溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了JS如何實現高仿拋物線加入購物車特效,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
1. 簡介
要想讓你的購物車有種高大上的感覺,加入特效的功能是必不可少的。
2. 實現思路
設置一些簡單的樣式
模擬把它添加到購物車中,數量增加
從點擊的位置開始動畫,結束動畫
3. 代碼實現
CSS代碼
咱們給它設置一些簡單的樣式,讓它顯得不是那么的太low
.flyer {
display: block;
width: 50px;
height: 50px;
border-radius: 50px;
position: fixed;
margin-left: 50px;
z-index: 9999;
}
.cart img{
width: 60px;
height: 60px;
padding: 5px 0 0 250px;
}
.cartBox span{
display: block;
color: white;
position: absolute;
left: 282px;
top: 226px;
width: 25px;
height: 25px;
border-radius: 50%;
text-align: center;
line-height: 25px;
background-color: red;
}HTML代碼
簡單的結構代碼,當然,現在寫的都很簡單!
<div class="box">  </div> <div class="cartBox"> <div class="cart"> <i id="end"></i>  <span>0</span> </div> </div>
簡單樣式

JS代碼
那么,接下來就要讓它動起來了,這里我們首先要引入兩個第三方庫的插件,然后在寫JS代碼讓它動起來!
<script src="js/jquery-3.0.0.min.js"></script> <script src="js/jquery.fly.min.js"></script>
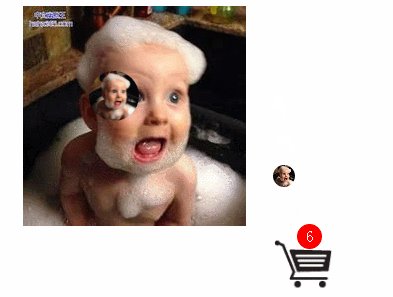
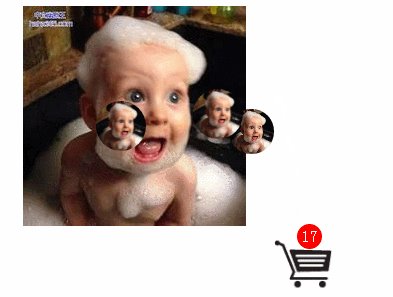
接下來就是見證奇跡的時刻了!
$('.box').on('click', addCart);
var num = 0;
function addCart(event) {
var offset = $('#end').offset(), flyer = $('');
flyer.fly({
start: {
left: event.pageX,
top: event.pageY
},
end: {
left: offset.left + 280,
top: offset.top,
width: 0,
height: 0
}
});
num++;
$('.cartBox span').text(num);
}最終效果

感謝你能夠認真閱讀完這篇文章,希望小編分享的“JS如何實現高仿拋物線加入購物車特效”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。