溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例講述了jQuery實現獲取h2-h7標題元素值的方法。分享給大家供大家參考,具體如下:
1、問題背景:
查找到h2-h7,并遍歷它們,打印出內容
2、實現代碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>查找標題</title>
<script type="text/javascript" src="jquery-1.7.2.min.js" ></script>
<script>
$(function(){
//查找h2-h7
$(":header").each(function(){
$(this).click(function(event){
console.info(event.target.innerText);
console.log(event.currentTarget.innerHTML);
});
});
});
</script>
</head>
<body>
<h2>Hello H1</h2>
<h3>Hello H2</h3>
<h4>Hello H3</h4>
<h5>Hello H4</h5>
<h6>Hello H5</h6>
<h7>Hello H6</h7>
</body>
</html>
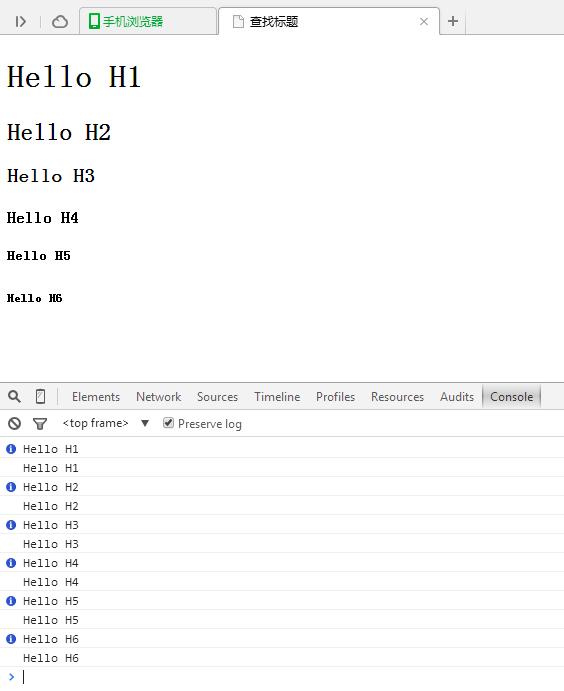
3、運行效果圖:

更多關于jQuery相關內容感興趣的讀者可查看本站專題:《jQuery form操作技巧匯總》、《jQuery操作json數據技巧匯總》、《jQuery常用插件及用法總結》、《jQuery擴展技巧總結》、《jQuery表格(table)操作技巧匯總》及《jquery選擇器用法總結》
希望本文所述對大家jQuery程序設計有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。