您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹iOS如何調試WebView,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
問題來源
近來這段時間一直在寫內嵌在App中的Html,雖然在HBuilder中可以輕易的使用各種瀏覽器輕易調試Html,但是在Xcode中想調試Html卻并不容易.Xcode的圖形調試界面只能調試原生的UI.WKWebView和UIWebView只能顯示黑屏.
如下圖所示.

使用Safari瀏覽器調試WebView
使用Safari瀏覽器調試WebView比較簡單無需過多的程序配置,只需點擊幾個開關按鈕即可.
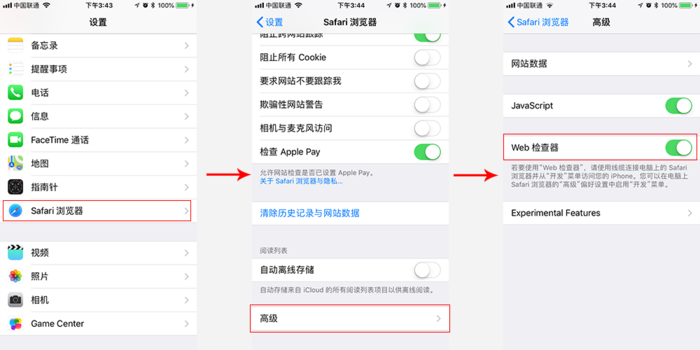
首先打開模擬器或者真機設置中"Safari瀏覽器"→"高級"→"Web檢查器"的開關 如下圖所示.

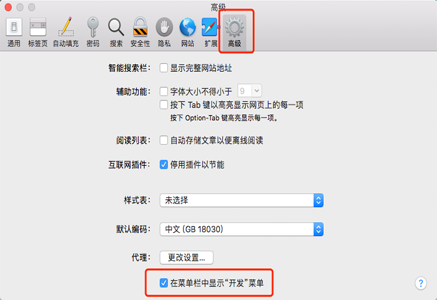
然后我們打開Mac電腦的Safari瀏覽器,打開系統偏好設置(快捷鍵 commond + ,)或者如下圖所示.

點擊菜單中的"高級",然后勾選"在菜單欄中顯示"開發"菜單".方便我們進行快速的調試.

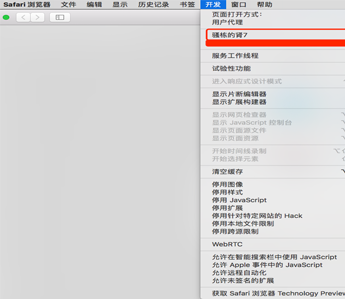
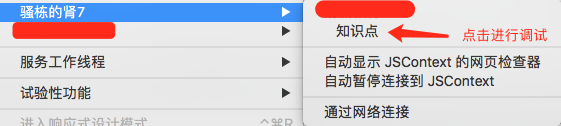
這時候真機連接上數據線.或者開啟模擬器就能在菜單欄"開發"選項中找到我們的設備或者是模擬器.

接下來我們只需要跑起我們的工程進入對應的WebView頁面即可進行調試.

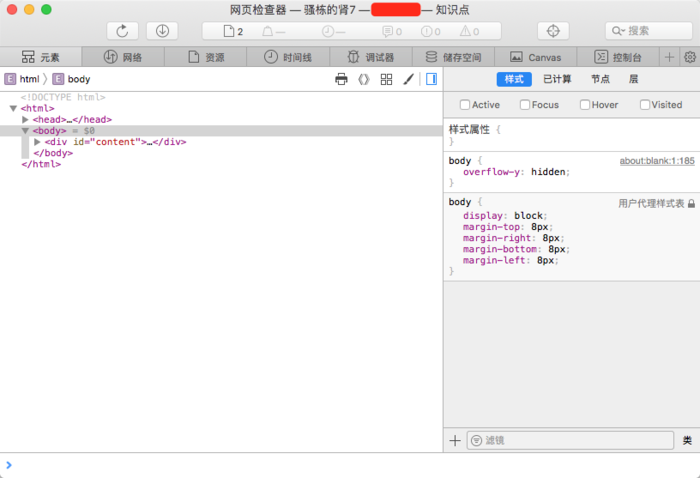
調試界面如下所示.

以上是“iOS如何調試WebView”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。