溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
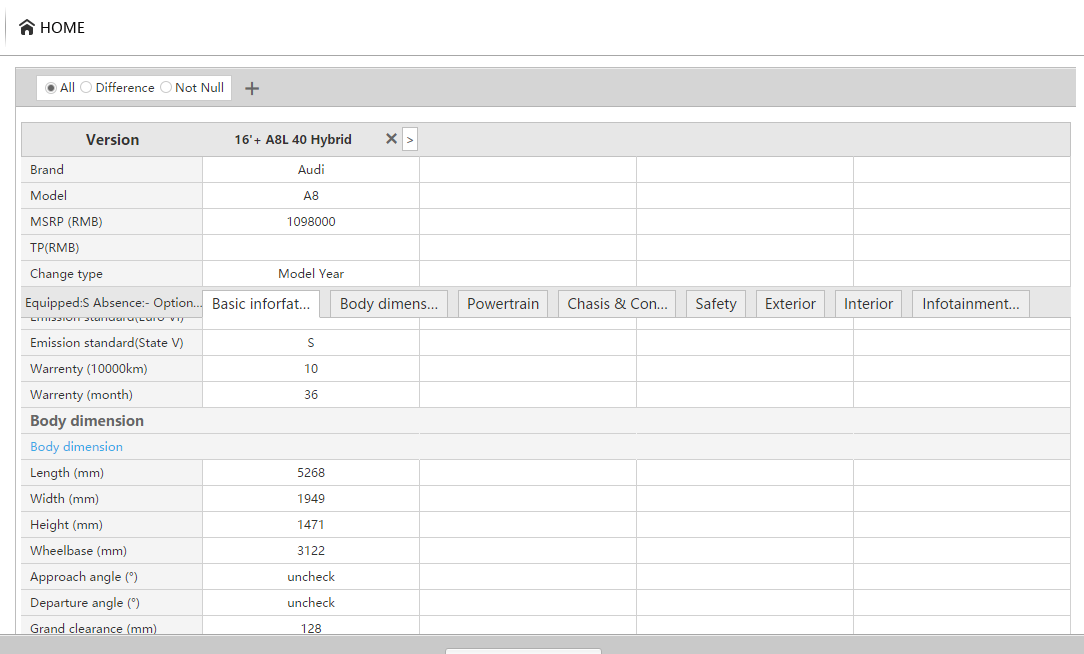
圖如下所示:

1.點擊跳轉到相應區域:
頁面scroll掉的距離 = 目標板塊在文檔中的垂直坐標 - 起始板塊(目標位置)到視圖頂部的距離;
document.body.scrollTop = scrollLength; document.documentElement.scrollTop = scrollLength;
2.滾動滾動條時對應的導航鏈接被激活
每個板塊的導航鏈接對應一個長度區間,當滾動條滾動調的長度落在該區間時,該導航條則被選中。區間范圍為當前板塊的scrollTop值(包含)~下一板塊的ScrollTop值(不包含)。
例如:第一板塊的區間為0~第二板塊的scrollTop值(即第一板塊的高度),當滾動條滾動的距離落在該區間時,則第一個鏈接激活。
如何確定區間?將鏈接倒敘排列,依次循環判斷,第一個(滾動條滾動的距離>區間最小值)成立的鏈接即為激活鏈接。
var currIndex=0;
window.onscroll = function () {
var $cptop = $('.cp-top');
var scrollLength = document.documentElement.scrollTop || document.body.scrollTop; //滾動條滾動的距離
var list_area = _.map($('#area li.group'), function (item, index) {
return { top: item.offset().top, index: index };
}); //所有的板塊
list_area = _.sortBy(list, function (item) { return -item.index; }); //倒序
var reachedArea = _.find(list_area, function (item) {
return scrollLength >= item.top;
}); //滾動的距離大于該區間的最小top值
if (currIndex != reachedArea.index) {
currIndex = reachedArea.index;
$(".navField li").removeClass('selected');
$(".navField li").eq(reachedField.index).addClass('selected');
}
}
以上就是本文的全部內容,希望本文的內容對大家的學習或者工作能帶來一定的幫助,同時也希望多多支持億速云!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。