您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編這次要給大家分享的是詳解SpringBoot +Vue如何開發考試系統,文章內容豐富,感興趣的小伙伴可以來了解一下,希望大家閱讀完這篇文章之后能夠有所收獲。
一、考試系統簡介
新鮮出爐的一款SpringBoot +Vue的考試系統,支持多種題型:選擇題、多選題、判斷題、填空題、綜合題以及數學公式。支持在線考試,教師在線批改試卷。
二、項目架構
后端技術棧
前端技術
項目說明
考試系統整體為前后端分離項目,作者又在這基礎上,將后端拆分成兩個管理員后端和學生考試后端,后端的代碼是在一起。前端也做了類似的拆分,所以其實是兩個后端項目,兩個前端項目。本篇先講一下學生考試部分的前后端環境搭建。功能包括:學員在線做課程試題、在線考試、錯題本功能記錄、考試記錄、個人中心。
后端項目地址
后端項目地址: https://gitee.com/zhuimengshaonian/wisdom-education
前端項目地址
三、實戰
3.1 后端服務
下載項目
git clone https://gitee.com/zhuimengshaonian/wisdom-education.git
初始化數據庫
創建數據庫education,執行數據庫腳本。這里數據庫腳本在項目的db目錄下。
init-data.sql #初始化數據
init-region.sql #初始化system_region
init-table.sql #初始化表結構
注意:system_log表少一個字段request_url,類型為varchar(100)。
修改配置
閱讀項目配置文件可知,項目使用的prod的配置文件,所以我們直接看application-prod.yml文件即可。這里主要關注數據庫連接,再添加一下redis的配置。
server: port: 8001 #服務器端口 servlet: context-path: / #spring jdbc配置 spring: #redis相關配置 redis: jedis: pool: max-active: 8 max-wait: 30 max-idle: 8 min-idle: 0 port: 6379 host: localhost password: 123456 #數據庫連接 datasource: url: jdbc:mysql://localhost:3306/education?serverTimezone=GMT%2B8&useSSL=true&useUnicode=true&characterEncoding=utf8 username: root password: 123456 driver-class-name: com.mysql.cj.jdbc.Driver
運行Application
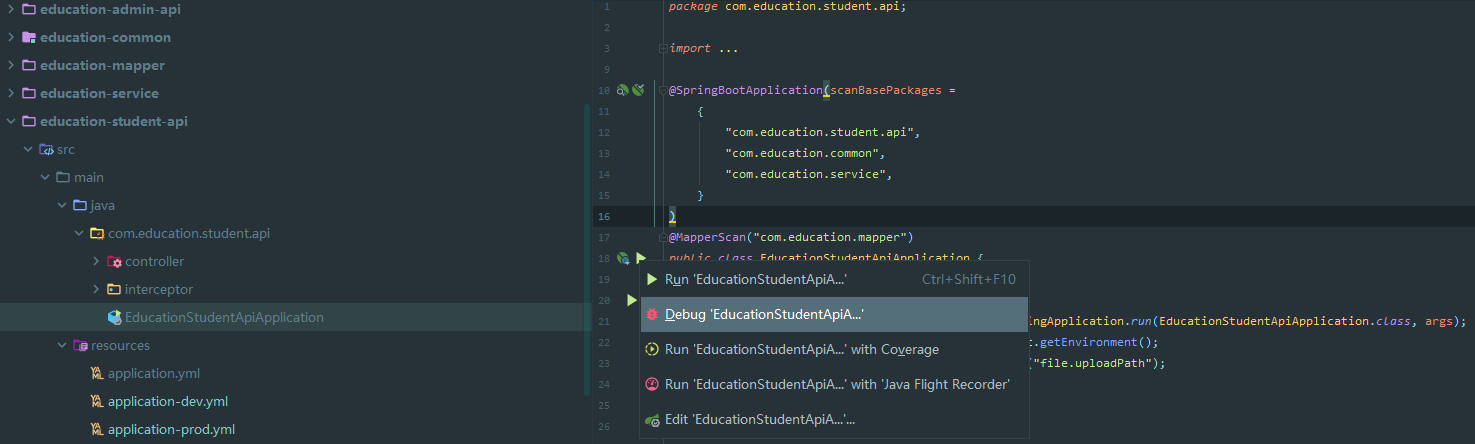
運行EducationStudentApiApplication類,即可本地啟動后端服務。

3.2 前端服務
下載項目
git clone https://gitee.com/zhuimengshaonian/wisdom-education-front.git
修改配置
用開發工具打開前端項目,這里我用的VSCode,打開config/index.js,這里主要修改一下proxyTable的內容:
proxyTable: {
'/proxyApi': {
target: 'http://localhost:8001',
changeOrigin: true,
pathRewrite: {
'/proxyApi': 'http://localhost:8001'
}
}
} 運行項目
在命令行窗口,或者VSCode的終端執行下面命令就可以本地運行項目。
npm install #安裝依賴 npm run dev #開發環境啟動,默認http://localhost:8080/
要在服務端部署項目,執行下面打包命令,然后使用web容器部署即可。
npm run build #項目打包 npm run build --report #項目打包并輸出分析報告
3.3 運行效果
瀏覽器訪問http://localhost:8080,默認用戶密碼: student 123456,就可以直接登錄了。
運行效果:

四、最后
項目具備了考試系統基本功能,本篇講了學生考試部分的前后端的搭建。另外比較重要的一部分就是管理員前端項目,本人不是專業搞前端的,還沒搞定管理員前端項目,嘗試過程中也遇到了很多問題,FAQ做個記錄。遇到問題其實也不可怕,合理利用搜索引擎 + 開啟大腦思考功能,辦法總比困難多嘛!我相信問題一定可以解決的。下篇講考試系統的管理員部分的前后端搭建。
FAQ
1.npm install 報錯:Error: Can't find Python executable "python", you can set the PYTHON env variable。
解決版方法:執行 npm install -g windows-build-tools命令
2.window環境下npm install node-sass報錯的解決方法。
解決方法:https://www.jb51.net/article/129081.htm
3.Windows下安裝前端項目,node-sass報錯。
解決方法:npm install node-sass@4.12.0 --save
4.Vue packages version mismatch:vue@2.5.16, vue-template-compiler@2.5.2。
解決辦法:保持版本一致:npm install vue@2.5.2 --save
5.How to fix ReferenceError: primordials is not defined in node。
解決方法:npm -g install gulp-cli
看完這篇關于詳解SpringBoot +Vue如何開發考試系統的文章,如果覺得文章內容寫得不錯的話,可以把它分享出去給更多人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。