溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關jQuery如何實現滾動刷新效果的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
Jquery實現簡單的滾動刷新效果:
實際情況使用Ajax獲取后臺數據更新前端頁面即可實現頁面滾動刷新效果
HTML正文:
<form id="form1" runat="server"> <div > </div> </form>
Javascript操作代碼:
$(document).ready(function() {
$(window).scroll(function() {
//$(document).scrollTop() 獲取垂直滾動的距離:最小值為0,最大值:文檔高度-可視化窗口高度
//$(document).scrollLeft() 這是獲取水平滾動條的距離
console.log("垂直滾動條位置:"+$(document).scrollTop()+"--"+$(window).height());
if ($(document).scrollTop() <= 0) {
console.log("滾動條已經到達頂部為0");
}
/**
*$(document).height():文檔的高度
*$(window).height():可視域的高度:窗口的大小:根據瀏覽窗口的大小變化
*判斷底部:文檔高度<=滾動條垂直高度+可視窗口的高度
* */
if ($(document).scrollTop() >= $(document).height() - $(window).height()) {
console.log("滾動條已經到達底部為" + $(document).scrollTop());
}
});
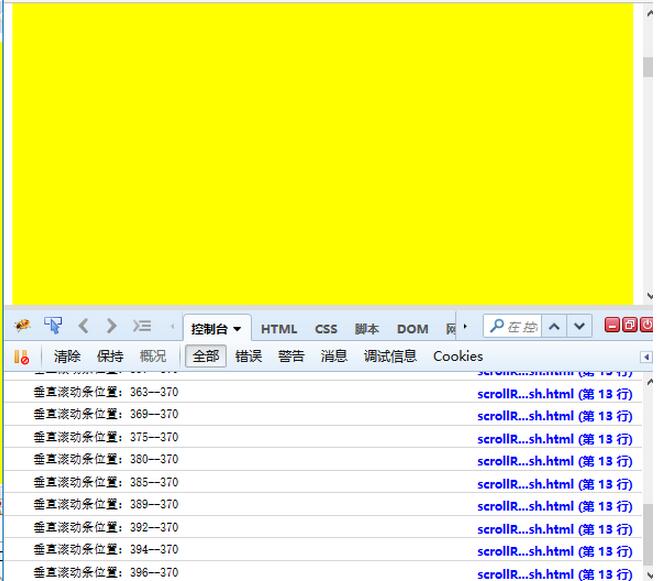
});效果:

感謝各位的閱讀!關于“jQuery如何實現滾動刷新效果”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。