您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下Easyui如何實現datagrid多行刪除,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
如何實現datagrid多行刪除?
最近在前端界面開發中,使用了datagrid組件。需要完成一個多行勾選并刪除的功能。
查看easyui api,其中有一個deleteRow方法,傳入要刪除行的索引,即可刪除該行。
錯誤做法
于是準備用deleteRow方法和onChecked和onUncheck事件配合使用,來完成多行刪除功能。
當用戶勾選一行時,觸發onChecked事件,將onChecked事件傳進來的index索引push到一個全局array中。
當用戶取消勾選的時候,觸發onUncheck事件,得到onUncheck時間傳進來的index索引,用splice方法把array中的該索引值去掉。
這樣就能用一個array數組動態記錄用戶勾選行的索引數組。
然后遍歷這個array一行一行deleteRow不就可以了么。
然而實際情況并不是這樣,當deleteRow的時候,該行后面的索引值全部向前挪一位。比如,一共有10行(第一行索引為0),我刪除了第5行,后面6~9行的索引變成了5~8。這樣對于之前記錄在array中的索引值就不準確了,會導索引錯亂,不能刪掉想要刪的行。
正確做法:deleteRow,getChecked和getRowIndex配合使用
如果能夠將array中記錄的index值從小到大排序,然后依次從后向前刪除,就能解決行號錯亂的問題了。(從后向前刪,不會影響到前面行號的索引)。
根據這個思路,其實不用將array排序,利用datagird提供的方法,即可實現這個功能。
這里就不需要onChecked和onUncheck事件了。
用戶在點擊刪除按鈕時,首先通過getChecked拿到用戶勾選的行的數據數組。
var deletedData = $('#dg').datagrid('getChecked');然后通過for循環,從最后一行開始向前遍歷,每次遍歷,用getRowIndex方法得到該行的索引,然后用deleteRow刪除該行即可!
for (var i = deletedData.length - 1; i >= 0; i--) {
var rowIndex = $('#dg').datagrid('getRowIndex', deletedData[i]);
$('#dg').datagrid('deleteRow', rowIndex);
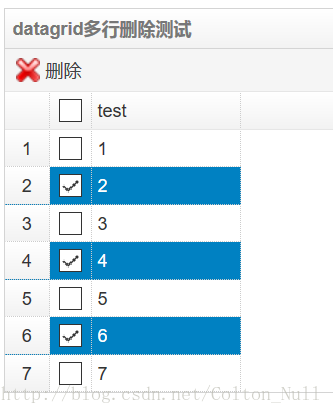
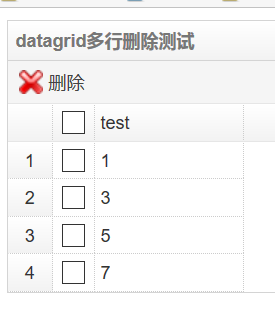
}效果展示


html代碼:
<html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script type="text/javascript" src="easyui_1.5/jquery.min.js"></script> <link rel="stylesheet" href="easyui_1.5/themes/icon.css"> <link rel="stylesheet" href="easyui_1.5/themes/bootstrap/easyui.css"> <script type="text/javascript" src="easyui_1.5/jquery.easyui.min.js"></script> <script type="text/javascript" src="easyui_1.5/locale/easyui-lang-zh_CN.js"></script> <script type="text/javascript" src="js/deleteRows.js"></script> </head> <body> <div> <table id="dg" toolbar="#tb"></table> <div id="tb"> <a id="delete" class="easyui-linkbutton" iconCls="icon-cancel" plain="true" onclick="deleteRows()">刪除</a> </div> </div> </body> </html>
js代碼:
var dataStr = '{"total": 7, "rows": [{"test": 1}, {"test": 2}, {"test": 3}, {"test": 4}, {"test": 5}, {"test": 6}, {"test":7}]}';
var data = $.parseJSON(dataStr);
$(function () {
$('#dg').datagrid({
width: 'auto',
height: 'auto',
title: 'datagrid多行刪除測試',
fitColumns: true,
rownumbers: true,
columns: [[
{
field: 'checkbox',
checkbox: true,
},
{
field: 'test',
title: 'test',
width: '100px',
}
]],
});
$('#dg').datagrid('loadData', data);
});
function deleteRows() {
var deletedData = $('#dg').datagrid('getChecked');
for (var i = deletedData.length - 1; i >= 0; i--) {
var rowIndex = $('#dg').datagrid('getRowIndex', deletedData[i]);
$('#dg').datagrid('deleteRow', rowIndex);
}
}看完了這篇文章,相信你對“Easyui如何實現datagrid多行刪除”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。