您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
大致介紹
今天看了一篇文章,覺得寫得不錯,所以學習了一下,這篇博客是我自己的理解和總結
原文:你應該知道的 setTimeout 秘密
主要內容:
1、setTimeout原理
2、setTimeout(function(){..},0)的意義
3、setTimeout的this指向和參數問題
setTimeout原理
先來看一段代碼:
var start = new Date();
setTimeout(function(){
console.log(new Date() - start);
},500);
while(new Date() - start <= 1000 ){}
最后輸出的是1003(可能數字不同,但是都大于1000)
之所以會輸出這樣的數,是因為執行到setTimeout時,會把其中的代碼經過500ms后放到執行隊列中,但是之后執行while循環,while循環會占據計算機資源,要占據1000ms,在這1000ms中執行隊列中的任務都得等待,直到while循環結束
可以看出setTimeout的原理就是在經過給定的時間后,將任務添加到隊列中,等待cpu調度執行,它并不能保證任務在什么時候執行
setTimeout(function(){..},0)的意義
有時候見過這樣的代碼:
setTimeout(function(){
//...........
},0);
經過前面的學習,我會以為是當代碼執行到setTimeout時,會立即將任務添加到執行隊列中。其實不然,雖然給定的延遲執行時間是0,但是setTimeout有自己的最小延遲時間(根據瀏覽器的不同而不同),所以即使寫了0s,但是setTimeout還是會在最小延遲時間后才添加任務到執行隊列中
設置為0s的作用是為了可以改變任務的執行順序!因為瀏覽器會在執行完當前任務隊列中的任務,再執行setTimeout隊列中積累的的任務
例如:
window.onload = function(){
document.querySelector('#one input').onkeydown = function(){
document.querySelector('#one span').innerHTML = this.value;
};
document.querySelector('#two input').onkeydown = function(){
setTimeout(function(){
document.querySelector('#two span').innerHTML = document.querySelector('#two input').value;
},0)
}
}
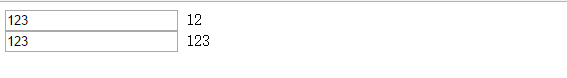
會產生這樣的問題:

可以發現采用第一種寫法時,只會獲取到鍵盤按下前,輸入框中的內容
產生問題的原因是當我們按下鍵盤時,JavaScript引擎會執行keydown的事件處理程序,而更新輸入框中的值是在此之后執行的,所以當獲取輸入框中的值(this.value)時,輸入框中的值還為更新。
解決方法就是利用setTimeout,在更新了輸入框的值后,在獲取它的值
setTimeout的this指向和參數問題
setTimeout中回調函數的this是指向window的
例如:
var a = 1;
var obj = {
a : 2,
output : function(){
setTimeout(function(){
console.log(a);
},0);
}
}
obj.output(); //1
但我們可以利用apply()、call()和bind()來改變this的指向
在setTimeout通常是兩個參數,但是它可以由多個參數
例如:
setTimeout(function(a,b){
console.log(a); //2
console.log(b); //4
console.log(a + b); //6
},0,2,4);
可以看到,這些多的參數就是回調函數中要傳入的參數
以上就是本文的全部內容,希望本文的內容對大家的學習或者工作能帶來一定的幫助,同時也希望多多支持億速云!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。