溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“微信小程序怎么獲得用戶輸入內容”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“微信小程序怎么獲得用戶輸入內容”這篇文章吧。
在微信小程序里,如何獲得用戶輸入的內容??
js: document.getElementById("Content").value
jq:$("#Content").val()
在微信小程序中并不能這樣寫。
可以通過組件的屬性 bindchange 將用戶輸入的儲存存起來
test.wxml
<input id="postalCode" bindchange="bindChange" type="number" placeholder="輸入郵政編碼" auto-focus /> <input id="mail" bindchange="bindChange" type="number" placeholder="請輸入郵箱地址" />
test.js
var inputContent = {}
Page({
data: {
inputContent: {}
},
bindChange: function(e) {
inputContent[e.currentTarget.id] = e.detail.value
}
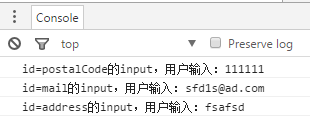
})后臺輸出

以上是“微信小程序怎么獲得用戶輸入內容”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。