溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
用原生JS寫一個簡單的表單驗證
首先,是html部分
<div class="divAll">
<div id="titles">新用戶注冊</div>
<div id="contents">
<h4>基本信息</h4>
<hr width="95%" color="#f2f2f2"/>
<form action="#" onSubmit="return checkForm()">
<div id="form-itemGroup">
<label for="userName">用戶名:</label>
<input type="text" id="userName" class="userName" onBlur="checkUserName()" oninput="checkUserName()">
<span class="default" id="nameErr">請輸入至少3位的用戶名</span>
</div>
<div id="form-itemGroup">
<label for="userPasword">密碼:</label>
<input type="password" id="userPasword" class="userName" onBlur="checkPassword()" oninput="checkPassword()">
<span class="default" id="passwordErr">請輸入4到8位的密碼</span>
</div>
<div id="form-itemGroup">
<label for="userConfirmPasword">確認密碼:</label>
<input type="password" id="userConfirmPasword" class="userName" onBlur="ConfirmPassword()" oninput="ConfirmPassword()">
<span class="default" id="conPasswordErr">請再輸入一遍密碼</span>
</div>
<div id="form-itemGroup">
<label for="userPhone">手機號碼:</label>
<input type="text" id="userPhone" class="userName" onBlur="checkPhone()" oninput="checkPhone()">
<span class="default" id="phoneErr">請輸入11位手機號碼</span>
</div>
<div>
<button type="submit" class="divBtn">注冊</button>
</div>
</form>
</div>
</div>
接著,為其加上CSS樣式
<style type="text/css">
.divAll{
width:800px;
font-family:'黑體';
margin:50px auto;
}
#titles{
font-weight:bold;
font-size:18px;
height:50px;
line-height:50px;
background:#FFF9F3;
text-align:center;
border:1px solid #CCC;;
}
#contents{
margin-top:20px;
background:#FFF9F3;
border:1px solid #CCC;;
}
#form-itemGroup{
padding:10px;
}
#form-itemGroup label{
display:inline-block;
width:100px;
height:32px;
line-height:32px;
color:#666;
text-align:right;
}
#form-itemGroup .userName{
width:200px;
height:40px;
line-height:40px;
border:1px solid #CCC;
}
#form-itemGroup .default{
width:200px;
height:32px;
line-height:32px;
color:#999;
}
#form-itemGroup .error{
height:32px;
line-height:32px;
color:#F00;
}
#form-itemGroup .success{
height:32px;
line-height:32px;
color:#096;
}
.divBtn{
margin-top:20px;
margin-left:200px;
width:100px;
height:32px;
line-height:32px;
background-color:#F93;
margin-bottom:10px;
