您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
我是前言
這篇文章是我和我們團隊最近對 UITableViewCell 利用 AutoLayout 自動高度計算和 UITableView 滑動優化的一個總結。
我們也在維護一個開源的擴展,UITableView+FDTemplateLayoutCell,讓高度計算這個事情變的前所未有的簡單,也受到了很多星星的支持,github鏈接請戳我 (本地下載)
這篇總結你可以讀到:
UITableViewCell高度計算
rowHeight
UITableView是我們再熟悉不過的視圖了,它的 delegate 和 data source 回調不知寫了多少次,也不免遇到 UITableViewCell 高度計算的事。UITableView 詢問 cell 高度有兩種方式。
一種是針對所有 Cell 具有固定高度的情況,通過:
self.tableView.rowHeight = 88;
上面的代碼指定了一個所有 cell 都是 88 高度的 UITableView,對于定高需求的表格,強烈建議使用這種(而非下面的)方式保證不必要的高度計算和調用。rowHeight屬性的默認值是 44,所以一個空的 UITableView 顯示成那個樣子。
另一種方式就是實現 UITableViewDelegate 中的:
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath {
// return xxx
}
需要注意的是,實現了這個方法后,rowHeight 的設置將無效。所以,這個方法適用于具有多種 cell 高度的 UITableView。
estimatedRowHeight
這個屬性 iOS7 就出現了, 文檔是這么描述它的作用的:
If the table contains variable height rows, it might be expensive to calculate all their heights when the table loads. Using estimation allows you to defer some of the cost of geometry calculation from load time to scrolling time.
恩,聽上去蠻靠譜的。我們知道,UITableView 是個 UIScrollView,就像平時使用 UIScrollView 一樣,加載時指定 contentSize 后它才能根據自己的 bounds、contentInset、contentOffset 等屬性共同決定是否可以滑動以及滾動條的長度。而 UITableView 在一開始并不知道自己會被填充多少內容,于是詢問 data source 個數和創建 cell,同時詢問 delegate 這些 cell 應該顯示的高度,這就造成它在加載的時候浪費了多余的計算在屏幕外邊的 cell 上。和上面的 rowHeight 很類似,設置這個估算高度有兩種方法:
self.tableView.estimatedRowHeight = 88;
// or
- (CGFloat)tableView:(UITableView *)tableView estimatedHeightForRowAtIndexPath:(NSIndexPath *)indexPath {
// return xxx
}
有所不同的是,即使面對種類不同的 cell,我們依然可以使用簡單的 estimatedRowHeight 屬性賦值,只要整體估算值接近就可以,比如大概有一半 cell 高度是 44, 一半 cell 高度是 88, 那就可以估算一個 66,基本符合預期。
說完了估算高度的基本使用,可以開始吐槽了:
iOS8 self-sizing cell
具有動態高度內容的 cell 一直是個頭疼的問題,比如聊天氣泡的 cell, frame 布局時代通常是用數據內容反算高度:
CGFloat height = textHeightWithFont() + imageHeight + topMargin + bottomMargin + ...;
供 UITableViewDelegate 調用時很可能是個 cell 的類方法:
@interface BubbleCell : UITableViewCell + (CGFloat)heightWithEntity:(id)entity; @end
各種魔法 margin 加上耦合了屏幕寬度。
AutoLayout 時代好了不少,提供了-systemLayoutSizeFittingSize:的 API,在 contentView 中設置約束后,就能計算出準確的值;缺點是計算速度肯定沒有手算快,而且這是個實例方法,需要維護專門為計算高度而生的 template layout cell,它還要求使用者對約束設置的比較熟練,要保證 contentView 內部上下左右所有方向都有約束支撐,設置不合理的話計算的高度就成了0。
這里還不得不提到一個 UILabel 的蛋疼問題,當 UILabel 行數大于0時,需要指定 preferredMaxLayoutWidth 后它才知道自己什么時候該折行。這是個“雞生蛋蛋生雞”的問題,因為 UILabel 需要知道 superview 的寬度才能折行,而 superview 的寬度還依仗著子 view 寬度的累加才能確定。這個問題好像到 iOS8 才能夠自動解決(不過我們找到了解決方案)
