您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
好像大概也許是一年前, Mac OS系統發布了深色模式外觀, 看著挺刺激, 時至今日用著也還挺爽的
終于, 隨著iPhone11等新手機的發售, iOS 13系統也正式發布了, 伴隨著手機版的深色模式也出現在了大眾視野
我們這些iOS程序猿也有事情做了, 原有項目適配iOS13系統, 適配Dark Mode深色模式
雖然現在并沒有要求強制適配Dark Mode, 但是DarK適配卻也迫在眉睫
Apps on iOS 13 are expected to support dark mode Use system colors and materials Create your own dynamic colors and images Leverage flexible infrastructure
獲取當前模式
提供兩種方式設置手機當前外觀模式
獲取當前模式
我們需要選獲取到當前出于什么模式, 在根據不同的模式進行適配, iOS 13中新增了獲取當前模式的API
Swift
// 獲取當前模式
let currentMode = UITraitCollection.current.userInterfaceStyle
if (currentMode == .dark) {
print("深色模式")
} else if (currentMode == .light) {
print("淺色模式")
} else {
print("未知模式")
}
open var userInterfaceStyle: UIUserInterfaceStyle { get }
// 所有模式
public enum UIUserInterfaceStyle : Int {
// 未指明的
case unspecified
// 淺色模式
case light
// 深色模式
case dark
}
OC語言
if (@available(iOS 13.0, *)) {
UIUserInterfaceStyle mode = UITraitCollection.currentTraitCollection.userInterfaceStyle;
if (mode == UIUserInterfaceStyleDark) {
NSLog(@"深色模式");
} else if (mode == UIUserInterfaceStyleLight) {
NSLog(@"淺色模式");
} else {
NSLog(@"未知模式");
}
}
// 各種枚舉值
typedef NS_ENUM(NSInteger, UIUserInterfaceStyle) {
UIUserInterfaceStyleUnspecified,
UIUserInterfaceStyleLight,
UIUserInterfaceStyleDark,
} API_AVAILABLE(tvos(10.0)) API_AVAILABLE(ios(12.0)) API_UNAVAILABLE(watchos);
監聽系統模式的變化
在iOS13系統中, UIViewController遵循了兩個協議: UITraitEnvironment和UIContentContainer協議
在UITraitEnvironment協議中, 為我們提供了一個監聽當前模式變化的方法
@protocol UITraitEnvironment <NSObject> // 當前模式 @property (nonatomic, readonly) UITraitCollection *traitCollection API_AVAILABLE(ios(8.0)); // 重寫該方法監聽模式的改變 - (void)traitCollectionDidChange:(nullable UITraitCollection *)previousTraitCollection API_AVAILABLE(ios(8.0)); @end
public protocol UITraitEnvironment : NSObjectProtocol {
// 當前模式
@available(iOS 8.0, *)
var traitCollection: UITraitCollection { get }
// 重寫該方法監聽模式的改變
@available(iOS 8.0, *)
func traitCollectionDidChange(_ previousTraitCollection: UITraitCollection?)
}
// 使用方法
override func traitCollectionDidChange(_ previousTraitCollection: UITraitCollection?) {
super.traitCollectionDidChange(previousTraitCollection)
// 每次模式改變的時候, 這里都會執行
print("模式改變了")
}
顏色相關適配
UIColor
iOS13之前UIColor只能表示一種顏色,從iOS13開始UIColor是一個動態的顏色,在不同模式下可以分別代表不同的顏色
下面是iOS13系統提供的動態顏色種類, 使用以下顏色值, 在模式切換時, 則不需要做特殊處理
@interface UIColor (UIColorSystemColors)
#pragma mark System colors
@property (class, nonatomic, readonly) UIColor *systemRedColor API_AVAILABLE(ios(7.0), tvos(9.0)) API_UNAVAILABLE(watchos);
@property (class, nonatomic, readonly) UIColor *systemGreenColor API_AVAILABLE(ios(7.0), tvos(9.0)) API_UNAVAILABLE(watchos);
@property (class, nonatomic, readonly) UIColor *systemBlueColor API_AVAILABLE(ios(7.0), tvos(9.0)) API_UNAVAILABLE(watchos);
@property (class, nonatomic, readonly) UIColor *systemOrangeColor API_AVAILABLE(ios(7.0), tvos(9.0)) API_UNAVAILABLE(watchos);
@property (class, nonatomic, readonly) UIColor *systemYellowColor API_AVAILABLE(ios(7.0), tvos(9.0)) API_UNAVAILABLE(watchos);
