溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關怎么在jQuery中使用zTree實現一個多選樹效果,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
1、實現代碼:
<!DOCTYPE html>
<html>
<head>
<title>多選樹</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<link rel="stylesheet" type="text/css" href="zTree_v3/css/demo.css" rel="external nofollow" >
<link rel="stylesheet" type="text/css" href="zTree_v3/css/zTreeStyle/zTreeStyle.css" rel="external nofollow" >
<script type="text/javascript" src="zTree_v3/js/jquery-1.4.4.min.js"></script>
<script type="text/javascript" src="zTree_v3/js/jquery.ztree.core.min.js"></script>
<script type="text/javascript" src="zTree_v3/js/jquery.ztree.excheck.min.js"></script>
<script type="text/javascript">
<!--
var setting = {
check: {
enable: true,
chkStyle: "checkbox",
chkboxType: { "Y": "s", "N": "ps" }
},
data: {
simpleData: {
enable: true
}
}
};
var zNodes =[
{ id:1, pId:0, name:"湖北省", open:true},
{ id:11, pId:1, name:"武漢市", open:true},
{ id:111, pId:11, name:"漢口"},
{ id:112, pId:11, name:"武昌"},
{ id:12, pId:1, name:"黃石市", open:true},
{ id:121, pId:12, name:"黃石港區"},
{ id:122, pId:12, name:"西塞山區"},
{ id:2, pId:0, name:"湖南省", open:true},
{ id:21, pId:2, name:"長沙市"},
{ id:22, pId:2, name:"株洲市", open:true},
{ id:221, pId:22, name:"天元區"},
{ id:222, pId:22, name:"荷塘區"},
{ id:23, pId:2, name:"湘潭市"}
];
$(document).ready(function(){
$.fn.zTree.init($("#treeMultiple"), setting, zNodes);
});
//-->
</script>
</head>
<body>
<div class="content_wrap" >
<div class="zTreeDemoBackground left">
<ul id="treeMultiple" class="ztree" ></ul>
</div>
</div>
</body>
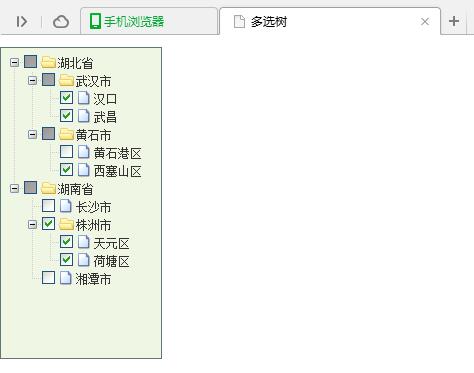
</html>2、實現效果圖:

3、源碼說明
(1)Y、N、"p"和“s”說明
Y 屬性定義 checkbox 被勾選后的情況;
N 屬性定義 checkbox 取消勾選后的情況;
"p" 表示操作會影響父級節點;
"s" 表示操作會影響子級節點。
(2)chkboxType: { "Y": "s", "N": "ps" }
表示checkbox勾選操作,只影響子節點;取消勾選操作,影響父子節點
看完上述內容,你們對怎么在jQuery中使用zTree實現一個多選樹效果有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。