溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下如何使用JavaScript實現向select下拉框中添加和刪除元素,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
具體如下:
1、說明
a. 利用append()方法向下拉框中添加元素
b. 利用remove()方法移除下拉框中最后一個元素
2、實例源碼:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>JavaScript向select下拉框中添加和刪除元素</title>
<script type="text/javascript" src="jquery-1.7.2.min.js"></script>
<script type="text/javascript">
/**
* 向select下拉框中添加子元素
*/
function addElement()
{
//保證不重復添加
$("#select_div").empty();
//添加子元素
$("#select_div").append("<option value='0'>---請選擇---</option><option value='1'>男</option><option value='2'>女</option>");
}
/**
* 刪除下拉框中最后一個元素
*/
function removeLast()
{
//刪除最后一個子元素
$("#select_div option:last").remove();
}
</script>
</head>
<body>
</body>
<div id="select_span">
<select id="select_div" >
</select>
</div>
<input type="button" value="添加元素" onclick="addElement()"/>
<input type="button" value="刪除元素" onclick="removeLast()"/>
</html>3、實現結果
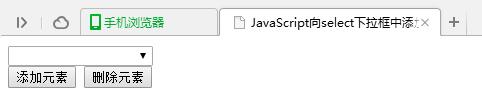
(1)初始化時

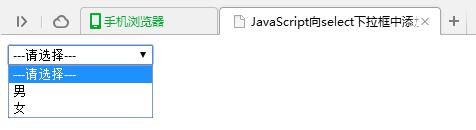
(2)添加元素

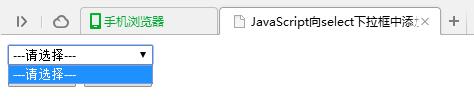
(3)刪除元素

以上是“如何使用JavaScript實現向select下拉框中添加和刪除元素”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。