@property (class, nonatomic, readonly) UIColor *systemPinkColor API_AVAILABLE(ios(7.0), tvos(9.0)) API_UNAVAILABLE(watchos);
@property (class, nonatomic, readonly) UIColor *systemPurpleColor API_AVAILABLE(ios(9.0), tvos(9.0)) API_UNAVAILABLE(watchos);
@property (class, nonatomic, readonly) UIColor *systemTealColor API_AVAILABLE(ios(7.0), tvos(9.0)) API_UNAVAILABLE(watchos);
@property (class, nonatomic, readonly) UIColor *systemIndigoColor API_AVAILABLE(ios(13.0), tvos(13.0)) API_UNAVAILABLE(watchos);
// 灰色種類, 在Light模式下, systemGray6Color更趨向于白色
@property (class, nonatomic, readonly) UIColor *systemGrayColor API_AVAILABLE(ios(7.0), tvos(9.0)) API_UNAVAILABLE(watchos);
@property (class, nonatomic, readonly) UIColor *systemGray2Color API_AVAILABLE(ios(13.0)) API_UNAVAILABLE(tvos, watchos);
@property (class, nonatomic, readonly) UIColor *systemGray3Color API_AVAILABLE(ios(13.0)) API_UNAVAILABLE(tvos, watchos);
@property (class, nonatomic, readonly) UIColor *systemGray4Color API_AVAILABLE(ios(13.0)) API_UNAVAILABLE(tvos, watchos);
@property (class, nonatomic, readonly) UIColor *systemGray5Color API_AVAILABLE(ios(13.0)) API_UNAVAILABLE(tvos, watchos);
@property (class, nonatomic, readonly) UIColor *systemGray6Color API_AVAILABLE(ios(13.0)) API_UNAVAILABLE(tvos, watchos);
#pragma mark Foreground colors
@property (class, nonatomic, readonly) UIColor *labelColor API_AVAILABLE(ios(13.0), tvos(13.0)) API_UNAVAILABLE(watchos);
@property (class, nonatomic, readonly) UIColor *secondaryLabelColor API_AVAILABLE(ios(13.0), tvos(13.0)) API_UNAVAILABLE(watchos);
@property (class, nonatomic, readonly) UIColor *tertiaryLabelColor API_AVAILABLE(ios(13.0), tvos(13.0)) API_UNAVAILABLE(watchos);
@property (class, nonatomic, readonly) UIColor *quaternaryLabelColor API_AVAILABLE(ios(13.0), tvos(13.0)) API_UNAVAILABLE(watchos);
// 系統鏈接的前景色
@property (class, nonatomic, readonly) UIColor *linkColor API_AVAILABLE(ios(13.0), tvos(13.0)) API_UNAVAILABLE(watchos);
// 占位文字的顏色
@property (class, nonatomic, readonly) UIColor *placeholderTextColor API_AVAILABLE(ios(13.0), tvos(13.0)) API_UNAVAILABLE(watchos);
// 邊框或者分割線的顏色
@property (class, nonatomic, readonly) UIColor *separatorColor API_AVAILABLE(ios(13.0), tvos(13.0)) API_UNAVAILABLE(watchos);
@property (class, nonatomic, readonly) UIColor *opaqueSeparatorColor API_AVAILABLE(ios(13.0), tvos(13.0)) API_UNAVAILABLE(watchos);
#pragma mark Background colors
@property (class, nonatomic, readonly) UIColor *systemBackgroundColor API_AVAILABLE(ios(13.0)) API_UNAVAILABLE(tvos, watchos);
@property (class, nonatomic, readonly) UIColor *secondarySystemBackgroundColor API_AVAILABLE(ios(13.0)) API_UNAVAILABLE(tvos, watchos);
@property (class, nonatomic, readonly) UIColor *tertiarySystemBackgroundColor API_AVAILABLE(ios(13.0)) API_UNAVAILABLE(tvos, watchos);
@property (class, nonatomic, readonly) UIColor *systemGroupedBackgroundColor API_AVAILABLE(ios(13.0)) API_UNAVAILABLE(tvos, watchos);