回到正題,iOS8 WWDC 中推出了 self-sizing cell 的概念,旨在讓 cell 自己負責自己的高度計算,使用 frame layout 和 auto layout 都可以享受到:

這個特性首先要求是 iOS8,要是最低支持的系統版本小于8的話,還得針對老版本單寫套老式的算高(囧),不過用的 API 到不是新面孔:
self.tableView.estimatedRowHeight = 213; self.tableView.rowHeight = UITableViewAutomaticDimension;
這里又不得不吐槽了,自動計算 rowHeight 跟 estimatedRowHeight 到底是有什么仇,如果不加上估算高度的設置,自動算高就失效了- -
PS:iOS8 系統中 rowHeight 的默認值已經設置成了 UITableViewAutomaticDimension,所以第二行代碼可以省略。
問題:
iOS8抽風的算高機制
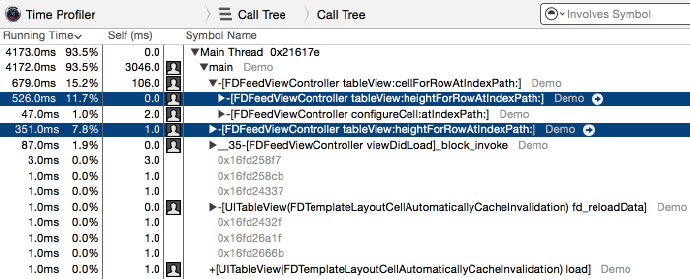
相同的代碼在 iOS7 和 iOS8 上滑動順暢程度完全不同,iOS8 莫名奇妙的卡。很大一部分原因是 iOS8 上的算高機制大不相同,這是我做的小測試:

研究后發現這么多次額外計算有下面的原因:
iOS8 把高度計算搞成這個樣子,從 WWDC 也倒是能找到點解釋,cell 被認為隨時都可能改變高度(如從設置中調整動態字體大小),所以每次滑動出來后都要重新計算高度。
說了這么多,究竟有沒有既能省去算高煩惱,又能保證順暢的滑動,還能支持 iOS6+ 的一站式解決方案呢?
UITableView+FDTemplateLayoutCell
使用 UITableView+FDTemplateLayoutCell 無疑是解決算高問題的最佳實踐之一,既有 iOS8 self-sizing 功能簡單的 API,又可以達到 iOS7 流暢的滑動效果,還保持了最低支持 iOS6。
使用起來大概是這樣:
#import <UITableView+FDTemplateLayoutCell.h>
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath {
return [tableView fd_heightForCellWithIdentifier:@"identifer" cacheByIndexPath:indexPath configuration:^(id cell) {
// 配置 cell 的數據源,和 "cellForRow" 干的事一致,比如:
cell.entity = self.feedEntities[indexPath.row];
}];
}
寫完上面的代碼后,你就已經使用到了:
我們在設計這個工具的 API 時斟酌了非常長的時間,既要保證功能的強大,也要保證接口的精簡,一行調用背后隱藏著很多功能。
這一套緩存機制能對滑動起多大影響呢?除了肉眼能明顯的感知到外,我還做了個小測試:
一個有 54 個內容和高度不同 cell 的 table view,從頭滑動到尾,再從尾滑動到頭,iOS8 系統下,iPhone6,使用 Time Profiler 監測算高函數所花費的時間:
未使用緩存API、未使用估算,共花費 877 ms:

使用緩存API、開啟估算,共花費 77 ms:

測試數據的精度先不管,從量級上就差了一個數量級,說實話自己也沒想到差距有這么大- -
同時,工具也順手解決了-preferredMaxLayoutWidth的問題,在計算高度前向 contentView 加了一條和 table view 寬度相同的寬度約束,強行讓 contentView 內部的控件知道了自己父 view 的寬度,再反算自己被外界約束的寬度,破除“雞生蛋蛋生雞”的問題,這里比較 tricky,就不展開說了。下面說說利用 RunLoop 預緩存的實現。
利用RunLoop空閑時間執行預緩存任務
FDTemplateLayoutCell 的高度預緩存是一個優化功能,它要求頁面處于空閑狀態時才執行計算,當用戶正在滑動列表時顯然不應該執行計算任務影響滑動體驗。
一般來說,這個功能要耦合 UITableView 的滑動狀態才行,但這種實現十分不優雅且可能破壞外部的 delegate 結構,但好在我們還有RunLoop這個工具,了解它的運行機制后,可以用很簡單的代碼實現上面的功能。
空閑RunLoopMode
在曾經的 RunLoop 線下分享會中介紹了 RunLoopMode 的概念。
當用戶正在滑動 UIScrollView 時,RunLoop 將切換到 UITrackingRunLoopMode 接受滑動手勢和處理滑動事件(包括減速和彈簧效果),此時,其他 Mode (除 NSRunLoopCommonModes 這個組合 Mode)下的事件將全部暫停執行,來保證滑動事件的優先處理,這也是 iOS 滑動順暢的重要原因。
當 UI 沒在滑動時,默認的 Mode 是 NSDefaultRunLoopMode(同 CF 中的 kCFRunLoopDefaultMode),同時也是 CF 中定義的 “空閑狀態 Mode”。當用戶啥也不點,此時也沒有什么網絡 IO 時,就是在這個 Mode 下。
用RunLoopObserver找準時機
注冊 RunLoopObserver 可以觀測當前 RunLoop 的運行狀態,并在狀態機切換時收到通知:
因為“預緩存高度”的任務需要在最無感知的時刻進行,所以應該同時滿足:
使用 CF 的帶 block 版本的注冊函數可以讓代碼更簡潔:
CFRunLoopRef runLoop = CFRunLoopGetCurrent();
CFStringRef runLoopMode = kCFRunLoopDefaultMode;
CFRunLoopObserverRef observer = CFRunLoopObserverCreateWithHandler
(kCFAllocatorDefault, kCFRunLoopBeforeWaiting, true, 0, ^(CFRunLoopObserverRef observer, CFRunLoopActivity _) {
// TODO here
});
CFRunLoopAddObserver(runLoop, observer, runLoopMode);
在其中的 TODO 位置,就可以開始任務的收集和分發了,當然,不能忘記適時的移除這個 observer
分解成多個RunLoop Source任務
假設列表有 20 個 cell,加載后展示了前 5 個,那么開啟估算后 table view 只計算了這 5 個的高度,此時剩下 15 個就是“預緩存”的任務,而我們并不希望這 15 個計算任務在同一個 RunLoop 迭代中同步執行,這樣會卡頓 UI,所以應該把它們分別分解到 15 個 RunLoop 迭代中執行,這時就需要手動向 RunLoop 中添加 Source 任務(由應用發起和處理的是 Source 0 任務)
Foundation 層沒對 RunLoopSource 提供直接構建的 API,但是提供了一個間接的、既熟悉又陌生的 API:
- (void)performSelector:(SEL)aSelector onThread:(NSThread *)thr withObject:(id)arg waitUntilDone:(BOOL)wait modes:(NSArray *)array;
這個方法將創建一個 Source 0 任務,分發到指定線程的 RunLoop 中,在給定的 Mode 下執行,若指定的 RunLoop 處于休眠狀態,則喚醒它處理事件,簡單來說就是“睡你xx,起來嗨!”
于是,我們用一個可變數組裝載當前所有需要“預緩存”的 index path,每個 RunLoopObserver 回調時都把第一個任務拿出來分發:
NSMutableArray *mutableIndexPathsToBePrecached = self.fd_allIndexPathsToBePrecached.mutableCopy;
CFRunLoopObserverRef observer = CFRunLoopObserverCreateWithHandler(kCFAllocatorDefault, kCFRunLoopBeforeWaiting, true, 0, ^(CFRunLoopObserverRef observer, CFRunLoopActivity _) {
if (mutableIndexPathsToBePrecached.count == 0) {
CFRunLoopRemoveObserver(runLoop, observer, runLoopMode);
CFRelease(observer); // 注意釋放,否則會造成內存泄露
return;
}
NSIndexPath *indexPath = mutableIndexPathsToBePrecached.firstObject;
[mutableIndexPathsToBePrecached removeObject:indexPath];
[self performSelector:@selector(fd_precacheIndexPathIfNeeded:)
onThread:[NSThread mainThread]
withObject:indexPath
waitUntilDone:NO
modes:@[NSDefaultRunLoopMode]];
});
這樣,每個任務都被分配到下個“空閑” RunLoop 迭代中執行,其間但凡有滑動事件開始,Mode 切換成 UITrackingRunLoopMode,所有的“預緩存”任務的分發和執行都會自動暫定,最大程度保證滑動流暢。
PS: 預緩存功能因為下拉刷新的沖突和不明顯的收益已經廢棄
開始使用UITableView+FDTemplateLayoutCell
如果你覺得這個工具能幫得到你,整合到工程也十分簡單。
使用 cocoapods:
pod search UITableView+FDTemplateLayoutCell
寫這篇文章時的最新版本為 1.2,去除了前一個版本的黑魔法,增加了預緩存功能。
歡迎使用和支持這個工具,有 bug 請隨時反饋哦~
再復習下 github 地址: https://github.com/forkingdog/UITableView-FDTemplateLayoutCell(本地下載)
總結
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作具有一定的參考學習價值,如果有疑問大家可以留言交流,謝謝大家對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。