溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關jquery.tableSort.js表格排序插件怎么用的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
具體內容如下

1.一定要引jQuery包,所有jq插件都是基于jQuery包的
2.如果想指定哪一欄不排序這樣寫 $(“#mytable”).tablesorter({headers:{5:{sorter:false}}}); 第5列的sorter為false就OK了
參考:https://www.jb51.net/article/105217.htm
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script type="text/javascript" src="js/jquery-1.9.0.min.js"></script>
<script type="text/javascript" src="js/jquery.tablesort.js"></script>
<style type="text/css">
#tip {
border: solid 1px black;
width: 358px;
line-height: 21px;
height: 21px;
padding: 2px 10px;
background-color: pink;
font-size: 12px;
text-align: center;
margin: 10px auto 10px;
}
.table {
width: 380px;
margin: 0 auto;
border-collapse: collapse;
text-align: center;
}
.table tr td,
.table tr th {
background: greenyellow;
border: solid 1px red;
color: #666;
height: 30px;
/*line-height: 30px;*/
}
.table tr th {
background: #89AFB1;
color: red;
text-align: center;
font-size: 14px;
}
.table a,
.table a:visited {
color: red;
text-decoration: none
}
.table a:hover,
.table a:active {
color: blue;
text-decoration: none
}
</style>
<script type="text/javascript">
$(function() {
$('table').tablesort().data('tablesort');
var i = 0;
$(".table tr th a").click(function() {
if (i % 2 == 0) {
$(".sj").text('升序');
i++;
} else {
$(".sj").text('降序');
i++;
}
})
})
</script>
</script>
</head>
<body>
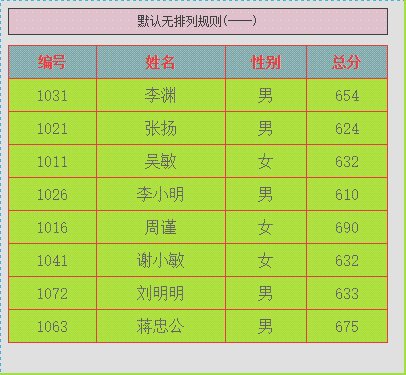
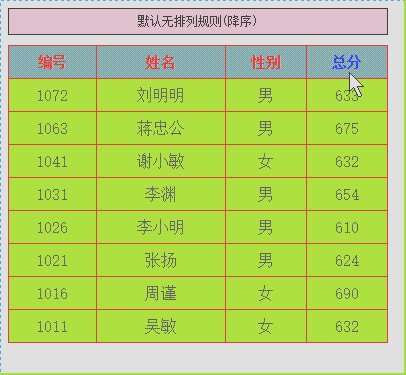
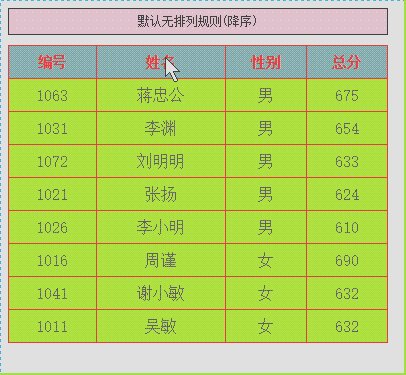
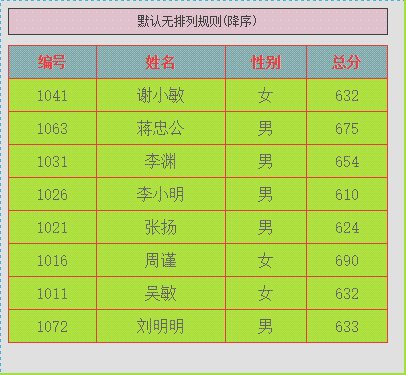
<div id="tip">默認無排列規則(<span class="sj">----</span>)</div>
<table id="tbStudent" class="table">
<tr>
<th><a class="num" href="javascript:" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >編號</a></th>
<th><a href="javascript:" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >姓名</a></th>
<th><a href="javascript:" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >性別</a></th>
<th><a href="javascript:" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >總分</a></th>
</tr>
<tr>
<td>1031</td>
<td>李淵</td>
<td>男</td>
<td>654</td>
</tr>
<tr>
<td>1021</td>
<td>張揚</td>
<td>男</td>
<td>624</td>
</tr>
<tr>
<td>1011</td>
<td>吳敏</td>
<td>女</td>
<td>632</td>
</tr>
<tr>
<td>1026</td>
<td>李小明</td>
<td>男</td>
<td>610</td>
</tr>
<tr>
<td>1016</td>
<td>周謹</td>
<td>女</td>
<td>690</td>
</tr>
<tr>
<td>1041</td>
<td>謝小敏</td>
<td>女</td>
<td>632</td>
</tr>
<tr>
<td>1072</td>
<td>劉明明</td>
<td>男</td>
<td>633</td>
</tr>
<tr>
<td>1063</td>
<td>蔣忠公</td>
<td>男</td>
<td>675</td>
</tr>
</table>
</body>
</html>感謝各位的閱讀!關于“jquery.tableSort.js表格排序插件怎么用”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。