@property (class, nonatomic, readonly) UIColor *secondarySystemGroupedBackgroundColor API_AVAILABLE(ios(13.0)) API_UNAVAILABLE(tvos, watchos);
@property (class, nonatomic, readonly) UIColor *tertiarySystemGroupedBackgroundColor API_AVAILABLE(ios(13.0)) API_UNAVAILABLE(tvos, watchos);
#pragma mark Fill colors
@property (class, nonatomic, readonly) UIColor *systemFillColor API_AVAILABLE(ios(13.0)) API_UNAVAILABLE(tvos, watchos);
@property (class, nonatomic, readonly) UIColor *secondarySystemFillColor API_AVAILABLE(ios(13.0)) API_UNAVAILABLE(tvos, watchos);
@property (class, nonatomic, readonly) UIColor *tertiarySystemFillColor API_AVAILABLE(ios(13.0)) API_UNAVAILABLE(tvos, watchos);
@property (class, nonatomic, readonly) UIColor *quaternarySystemFillColor API_AVAILABLE(ios(13.0)) API_UNAVAILABLE(tvos, watchos);
#pragma mark Other colors
// 這兩個是非動態顏色值
@property(class, nonatomic, readonly) UIColor *lightTextColor API_UNAVAILABLE(tvos); // for a dark background
@property(class, nonatomic, readonly) UIColor *darkTextColor API_UNAVAILABLE(tvos); // for a light background
@property(class, nonatomic, readonly) UIColor *groupTableViewBackgroundColor API_DEPRECATED_WITH_REPLACEMENT("systemGroupedBackgroundColor", ios(2.0, 13.0), tvos(13.0, 13.0));
@property(class, nonatomic, readonly) UIColor *viewFlipsideBackgroundColor API_DEPRECATED("", ios(2.0, 7.0)) API_UNAVAILABLE(tvos);
@property(class, nonatomic, readonly) UIColor *scrollViewTexturedBackgroundColor API_DEPRECATED("", ios(3.2, 7.0)) API_UNAVAILABLE(tvos);
@property(class, nonatomic, readonly) UIColor *underPageBackgroundColor API_DEPRECATED("", ios(5.0, 7.0)) API_UNAVAILABLE(tvos);
@end
上面系統提供的這些顏色種類, 根本不能滿足我們正常開發的需要, 大部分的顏色值也都是自定義
系統也為我們提供了創建自定義顏色的方法
@available(iOS 13.0, *) public init(dynamicProvider: @escaping (UITraitCollection) -> UIColor)
在OC中
+ (UIColor *)colorWithDynamicProvider:(UIColor * (^)(UITraitCollection *traitCollection))dynamicProvider API_AVAILABLE(ios(13.0), tvos(13.0)) API_UNAVAILABLE(watchos); - (UIColor *)initWithDynamicProvider:(UIColor * (^)(UITraitCollection *traitCollection))dynamicProvider API_AVAILABLE(ios(13.0), tvos(13.0)) API_UNAVAILABLE(watchos);
fileprivate func getColor() -> UIColor {
return UIColor { (collection) -> UIColor in
if (collection.userInterfaceStyle == .dark) {
return UIColor.red
}
return UIColor.green
}
}
除了上述兩個方法之外, UIColor還增加了一個實例方法
// 通過當前traitCollection得到對應UIColor @available(iOS 13.0, *) open func resolvedColor(with traitCollection: UITraitCollection) -> UIColor
CGColor
override func traitCollectionDidChange(_ previousTraitCollection: UITraitCollection?) {
super.traitCollectionDidChange(previousTraitCollection)
// 每次模式改變的時候, 這里都會執行
if (previousTraitCollection?.userInterfaceStyle == .dark) {
redView.layer.borderColor = UIColor.red.cgColor
} else {
redView.layer.borderColor = UIColor.green.cgColor
}
}
圖片適配
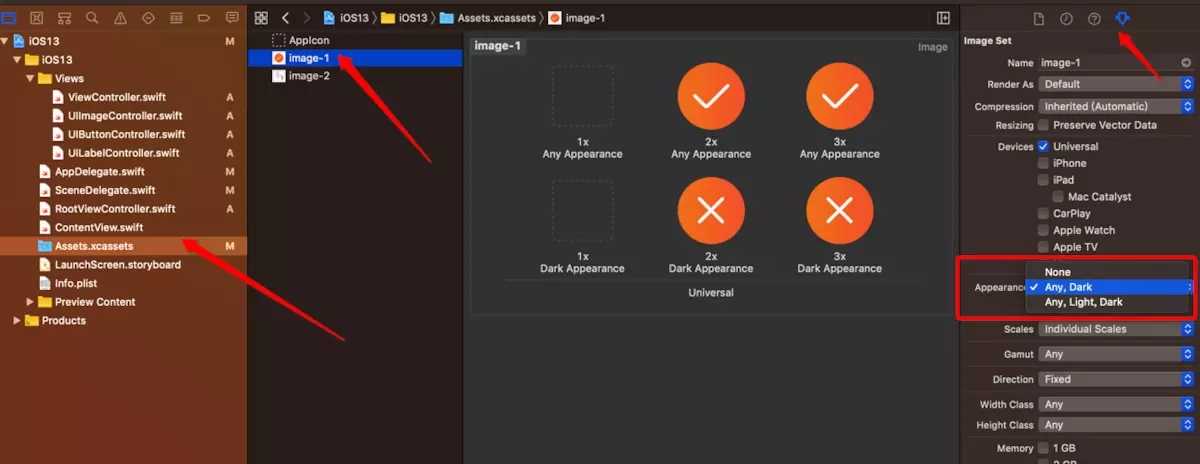
在iOS中, 圖片基本都是放在Assets.xcassets里面, 所以圖片的適配, 我們就相對麻煩一些了
正常情況下都是下面這中處理方式

需要適配不同模式的情況下, 需要兩套不同的圖片, 并做如下設置
