溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下bootstrap中怎么使用模態框,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
工作中有需要用到模態框的可以看看
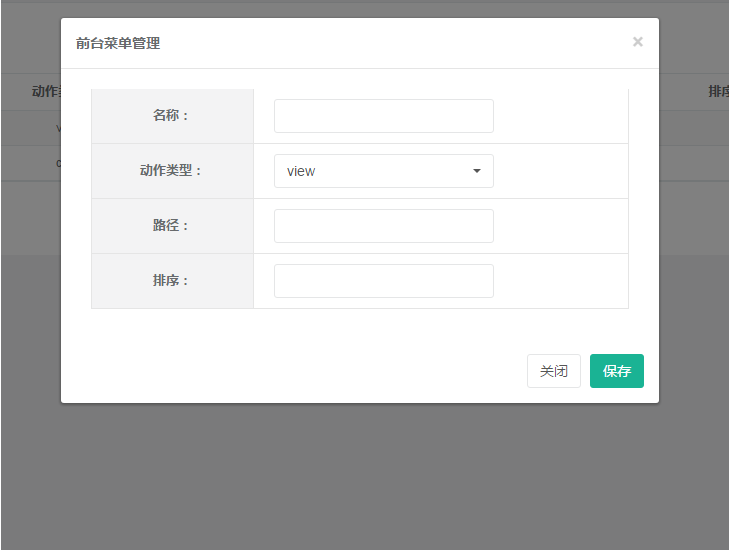
<div class="modal fade" id="userModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true" data-backdrop="static" data-keyboard="false"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true" id="btnCancel"> × </button> <h5 class="modal-title" id="myModalLabel"> 前臺菜單管理 </h5> </div> <div class="modal-body"> <div> <table width="100%" border="0" class="userCon_2"> <tr> <th width="30%">名稱:</th> <td width="70%"> <input type="text" name="Name" class="form-control" id="txtName" required="" aria-required="true"> </td> </tr> <tr> <th>動作類型:</th> <td> <select class="selectpicker show-tick" id="txtType" name="Type"> <option value="view">view</option> <option value="click">click</option> </select> </td> </tr> <tr> <th>路徑:</th> <td> <input type="text" name="Url" class="form-control" id="txtUrl" required="" aria-required="true" /> </td> </tr> <tr> <th>排序:</th> <td> <input type="text" name="Rank" class="form-control" id="txtRank" /> <input type="hidden" name="MainMenuGuid" value="" id="txtMainMenuGuid" /> </td> </tr> </table> </div> </div> <div class="modal-footer" > <button type="button" class="btn btn-default" data-dismiss="modal" id="btnClose">關閉</button> <button type="submit" class="btn btn-primary" id="btnSave">保存</button> </div> </div><!-- /.modal-content --> </div><!-- /.modal --> </div>
其中模態框有個屬性可以避免點擊遮罩層導致模態框關閉。就是div中設置的 data-backdrop="static"。這樣可以避免在模態框中輸入內容時突然的誤操作導致模態框關閉。
另外還有一個屬性:data-keyboard="false"。此舉是設置按下ESC退出鍵無效。同樣是為了避免突然的誤操作導致模態框關閉。

<div id="toolbar" class="btn-group"> <button id="btn_add" type="button" class="btn btn-newAdd" data-toggle="modal" data-target="#userModal"> <span class="glyphicon glyphicon-plus" aria-hidden="true"></span>新增 </button> <button id="btn_edit" type="button" class="btn btn-newAdd"> <span class="glyphicon glyphicon-edit" aria-hidden="true"></span>修改 </button> <button id="btn_delete" type="button" class="btn btn-newAdd"> <span class="glyphicon glyphicon-remove" aria-hidden="true"></span>刪除 </button> </div>
其中按鈕屬性 data-toggle="modal" data-target="#userModal" 是打開模態框。
以上是“bootstrap中怎么使用模態框”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。