溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
之前因為項目開發需要,對于收件人選擇與搜索的js實現,整理如下:
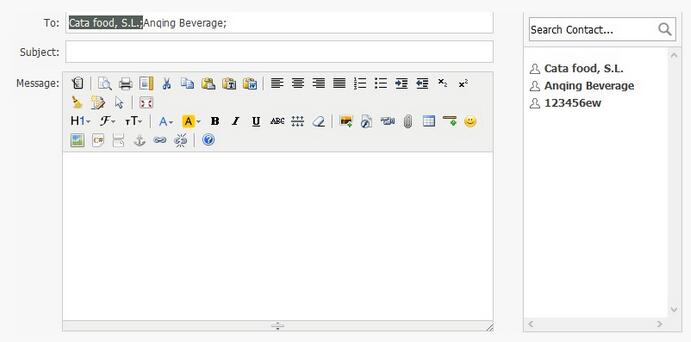
頁面截圖:

主要html代碼:
<#--左側-->
<div>
<label>To:</label>
<div id="divtxt" class="mailtxt_div"></div>
<input type="hidden" name="messName" id="messName"/>
<input type="hidden" name="messId" id="messId"/>
</div>
<div>
<label>Subject:</label>
<input type="text" name="messTitle" id="messTitle"/>
</div>
<div>
<label>Message:</label>
<textarea name="ddContent" id="ddContent"></textarea>
</div>
<#--右側-->
<div>
<input calss="search_mail" type="text" value="Search Contact..." onclick="if(this.value==
'Search Contact...')this.value='';" onblur="if(this.value=='')this.value='Search Contact...';"
name="txtsearch" />
<div><img src="/images/email03.png" /></div>
</div>
<div class="mailclist">
<ul>
<li>
<div class="firstmail" title="Cata food, S.L." alt="aa@qq.com"
ass="Cata food, S.L.">Cata food, S.L.</div>
</li>
<li>
<div class="firstmail" title="Anqing Beverage" alt="bb@qq.com"
ass="Anqing Beverage">Anqing Beverage</div>
</li>
<li>
<div class="firstmail" title="123456ew" alt="cc@qq.com"
ass="123456ew">123456ew</div>
</li>
</ul>
</div>
主要js實現代碼:
<script type="text/javascript">
$(function(){
//點擊收件人列表到收件人
$(".firstmail").bind("click",function(){
var $mailTo=$(this).attr("ass");//收件人名稱
var $mailToId=$(this).attr("alt");//收件人Id
var $divtxt_val=$("#divtxt").text();//收件人框中的值
var $messId=$("#messId").val();//隱藏的收件人Id
if($divtxt_val.indexOf($mailTo)<0){//若不存在,則拼接
$("#divtxt").append("<span class='rece' alt='"+$mailToId+";'>"
+$mailTo+";"+"</span>");
$messId=$messId+$mailToId+";";
}
$("#messId").val($messId);
$("#messName").val($("#divtxt").text());//隱藏的收件人名稱
});
//點擊某個收件人,添加樣式
$(".rece").live("click",function(){
$("#divtxt").find(".rece").removeClass("on");
$("#divtxt").find(".rece").css("background-color","").css("color","")
$(this).addClass("on").css("background-color", "#545f59").css("color","#fff");
});
//點擊刪除鍵跟退格鍵,刪除對應的收件人
$(document).bind('keydown',
function(event) {
var $messId=$("#messId").val();//收件人Id的值
var $span_alt=$("#divtxt .on").attr("alt");//選中的收件人
if($span_alt != null){
var $index,$span_size,$mess_size,$val;
$index=$messId.indexOf($span_alt);
$span_size=$span_alt.length;
$mess_size=$messId.length;
//刪除對應的收件人Id
$val=$messId.substring(0,$index)
+$messId.substring($index+$span_size,$mess_size);
$("#messId").val($val);
if(46==event.keyCode ){ //Delete鍵
$("#divtxt .on").remove();
$("#messName").val($("#divtxt").text());
}else if(8==event.keyCode){//退格鍵
$("#divtxt .on").remove();
$("#messName").val($("#divtxt").text());
return false;
}
}
}
);
//搜索框搜索事件
$(".search_mail").bind("blur",function(){
var content = $(this).val();
if("Search Contact..." != content && content !=""){
$(".mailclist li div").each(function(){
var name = $(this).text();
if(name.indexOf(content) == -1){
$(this).hide();
}else{
$(this).show();
}
});
} else {
$(".mailclist li div").show();
}
});
});
</script>
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。