您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了iOS如何實現支付寶螞蟻森林隨機按鈕及抖動效果,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
工作中遇到了一個需求 要做一個類似于螞蟻森林的 在一定范圍內隨機出現 不相交且有上下抖動的控件
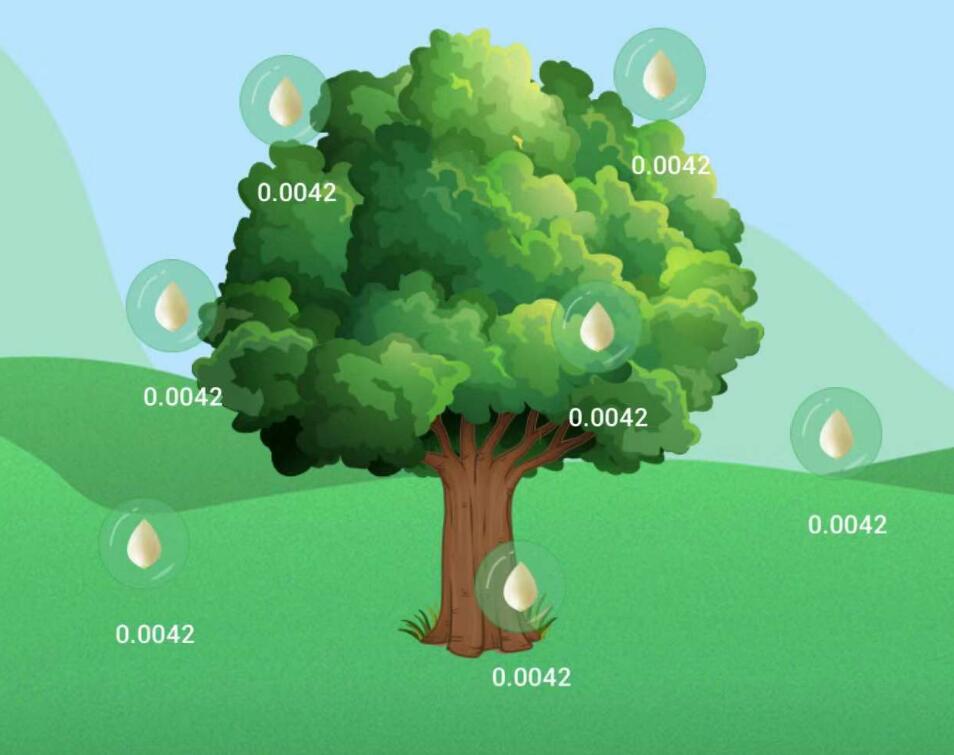
做完的圖 如下

WechatIMG3.jpeg
這個需求在做的時候 需要注意幾個地方
1.按鈕隨機且不相交
2.動畫效果(核心動畫)
3.需要監聽點擊事件和全部領取事件(全部領取完后會刷新接口)
OK開始搞
隨機按鈕是其中最主要的兩個點之一(上面的1和2)
在做的時候 需要注意范圍 隨機出現的控件 必須保證出現在上圖的范圍之內
那么隨機x軸坐標和y軸坐標時 就需要注意
1.取值范圍
Button的minX要大于Button寬度的1/2
Button的maxX要小于屏幕寬減去Button寬度的1/2
Button的minY要大于marginY加上Button高度的1/2
Button的maxY要小于背景控件底部減去Button寬度的1/2
2.隨機按鈕不重合
這個很簡單 一般來講 這種按鈕都是一個圓的背景圖為背景(螞蟻森林) 或者透明背景(我做這個)
如果是圓的背景圖: 我們都知道 對于一個45 45 90的等腰直角三角形來說 根據勾股定理 設a為直角邊長 b為斜邊長 有 2 * a^2 = b^2 故b = sqrt(a^2 * 2),而圓的半徑在各處都相等,所以只要兩個按鈕的圓心距離大于兩個半徑相加 及 2 * b就可以
如果背景是透明的,同上
不過 如果有很奇葩的需求,背景是其他圖形 可能會根據需求來研究 是否需要具體計算兩個button中心的距離了
隨機按鈕部分代碼如下
#pragma mark - 隨機數
- (NSInteger)getRandomNumber:(CGFloat)from to:(CGFloat)to
{
return (NSInteger)(from + (arc4random() % ((NSInteger)to - (NSInteger)from + 1)));
}
#pragma mark - 隨機按鈕
- (void)createRandomBtnWithType:(FruitType)fruitType andText:(NSString *)textString
{
CGFloat minY = kBtnMinY + kBtnDiameter * 0.5 + kMargin;
CGFloat maxY = self.bounds.size.height - kBtnDiameter * 0.5 - kMargin;
CGFloat minX = kBtnMinX + kMargin;
CGFloat maxX = DEF_SCREEN_WIDTH - kBtnDiameter * 0.5 - 0 - kMargin;
CGFloat x = [self getRandomNumber:minX to:maxX];
CGFloat y = [self getRandomNumber:minY to:maxY];
BOOL success = YES;
for (int i = 0; i < self.centerPointArr.count; i ++) {
NSValue *pointValue = self.centerPointArr[i];
CGPoint point = [pointValue CGPointValue];
//如果是圓 /^2 如果不是圓 不用/^2
if (sqrt(pow(point.x - x, 2) + pow(point.y - y, 2)) <= kBtnDiameter + kMargin) {
success = NO;
[self createRandomBtnWithType:fruitType andText:textString];
return;
}
}
if (success == YES) {
NSValue *pointValue = [NSValue valueWithCGPoint:CGPointMake(x, y)];
[self.centerPointArr addObject:pointValue];
UIButton *randomBtn = [UIButton buttonWithType:0];
randomBtn.bounds = CGRectMake(0, 0, kBtnDiameter, kBtnDiameter);
randomBtn.center = CGPointMake(x, y);
[randomBtn setTitleColor:[UIColor whiteColor] forState:0];
[self addSubview:randomBtn];
[randomBtn addTarget:self action:@selector(randomBtnClick:) forControlEvents:UIControlEventTouchUpInside];
[self.randomBtnArr addObject:randomBtn];
[self.randomBtnArrX addObject:randomBtn];
//區分
if (fruitType == FruitTypeTimeLimited) {
