您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
前言
在移動app開發過程中,圖片往往是不可或缺的資源。從磁盤上加載一張圖片,到顯示到屏幕上,中間經過了一些復雜的過程,其中非常重要的一步就是對圖片的解壓縮。下面來一起看看詳細的介紹吧
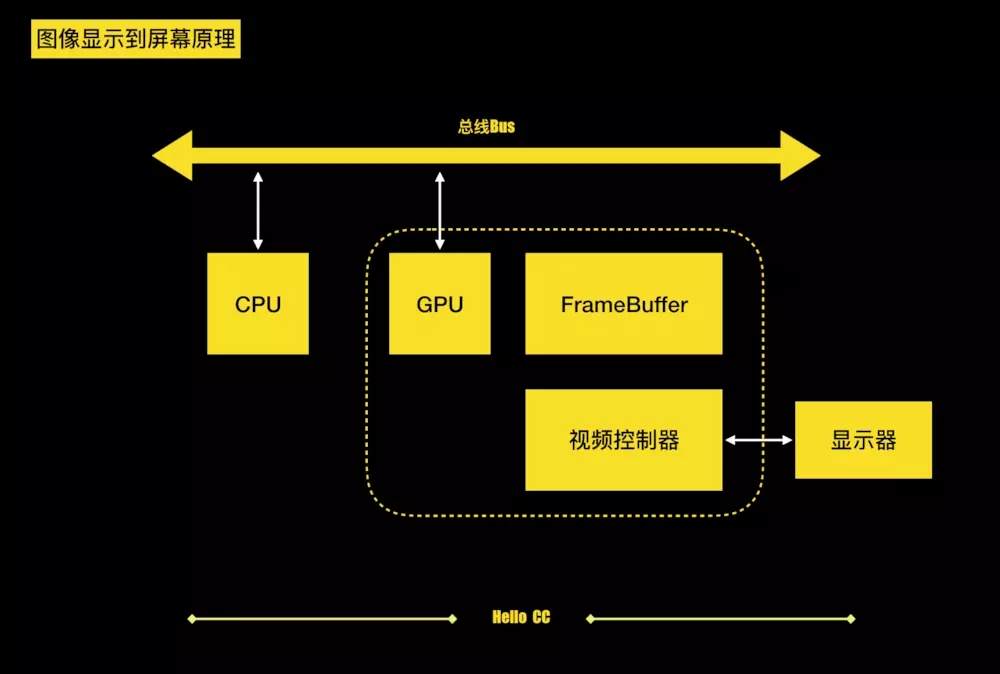
一.圖像從文件到屏幕過程

通常計算機在顯示是CPU與GPU協同合作完成一次渲染.接下來我們了解一下CPU/GPU等在這樣一次渲染過程中,具體的分工是什么?
圖片顯示到屏幕上是CPU與GPU的協作完成
對應應用來說,圖片是最占用手機內存的資源,將一張圖片從磁盤中加載出來,并最終顯示到屏幕上,中間其實經過了一系列復雜的處理過程。
二.圖片加載的工作流程
1、假設我們使用 +imageWithContentsOfFile: 方法從磁盤中加載一張圖片,這個時候的圖片并沒有解壓縮;
2、然后將生成的 UIImage 賦值給 UIImageView ;
3、接著一個隱式的 CATransaction 捕獲到了 UIImageView 圖層樹的變化;
4、在主線程的下一個 runloop 到來時,Core Animation 提交了這個隱式的 transaction ,這個過程可能會對圖片進行 copy 操作,而受圖片是否字節對齊等因素的影響,這個 copy 操作可能會涉及以下部分或全部步驟:
5、渲染流程
我們提到了圖片的解壓縮是一個非常耗時的 CPU 操作,并且它默認是在主線程中執行的。那么當需要加載的圖片比較多時,就會對我們應用的響應性造成嚴重的影響,尤其是在快速滑動的列表上,這個問題會表現得更加突出。
三.為什么要解壓縮圖片
既然圖片的解壓縮需要消耗大量的 CPU 時間,那么我們為什么還要對圖片進行解壓縮呢?是否可以不經過解壓縮,而直接將圖片顯示到屏幕上呢?答案是否定的。要想弄明白這個問題,我們首先需要知道什么是位圖
其實,位圖就是一個像素數組,數組中的每個像素就代表著圖片中的一個點。我們在應用中經常用到的 JPEG 和 PNG 圖片就是位圖
大家可以嘗試
UIImage *image = [UIImage imageNamed:@"text.png"]; CFDataRef rawData = CGDataProviderCopyData(CGImageGetDataProvider(image.CGImage));
打印rawData,這里就是圖片的原始數據.
