溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“jQuery如何實現圖片切換動畫效果”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“jQuery如何實現圖片切換動畫效果”這篇文章吧。
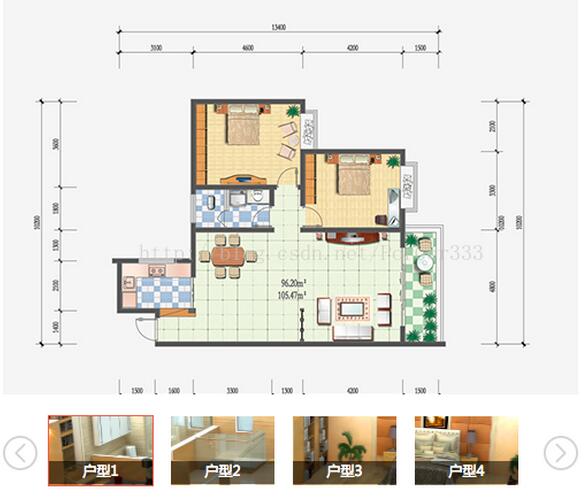
效果圖:

jq 代碼,都是自己寫出來的,弄了一下午完成的,初學者,整理以后留著用。
直接上代碼:
//////
// 2017-2-27 //
//////
$(function(){
var num = 0;
var divStr = '#imageShowSmallAnchor'; // 移動 div
var s = 300;
$('.imgNum').click(function(){
var _this = $(this);
var status = _this.attr('data-status');
var total_num = _this.parent().find('ul li').length;
var numSPic = 4;//最多顯示的小圖的個數
var src;
if(status == 'left'){
if(num <= 0){
num = total_num-1;
}else{
num--;
}
}else{
if(num >= total_num-1){
num = 0;
}else{
num++;
}
}
// 4 一次做多顯示四張小圖 $("#div").stop(false, true);//讓當前動畫直接到達末狀態 ,繼續下一個動畫
// 第一種情況 當小圖數量小于5時, 直接進行右移。
if (total_num <= numSPic) {$(divStr).stop(true,false).animate(
{left:num*106+39+"px"},s);
} else{
////////
// 圖片左移 //
////////
if (status == 'left') {
if (num < total_num - numSPic) {
_this.parent().find('ul li').eq(num).show();
} else{
// 特殊情況 左移時,從第一張圖切換到最后一張圖時
// if判斷 當前是否顯示最后張圖,如果不是最后一張圖 則當變成右移時,無需刷新小圖的顯示狀態。
// 左移時,需要將李 全部隱藏后, 再將最后的 numSPice 張圖顯示出來,
if (num == total_num - 1) {
_this.parent().find('ul li').hide();
for (var x = total_num-1; x >= total_num - numSPic; x--) {
_this.parent().find('ul li').eq(x).show();
}
}
}
} else{
////////
// 圖片右移 //
////////
if (num >= numSPic) {
_this.parent().find('ul li').eq(num-numSPic).hide();
} else{
// 特殊情況 右移時,從最后一張圖切換到第一張圖時
// 判斷 是否是第一張圖, 如果不是則再變成左移時,無需刷新小圖的顯示狀態
if (num == 0) {
for (var x = 0; x < numSPic; x ++) {
_this.parent().find('ul li').eq(x).show();
}
}
}
}
// 快速點擊切換時嗎,動畫出現滯后和反復問題,
// 讓當前動畫直接到達末狀態 ,繼續下一個動畫 $('#div').stop(false, ture); $('#div').stop().animate(); 集合使用效果更佳。
$(divStr).stop(false, true);
////////
// 樣式左移 //
////////
if (status == 'left') {
// 39 定位divStr 的left距離 父級元素的像素距離
// 等樣式移動到最右邊時,樣式位置固定
// $(divStr).position().left 獲取定位元素 left值。
if ($(divStr).position().left <= 39 ) {
$(divStr).stop().animate({left:"39px"});
// 當從第一張切換到最后一張時,樣式應在最右邊。
if (num==total_num-1) {
$(divStr).stop().animate({left:3 * 106 + 39 + "px"},s);
}
} else{
$(divStr).stop().animate({left:"-=106px"},s);
}
} else{
////////
// 樣式右移 //
////////
if ($(divStr).position().left >= 357) {
$(divStr).stop().animate({left:"357px"});
// 當從最后一張切換到第一張時,樣式應在最左邊。
if (num==0) {
$(divStr).stop().animate({left:"39px"},s);
}
} else{
$(divStr).stop().animate({left:"+=106px"},s);
}
}
}
src = _this.parent().find('ul li').eq(num).find('img').attr('src');
_this.parents('.xq-imgSW').find('.imgSW-top li img').attr('src',src);
});
// 點擊小圖切換 大圖 和小圖上的樣式。
$('.imgSW-bt li').click(function(){
var _this = $(this);
var src;
num = _this.index();
// parseInt(10/3); 整除
// 獲取點擊的位置,來計算 樣式的位置。
var X = parseInt(_this.position().left/106);
$(divStr).stop().animate({left:X*106+39+"px"},s);
src = _this.find('img').attr('src');
_this.parents('.xq-imgSW').find('.imgSW-top li img').attr('src',src);
});
});HTML 界面代碼:
<div class="xq-imgSW"> <div class="imgSW-top"> <ul> <li><img src="images/xq-img1.png" alt=""></li> </ul> </div> <div class="clear"></div> <div class="imgSW-bt"> <input class="imgSW-zuo imgNum" type="button" data-status="left"> <div id="imageShowSmallAnchor"></div> <ul> <li class="imgSW-xz"><img class="imgex" src="images/xq-img-s1.png" alt=""> <div class="imgSW-bot">戶型1</div> </li> <li><img src="images/xq-img-s2.png" alt=""> <div class="imgSW-bot">戶型2</div> </li> <li><img src="images/xq-img-s3.png" alt=""> <div class="imgSW-bot">戶型3</div> </li> <li><img src="images/xq-img-s4.png" alt=""> <div class="imgSW-bot">戶型4</div> </li> <li><img src="images/xq-img-s4.png" alt=""> <div class="imgSW-bot">戶型5</div> </li> <li><img src="images/xq-img-s4.png" alt=""> <div class="imgSW-bot">戶型6</div> </li> <li><img src="images/xq-img-s4.png" alt=""> <div class="imgSW-bot">戶型7</div> </li> <li><img src="images/xq-img-s4.png" alt=""> <div class="imgSW-bot">戶型8</div> </li> </ul> <input class="imgSW-you imgNum" data-status="right" type="button"> </div> </div>
<div id="imageShowSmallAnchor"></div> 是定位上去的
另外:
快速點擊是會出現動畫延遲現象,影響體驗,處理動畫延遲jQuery stop()語法:
$("#div").stop();//停止當前動畫,繼續下一個動畫
$("#div").stop(true);//清除元素的所有動畫
$("#div").stop(false, true);//讓當前動畫直接到達末狀態 ,繼續下一個動畫
$("#div").stop(true, true);//清除元素的所有動畫,讓當前動畫直接到達末狀態在jq中有用到并有注釋。
// 讓當前動畫直接到達末狀態 ,繼續下一個動畫 $('#div').stop(false, ture); $('#div').stop().animate(); 集合使用效果更佳。
以上是“jQuery如何實現圖片切換動畫效果”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。