這樣的話如果寫在一個VC里面就顯得臃腫了,我們要想辦法分離代碼,易于維護,并把邏輯分離,這樣的話,就要對應3個ViewController。既然支持手勢滑動,我們想到的就是UIScrollView,它有分頁效果,很6 很87。我們可以把三個vc中的view拿出來,分別貼到UIScrollView上面去(就是addSubView)。理論到此完畢,下面上代碼。
2.代碼實現
我們要在HomeViewController里面放一個UIScrollView,然后初始化三個VC,分別拿到三個VC.view,最后把VC.view貼到UIScrollView上面,實現UIScrollView的分頁滑動。

代碼:
#import "HomeViewController.h"
#import "NearbyViewController.h"
#import "SquareViewController.h"
#import "RecommendViewController.h"
@interface HomeViewController ()<UIActionSheetDelegate,UIScrollViewDelegate>{
UIBarButtonItem *leftButton;
NearbyViewController *nearbyVC;
SquareViewController *squareVC;
RecommendViewController *recommendVC;
UIScrollView *mainScrollView;
UIView *navView;
UILabel *sliderLabel;
UIButton *nearbyBtn;
UIButton *squareBtn;
UIButton *recommendBtn;
}
@end
@implementation HomeViewController
//懶加載三個VC
-(NearbyViewController *)nearbyVC{
if (nearbyVC==nil) {
nearbyVC = [[NearbyViewController alloc]init];
}
return nearbyVC;
}
-(SquareViewController *)squareVC{
if (squareVC==nil) {
squareVC = [[SquareViewController alloc]init];
}
return squareVC;
}
-(RecommendViewController *)recommendVC{
if (recommendVC==nil) {
recommendVC = [[RecommendViewController alloc]init];
}
return recommendVC;
}
//初始化三個UIBtton和一個滑動的UILabel,命名為sliderLabel,三個btn放倒一個UIView上面navView。
-(void)initUI{
navView = [[UIView alloc]initWithFrame:CGRectMake(0, 0, kScreenWidth, 40)];
nearbyBtn = [UIButton buttonWithType:UIButtonTypeCustom];
nearbyBtn.frame = CGRectMake(0, 0, kScreenWidth/4, navView.frame.size.height);
nearbyBtn.titleLabel.font = [UIFont boldSystemFontOfSize:19];
[nearbyBtn addTarget:self action:@selector(sliderAction:) forControlEvents:UIControlEventTouchUpInside];
[nearbyBtn setTitle:@"附近" forState:UIControlStateNormal];
nearbyBtn.tag = 1;
[navView addSubview:nearbyBtn];
squareBtn = [UIButton buttonWithType:UIButtonTypeCustom];
squareBtn.frame = CGRectMake(nearbyBtn.frame.origin.x+nearbyBtn.frame.size.width, nearbyBtn.frame.origin.y, kScreenWidth/4, navView.frame.size.height);
squareBtn.titleLabel.font = [UIFont systemFontOfSize:16];
[squareBtn addTarget:self action:@selector(sliderAction:) forControlEvents:UIControlEventTouchUpInside];
[squareBtn setTitle:@"廣場" forState:UIControlStateNormal];
squareBtn.tag = 2;
[navView addSubview:squareBtn];
recommendBtn = [UIButton buttonWithType:UIButtonTypeCustom];
recommendBtn.frame = CGRectMake(squareBtn.frame.origin.x+squareBtn.frame.size.width, squareBtn.frame.origin.y, kScreenWidth/4, navView.frame.size.height);
recommendBtn.titleLabel.font = [UIFont systemFontOfSize:16];
[recommendBtn addTarget:self action:@selector(sliderAction:) forControlEvents:UIControlEventTouchUpInside];
[recommendBtn setTitle:@"推薦" forState:UIControlStateNormal];
recommendBtn.tag = 3;
[navView addSubview:recommendBtn];
sliderLabel = [[UILabel alloc]initWithFrame:CGRectMake(0, 40-2, kScreenWidth/4, 4)];
sliderLabel.backgroundColor = kBackgroundColor;
[navView addSubview:sliderLabel];
