溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例為大家分享了iOS實現3D卡片式輪播效果的具體代碼,供大家參考,具體內容如下
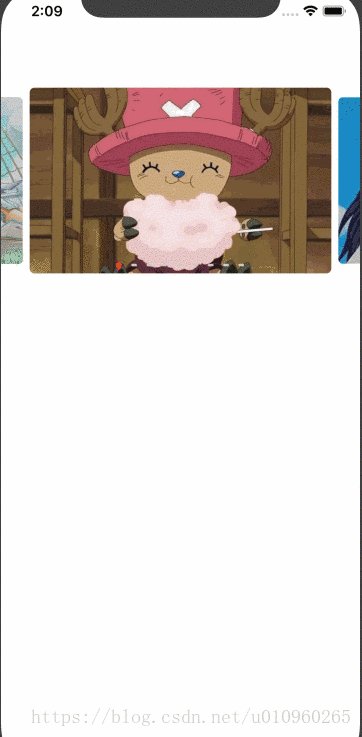
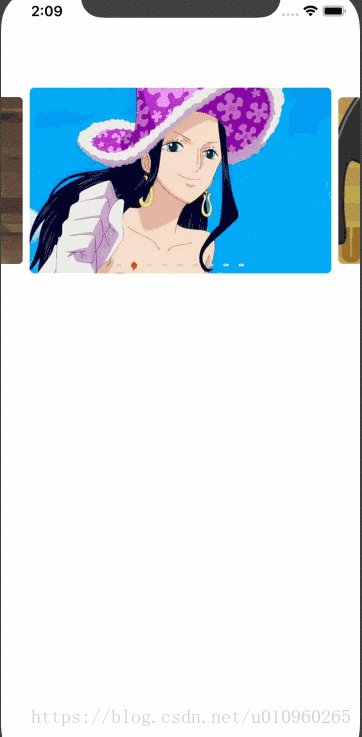
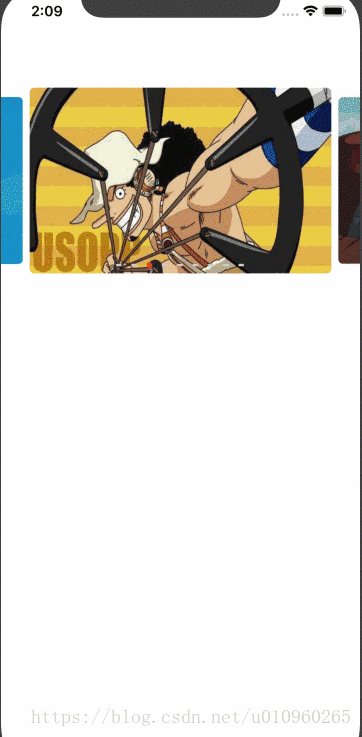
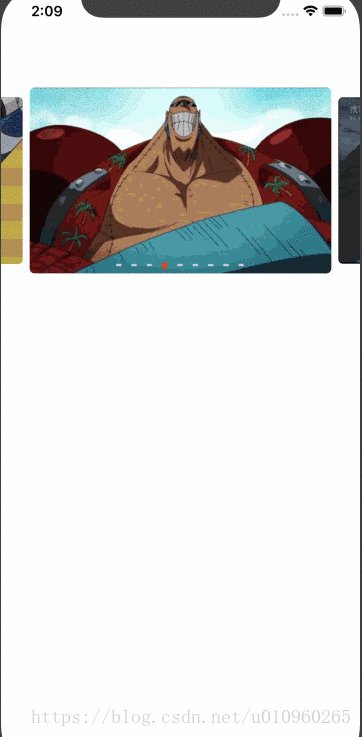
效果:

參考UITableView的UITableViewDataSource和UITableViewDelegate兩個方法實現;支持五險輪播,可以加載本地圖片,也可以加載網絡圖片,可以根據自己的需求自定義
Demo地址
UITableViewDelegate
/** * 當前顯示cell的Size(中間頁顯示大小) * * @param flowView <#flowView description#> * * @return <#return value description#> */ - (CGSize)sizeForPageInFlowView:(HQFlowView *)flowView; /** * 滾動到了某一列 * * @param pageNumber <#pageNumber description#> * @param flowView <#flowView description#> */ - (void)didScrollToPage:(NSInteger)pageNumber inFlowView:(HQFlowView *)flowView; /** * 點擊了第幾個cell * * @param subView 點擊的控件 * @param subIndex 點擊控件的index * * @return <#return value description#> */ - (void)didSelectCell:(HQIndexBannerSubview *)subView withSubViewIndex:(NSInteger)subIndex;
UITableViewDataSource
/** * 返回顯示View的個數 * * @param flowView <#flowView description#> * * @return <#return value description#> */ - (NSInteger)numberOfPagesInFlowView:(HQFlowView *)flowView; /** * 給某一列設置屬性 * * @param flowView <#flowView description#> * @param index <#index description#> * * @return <#return value description#> */ - (HQIndexBannerSubview *)flowView:(HQFlowView *)flowView cellForPageAtIndex:(NSInteger)index;
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。