randomBtn.tag = kUnlimitedBtnTag + self.centerPointArr.count - 1;
[self.timeLimitedBtnArr addObject:randomBtn];
randomBtn.backgroundColor = [UIColor blueColor];
} else if (fruitType == FruitTypeUnlimited) {
randomBtn.tag = kTimeLimitedBtnTag + self.centerPointArr.count - 1;
[self.unlimitedBtnArr addObject:randomBtn];
randomBtn.backgroundColor = [UIColor redColor];
}
[randomBtn setTitle:textString forState:0];
[self animationScaleOnceWithView:randomBtn];
[self animationUpDownWithView:randomBtn];
}
}好了 搞定了不相交的隨機按鈕,還需要搞一下動畫 這里肯定是要用核心動畫沒跑了
#pragma mark - 動畫
- (void)animationScaleOnceWithView:(UIView *)view
{
[UIView animateWithDuration:0.2 animations:^{
view.transform = CGAffineTransformMakeScale(1.05, 1.05);
} completion:^(BOOL finished) {
[UIView animateWithDuration:0.2 animations:^{
view.transform = CGAffineTransformMakeScale(1.0, 1.0);
} completion:^(BOOL finished) {
}];
}];
}
- (void)animationUpDownWithView:(UIView *)view
{
CALayer *viewLayer = view.layer;
CGPoint position = viewLayer.position;
CGPoint fromPoint = CGPointMake(position.x, position.y);
CGPoint toPoint = CGPointZero;
uint32_t typeInt = arc4random() % 100;
CGFloat distanceFloat = 0.0;
while (distanceFloat == 0) {
distanceFloat = (6 + (int)(arc4random() % (9 - 7 + 1))) * 100.0 / 101.0;
}
if (typeInt % 2 == 0) {
toPoint = CGPointMake(position.x, position.y - distanceFloat);
} else {
toPoint = CGPointMake(position.x, position.y + distanceFloat);
}
CABasicAnimation *animation = [CABasicAnimation animationWithKeyPath:@"position"];
animation.removedOnCompletion = NO;
animation.timingFunction = [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseInEaseOut];
animation.fromValue = [NSValue valueWithCGPoint:fromPoint];
animation.toValue = [NSValue valueWithCGPoint:toPoint];
animation.autoreverses = YES;
CGFloat durationFloat = 0.0;
while (durationFloat == 0.0) {
durationFloat = 0.9 + (int)(arc4random() % (100 - 70 + 1)) / 31.0;
}
[animation setDuration:durationFloat];
[animation setRepeatCount:MAXFLOAT];
[viewLayer addAnimation:animation forKey:nil];
}我是這樣做的
1.在btn出現的時候 先放大一下再回到原大小以展示一個閃爍的效果
2.讓每一個按鈕加一個上下移動的動畫 設置持續時間為某個值 并設置重復次數為MAXFLOAT
但是如果只是這樣做 又會出現一個很蛋疼的問題:所有的隨機按鈕都以相同的頻率 向同一個方向 移動相同的距離
這時候 我想到了一個辦法(我猜應該還有更好的辦法,求大佬指教)
有三個參數 可能會影響抖動
1.抖動頻率
2.抖動距離
3.抖動方向
好了 那每次給button加核心動畫的時候都在一定范圍內給這三個值設定隨機數就好了
就是上面的 typeInt distanceFloat durationFloat 三個參數
感謝你能夠認真閱讀完這篇文章,希望小編分享的“iOS如何實現支付寶螞蟻森林隨機按鈕及抖動效果”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。