self.navigationItem.titleView = navView;
leftButton = [[UIBarButtonItem alloc]initWithTitle:@"篩選" style:UIBarButtonItemStylePlain target:self action:@selector(leftBarButtonItemPressed:)];
leftButton.tintColor = [UIColor whiteColor];
self.navigationItem.leftBarButtonItem = leftButton;
}
-(UIButton *)theSeletedBtn{
if (nearbyBtn.selected) {
return nearbyBtn;
}else if (squareBtn.selected){
return squareBtn;
}else if (recommendBtn.selected){
return recommendBtn;
}else{
return nil;
}
}
- (void)viewDidLoad {
[super viewDidLoad];
[self initUI];
[self setMainScrollView];
}
//初始化UIScrollView
-(void)setMainScrollView{
mainScrollView = [[UIScrollView alloc]initWithFrame:CGRectMake(0, 0, kScreenWidth, kScreenHeight-kTabBarHeight)];
mainScrollView.delegate = self;
mainScrollView.backgroundColor = [UIColor whiteColor];
mainScrollView.pagingEnabled = YES;
mainScrollView.showsHorizontalScrollIndicator = NO;
mainScrollView.showsVerticalScrollIndicator = NO;
[self.view addSubview:mainScrollView];
NSArray *views = @[self.nearbyVC.view, self.squareVC.view,self.recommendVC.view];
for (int i = 0; i < views.count; i++){
//添加背景,把三個VC的view貼到mainScrollView上面
UIView *pageView = [[UIView alloc]initWithFrame:CGRectMake(kScreenWidth * i, 0, mainScrollView.frame.size.width, mainScrollView.frame.size.height)];
[pageView addSubview:views[i]];
[mainScrollView addSubview:pageView];
}
mainScrollView.contentSize = CGSizeMake(kScreenWidth * (views.count), 0);
}
-(UIButton *)buttonWithTag:(NSInteger)tag{
if (tag==1) {
return nearbyBtn;
}else if (tag==2){
return squareBtn;
}else if (tag==3){
return recommendBtn;
}else{
return nil;
}
}
-(void)sliderAction:(UIButton *)sender{
[self sliderAnimationWithTag:sender.tag];
[UIView animateWithDuration:0.3 animations:^{
mainScrollView.contentOffset = CGPointMake(kScreenWidth * (sender.tag - 1), 0);
} completion:^(BOOL finished) {
}];
}
-(void)scrollViewDidScroll:(UIScrollView *)scrollView{
double index_ = scrollView.contentOffset.x / kScreenWidth;
[self sliderAnimationWithTag:(int)(index_+0.5)+1];
}
#pragma mark - sliderLabel滑動動畫
- (void)sliderAnimationWithTag:(NSInteger)tag{
nearbyBtn.selected = NO;
squareBtn.selected = NO;
recommendBtn.selected = NO;
UIButton *sender = [self buttonWithTag:tag];
sender.selected = YES;
//動畫
[UIView animateWithDuration:0.3 animations:^{
sliderLabel.frame = CGRectMake(sender.frame.origin.x, sliderLabel.frame.origin.y, sliderLabel.frame.size.width, sliderLabel.frame.size.height);
} completion:^(BOOL finished) {
nearbyBtn.titleLabel.font = [UIFont systemFontOfSize:16];
squareBtn.titleLabel.font = [UIFont systemFontOfSize:16];
recommendBtn.titleLabel.font = [UIFont systemFontOfSize:16];
sender.titleLabel.font = [UIFont boldSystemFontOfSize:19];
}];
}
@end好,思路和代碼都有了。可以自己去實現了,真的不難,真的不需要用第三方。其實我本可以封裝一個給大家用的,但是我沒有封裝,目的是讓每個iOS都能對付UI設計師的這樣的頁面設計!
看完上述內容,是不是對iOS如何設計左右滑動標簽頁導航有進一步的了解,如果還想學習更多內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。