您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
jQuery的ContextMenu插件使用起來非常簡單(當前前提是看了我的上一篇微博,哈哈),但是想改菜單的圖標,很多人又要懵圈了。因為ContextMenu插件只提供了有限的幾個圖標,如剪切、拷貝、刪除等等。
修改圖標的相關代碼:
$(function(){
$.contextMenu({
selector: '.context-menu-one',
callback: function(key, options) {
var m = "clicked: " + key;
window.console && console.log(m) || alert(m);
},
items: {
"edit": {name: "Edit", icon: "edit"},
"cut": {name: "Cut", icon: "cut"},
"copy": {name: "Copy", icon: "copy"},
"paste": {name: "Paste", icon: "paste"},
"delete": {name: "Delete", icon: "delete"},
"sep1": "---------",
"quit": {name: "Quit", icon: "quit"}
}
});
$('.context-menu-one').on('click', function(e){
console.log('clicked', this);
})
});
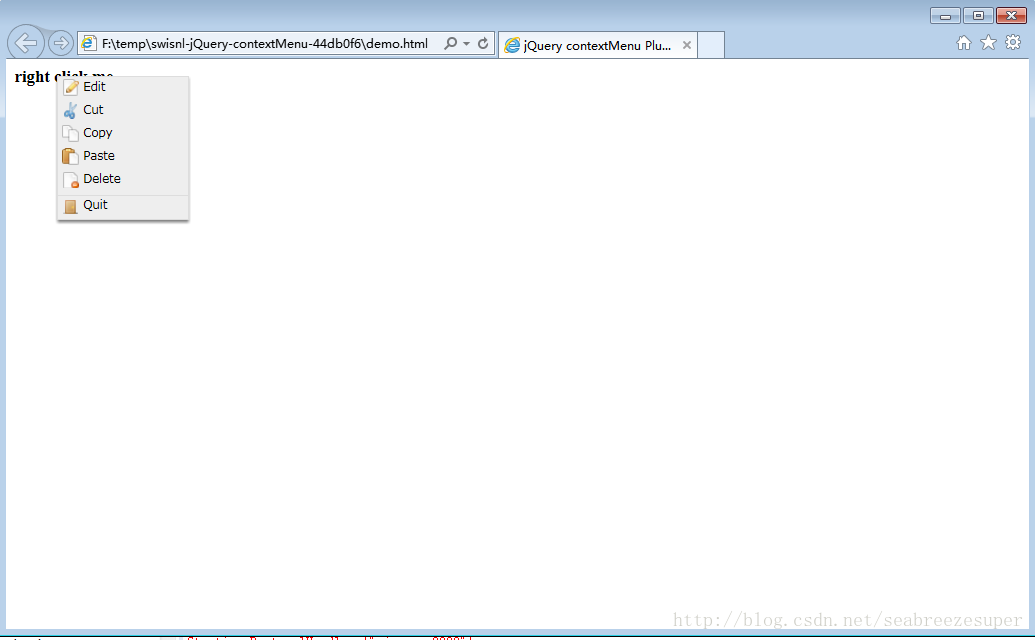
圖標效果:

現在我們想增加一個“Help”選項,圖標為一個問號圖形,該怎么辦呢?
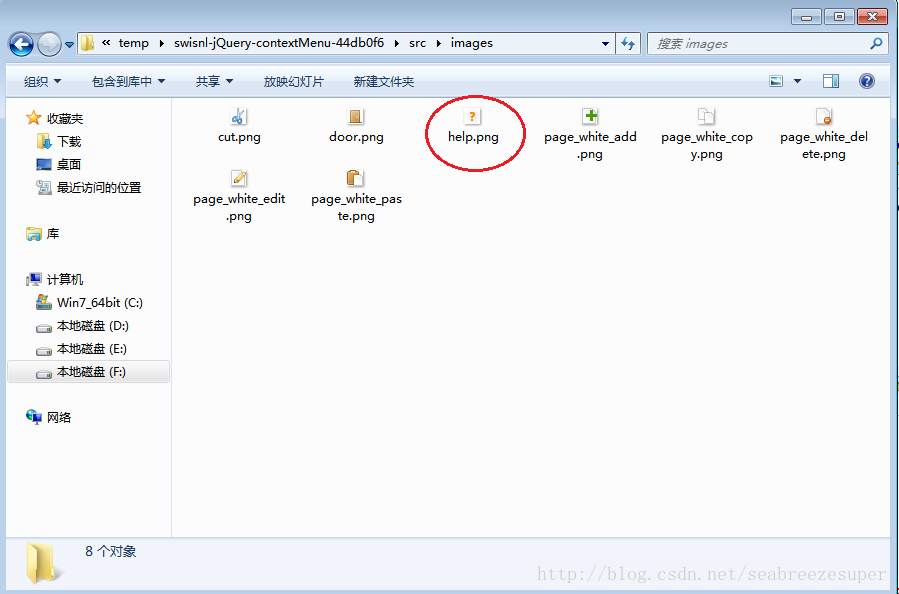
首先,得準備一張16*16的png圖片。網上搜索到合適圖片,再用Photoshop或者美圖秀秀裁剪一下就OK。把圖片命名為help.png,將該圖片拷貝至指定的images文件夾中。

然后在上面那段代碼中加上以下這句代碼:
"help": {name: "Help", icon: "help"}
再接著修改jquery.contextMenu.css文件,找到定義圖標圖片的位置,添加Help圖標的相應代碼。
.context-menu-item.icon-help { background-image: url(images/help.png); }
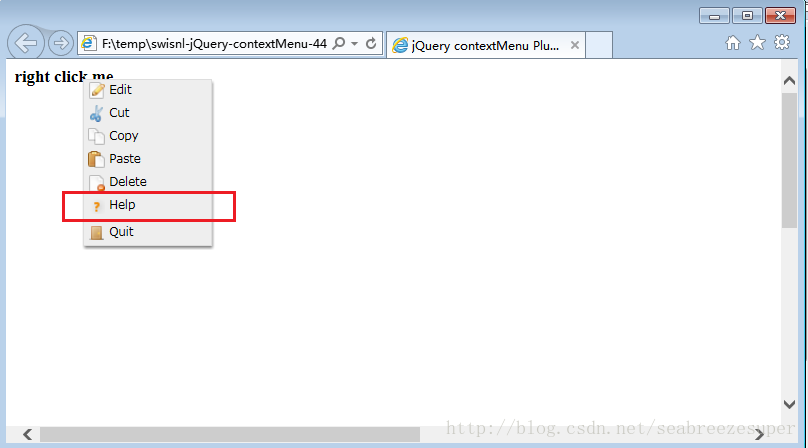
好了,大功告成,效果如下:

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。