事實上,不管是 JPEG 還是 PNG 圖片,都是一種壓縮的位圖圖形格式。只不過 PNG 圖片是無損壓縮,并且支持 alpha 通道,而 JPEG 圖片則是有損壓縮,可以指定 0-100% 的壓縮比。值得一提的是,在蘋果的 SDK 中專門提供了兩個函數用來生成 PNG 和 JPEG 圖片:
// return image as PNG. May return nil if image has no CGImageRef or invalid bitmap format UIKIT_EXTERN NSData * __nullable UIImagePNGRepresentation(UIImage * __nonnull image); // return image as JPEG. May return nil if image has no CGImageRef or invalid bitmap format. compression is 0(most)..1(least) UIKIT_EXTERN NSData * __nullable UIImageJPEGRepresentation(UIImage * __nonnull image, CGFloat compressionQuality);
因此,在將磁盤中的圖片渲染到屏幕之前,必須先要得到圖片的原始像素數據,才能執行后續的繪制操作,這就是為什么需要對圖片解壓縮的原因。
四.解壓縮原理
既然圖片的解壓縮不可避免,而我們也不想讓它在主線程執行,影響我們應用的響應性,那么是否有比較好的解決方案呢?
我們前面已經提到了,當未解壓縮的圖片將要渲染到屏幕時,系統會在主線程對圖片進行解壓縮,而如果圖片已經解壓縮了,系統就不會再對圖片進行解壓縮。因此,也就有了業內的解決方案,在子線程提前對圖片進行強制解壓縮。
而強制解壓縮的原理就是對圖片進行重新繪制,得到一張新的解壓縮后的位圖。其中,用到的最核心的函數是 CGBitmapContextCreate :
CG_EXTERN CGContextRef __nullable CGBitmapContextCreate(void * __nullable data, size_t width, size_t height, size_t bitsPerComponent, size_t bytesPerRow, CGColorSpaceRef cg_nullable space, uint32_t bitmapInfo) CG_AVAILABLE_STARTING(__MAC_10_0, __IPHONE_2_0);
五.YYImage\SDWebImage開源框架實現
用于解壓縮圖片的函數 YYCGImageCreateDecodedCopy 存在于 YYImageCoder 類中,核心代碼如下
CGImageRef YYCGImageCreateDecodedCopy(CGImageRef imageRef, BOOL decodeForDisplay) {
...
if (decodeForDisplay) { // decode with redraw (may lose some precision)
CGImageAlphaInfo alphaInfo = CGImageGetAlphaInfo(imageRef) & kCGBitmapAlphaInfoMask;
BOOL hasAlpha = NO;
if (alphaInfo == kCGImageAlphaPremultipliedLast ||
alphaInfo == kCGImageAlphaPremultipliedFirst ||
alphaInfo == kCGImageAlphaLast ||
alphaInfo == kCGImageAlphaFirst) {
hasAlpha = YES;
}
// BGRA8888 (premultiplied) or BGRX8888
// same as UIGraphicsBeginImageContext() and -[UIView drawRect:]
CGBitmapInfo bitmapInfo = kCGBitmapByteOrder32Host;
bitmapInfo |= hasAlpha ? kCGImageAlphaPremultipliedFirst : kCGImageAlphaNoneSkipFirst;
CGContextRef context = CGBitmapContextCreate(NULL, width, height, 8, 0, YYCGColorSpaceGetDeviceRGB(), bitmapInfo);
if (!context) return NULL;
CGContextDrawImage(context, CGRectMake(0, 0, width, height), imageRef); // decode
CGImageRef newImage = CGBitmapContextCreateImage(context);
CFRelease(context);
return newImage;
} else {
...
}
}
它接受一個原始的位圖參數 imageRef ,最終返回一個新的解壓縮后的位圖 newImage ,中間主要經過了以下三個步驟:
事實上,SDWebImage 中對圖片的解壓縮過程與上述完全一致,只是傳遞給 CGBitmapContextCreate 函數的部分參數存在細微的差別
性能對比:
總結
1、圖片文件只有在確認要顯示時,CPU才會對齊進行解壓縮.因為解壓是非常消耗性能的事情.解壓過的圖片就不會重復解壓,會緩存起來.
2、圖片渲染到屏幕的過程: 讀取文件->計算Frame->圖片解碼->解碼后紋理圖片位圖數據通過數據總線交給GPU->GPU獲取圖片Frame->頂點變換計算->光柵化->根據紋理坐標獲取每個像素點的顏色值(如果出現透明值需要將每個像素點的顏色*透明度值)->渲染到幀緩存區->渲染到屏幕
3、面試中如果能按照這個邏輯闡述,應該沒有大的問題.不過,如果細問到離屏渲染和渲染中的細節處理.就需要掌握OpenGL ES/Metal 這個2個圖形處理API. 面試過程可能會遇到不在自己技術能力范圍問題,盡量知之為知之不知為不知.
總結
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作具有一定的參考學習價值,謝謝大家對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。