在設置Appearances時, 我們選擇Any, Dark就可以了(只需要適配深色模式和非深色模式)

適配相關
當前頁面模式
原項目中如果沒有適配Dark Mode, 當你切換到Dark Mode后, 你可能會發現, 有些部分頁面的顏色自動適配了
未設置過背景顏色或者文字顏色的組件, 在Dark Mode模式下, 就是黑色的
這里我們就需要真對該單獨App強制設置成Light Mode模式
// 設置改屬性, 只會影響當前的視圖, 不會影響前面的controller和后續present的controller
@available(iOS 13.0, *)
open var overrideUserInterfaceStyle: UIUserInterfaceStyle
// 使用示例
override func traitCollectionDidChange(_ previousTraitCollection: UITraitCollection?) {
super.traitCollectionDidChange(previousTraitCollection)
// 每次模式改變的時候, 這里都會執行
if (previousTraitCollection?.userInterfaceStyle == .dark) {
// 在Dark模式下, 強制改成Light模式
overrideUserInterfaceStyle = .light
}
}
強制項目的顯示模式
上面這種方式只能針對某一個頁面修改, 如果需要對整個項目禁用Dark模式
可以通過修改window的overrideUserInterfaceStyle屬性
在Xcode11創建的項目中, window從AppDelegate移到SceneDelegate中, 添加下面這段代碼, 就會做到全局修改顯示模式
let scene = UIApplication.shared.connectedScenes.first?.delegate as? SceneDelegate scene?.window?.overrideUserInterfaceStyle = .light
在之前的項目中, 可以在AppDelegate設置如下代碼
window.overrideUserInterfaceStyle = .light
我創建的簡單項目, 上述代碼的確會強制改變當前的模式, 但是狀態欄的顯示不會被修改, 不知道是不是漏了什么
終極方案
需要在info.plist文件中添加User Interface Style配置, 并設置為Light
<key>UIUserInterfaceStyle</key> <string>Light</string>
問題又來了, 即使做了上面的修改, 在React Native中, 狀態欄的依然是根據不同的模式顯示不同的顏色, 該如何處理嘞?
Status Bar更新
在iOS13中蘋果對于Status Bar也做了部分修改, 在iOS13之前
public enum UIStatusBarStyle : Int {
case `default` // 默認文字黑色
@available(iOS 7.0, *)
case lightContent // 文字白色
}
從iOS13開始UIStatusBarStyle一共有三種狀態
public enum UIStatusBarStyle : Int {
case `default` // 自動選擇黑色或白色
@available(iOS 7.0, *)
case lightContent // 文字白色
@available(iOS 13.0, *)
case darkContent // 文字黑色
}
在React Native的代碼中, 設置狀態欄的顏色為黑色, 代碼如下
<StatusBar barStyle={'dark-content'} />
上面這段代碼在iOS13系統的手機中是無效的
雖然上面的代碼中設置了dark-content模式, 但是在iOS原生代碼中dark-content實際是UIStatusBarStyleDefault
在文件RCTStatusBarManager.m中
RCT_ENUM_CONVERTER(UIStatusBarStyle, (@{
@"default": @(UIStatusBarStyleDefault),
@"light-content": @(UIStatusBarStyleLightContent),
@"dark-content": @(UIStatusBarStyleDefault),
}), UIStatusBarStyleDefault, integerValue);
修改上面代碼即可
@"dark-content": @(@available(iOS 13.0, *) ? UIStatusBarStyleDarkContent : UIStatusBarStyleDefault),
iOS13 其他更新
蘋果登錄
Sign In with Apple will be available for beta testing this summer. It will be required as an option for users in apps that support third-party sign-in when it is commercially available later this year.
如果APP支持三方登陸(Facbook、Google、微信、QQ、支付寶等),就必須支持蘋果登陸,且要放前邊
至于Apple登錄按鈕的樣式, 建議支持使用Apple提供的按鈕樣式,已經適配各類設備, 可參考Sign In with Apple
LaunchImage
即將被廢棄的LaunchImage
UIWebView
'UIWebView' was deprecated in iOS 12.0: No longer supported; please adopt WKWebView.
從iOS 13開始也不再支持UIWebView控件了, 盡快替換成WKWebView吧
@available(iOS, introduced: 2.0, deprecated: 12.0, message: "No longer supported; please adopt WKWebView.")
open class UIWebView : UIView, NSCoding, UIScrollViewDelegate { }
到此這篇關于iOS13適配深色模式(Dark Mode)的實現的文章就介紹到這了,更多相關iOS13適配深色模式內容請搜索億速云以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持億速云!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。