溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
如何在JavaScript中使用Canvas繪制一個圓形時鐘?相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
具體內容如下
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>canvas-clock</title>
</head>
<body>
<canvas id="canvas" width="500px" height="500px">
你的瀏覽器不支持該元素!趕緊下載最新版本瀏覽器或使用其他瀏覽器!
</canvas>
<script>
//獲取到canvas元素
var canvas = document.getElementById('canvas');
//獲取canvas中的畫圖環境
var context = canvas.getContext('2d');
//時鐘的大小
function drowClock(){
//鐘表的大小:初始值設置
var clockDimensions = 150;
//清理當前畫布,以便后期繪制
context.clearRect(0,0,canvas.width,canvas.height);
//繪制表盤
context.beginPath(); //開啟新路徑
context.lineWidth = clockDimensions/15;
context.strokeStyle = "#A7C0DC";
//繪制表盤圓圈
context.arc(canvas.width/2,canvas.height/2,clockDimensions,0,Math.PI*2,false);
context.stroke();//描邊繪制
//繪制表盤的刻度線
for(var i=1;i<=60;i++){
if(i%5==0){
context.save();//保存當前繪制環境
context.beginPath();
context.lineWidth =clockDimensions/30;
context.strokeStyle = "#9AABB1";
//重置坐標原點(0,0)
context.translate(canvas.width/2,canvas.height/2);
//繪制環境旋轉方法,以(0,0)為參考點進行旋轉
context.rotate(Math.PI*2/60 * i);
context.moveTo(0,clockDimensions-clockDimensions/30);
context.lineTo(0,clockDimensions-clockDimensions/8);
context.stroke();
context.beginPath();
context.textAlign = 'center';
context.textBaseline = 'middle';
context.font = 'bold '+Math.floor(clockDimensions/10)+'px 宋體';
context.fillStyle = "#03671F";
context.fillText(i/5,0,0-(clockDimensions-clockDimensions/5));
context.fill();
context.restore();//恢復當前保存的繪制環境
}else {
context.save();
context.beginPath();
context.lineWidth = Math.floor(clockDimensions/100);
context.strokeStyle = "#8EA5AB";
//重置坐標原點(0,0)
context.translate(canvas.width / 2, canvas.height / 2);
//繪制環境旋轉方法,以(0,0)為參考點進行旋轉
context.rotate(Math.PI * 2 / 60 * i);
context.moveTo(0, clockDimensions-clockDimensions/20);
context.lineTo(0, clockDimensions-clockDimensions/10);
context.stroke();
context.restore();
}
}
//獲取當前windows的時間
var now = new Date();
var sec = now.getSeconds();
var min = now.getMinutes();
var hour = now.getHours();
//獲取精準的小時數
hour = hour +min/60 + sec/3600;
//轉換為12進制
hour = hour>12?(hour-12):hour;
//獲取精準的分鐘數
min = min + sec/60;
//繪制時針
context.save();
context.beginPath();
context.lineWidth = clockDimensions/30;
context.strokeStyle = "#596C74";
//重置坐標原點(0,0)
context.translate(canvas.width / 2, canvas.height / 2);
//繪制環境旋轉方法,以(0,0)為參考點進行旋轉
context.rotate(Math.PI * 2 / 12 * hour);
context.moveTo(0, clockDimensions/10);
context.lineTo(0, 0-clockDimensions/2);
context.stroke();
context.restore();
//繪制分針
context.save();
context.beginPath();
context.lineWidth = clockDimensions/40;
context.strokeStyle = "#596C74";
//重置坐標原點(0,0)
context.translate(canvas.width / 2, canvas.height / 2);
//繪制環境旋轉方法,以(0,0)為參考點進行旋轉
context.rotate(Math.PI * 2 / 60 * min);
context.moveTo(0, clockDimensions/8);
context.lineTo(0, 0-(clockDimensions-clockDimensions/5));
context.stroke();
context.restore();
//繪制秒針
context.save();
//重置坐標原點(0,0)
context.translate(canvas.width / 2, canvas.height / 2);
context.beginPath();
context.lineWidth = clockDimensions/50;
context.strokeStyle = "#738B93";
//繪制環境旋轉方法,以(0,0)為參考點進行旋轉
context.rotate(Math.PI * 2 / 60 * sec);
context.moveTo(0, clockDimensions/6);
context.lineTo(0, 0-(clockDimensions-clockDimensions/10));
context.stroke();
//修飾秒針
context.beginPath();
context.arc(0,0-(clockDimensions-clockDimensions/3),clockDimensions/20,0,Math.PI*2,true);
context.fillStyle = "#2FFC14";
context.fill();
context.lineWidth = clockDimensions/50;
context.stroke();
//修飾圓心
context.beginPath();
context.fillStyle = "#738B93";
context.arc(0,0,clockDimensions/20,0,Math.PI*2,true);
context.fill();
context.restore();
}
drowClock();
setInterval(drowClock,1000);
</script>
</body>
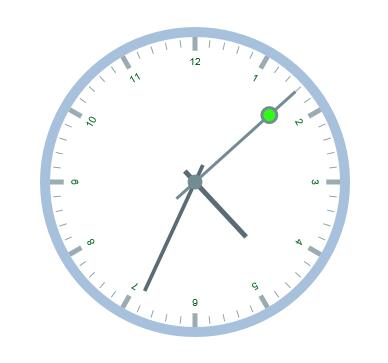
</html>效果圖:

看完上述內容,你們掌握如何在JavaScript中使用Canvas繪制一個圓形時鐘的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。