color:#ffffff;
font-weight:bold;
border:none;
}
</style>
最后是JS部分
<script type="text/javascript">
function checkForm(){
var nametip = checkUserName();
var passtip = checkPassword();
var conpasstip = ConfirmPassword();
var phonetip = checkPhone();
return nametip && passtip && conpasstip && phonetip;
}
//驗證用戶名
function checkUserName(){
var username = document.getElementById('userName');
var errname = document.getElementById('nameErr');
var pattern = /^\w{3,}$/; //用戶名格式正則表達式:用戶名要至少三位
if(username.value.length == 0){
errname.innerHTML="用戶名不能為空"
errname.className="error"
return false;
}
if(!pattern.test(username.value)){
errname.innerHTML="用戶名不合規范"
errname.className="error"
return false;
}
else{
errname.innerHTML="OK"
errname.className="success";
return true;
}
}
//驗證密碼
function checkPassword(){
var userpasswd = document.getElementById('userPasword');
var errPasswd = document.getElementById('passwordErr');
var pattern = /^\w{4,8}$/; //密碼要在4-8位
if(!pattern.test(userpasswd.value)){
errPasswd.innerHTML="密碼不合規范"
errPasswd.className="error"
return false;
}
else{
errPasswd.innerHTML="OK"
errPasswd.className="success";
return true;
}
}
//確認密碼
function ConfirmPassword(){
var userpasswd = document.getElementById('userPasword');
var userConPassword = document.getElementById('userConfirmPasword');
var errConPasswd = document.getElementById('conPasswordErr');
if((userpasswd.value)!=(userConPassword.value) || userConPassword.value.length == 0){
errConPasswd.innerHTML="上下密碼不一致"
errConPasswd.className="error"
return false;
}
else{
errConPasswd.innerHTML="OK"
errConPasswd.className="success";
return true;
}
}
//驗證手機號
function checkPhone(){
var userphone = document.getElementById('userPhone');
var phonrErr = document.getElementById('phoneErr');
var pattern = /^1[34578]\d{9}$/; //驗證手機號正則表達式
if(!pattern.test(userphone.value)){
phonrErr.innerHTML="手機號碼不合規范"
phonrErr.className="error"
return false;
}
else{
phonrErr.innerHTML="OK"
phonrErr.className="success";
return true;
}
}
</script>
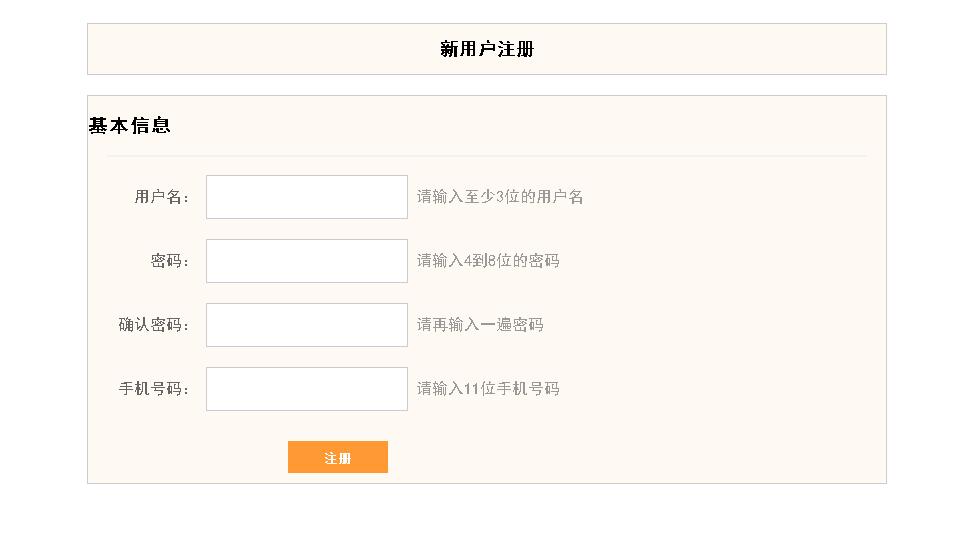
好了,打開瀏覽器測試一下吧

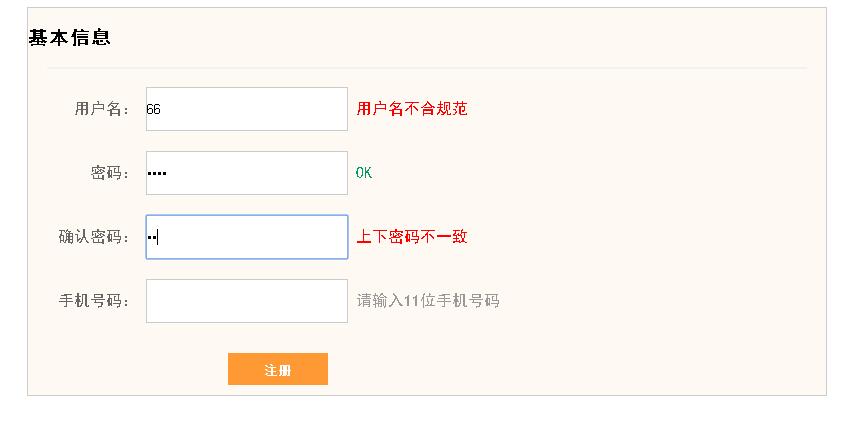
填寫數據,可以!

以上所述是小編給大家介紹的JavaScript表單驗證完美代碼,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。