溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例為大家分享了滑動門效果的具體代碼,供大家參考,具體內容如下
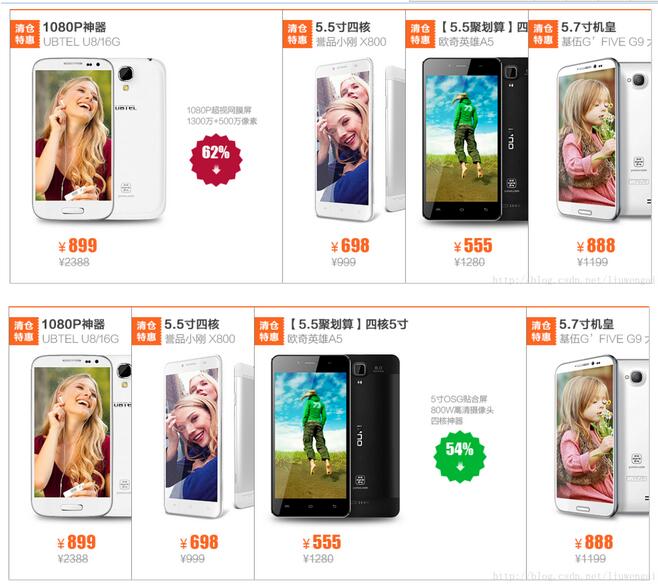
滑動門效果:

原理:
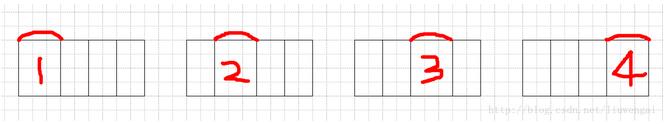
一共四道門,初始情況下,第一道門打開,其他三道門關閉,如第一個圖所示。
假設圖片的寬度是120px,其他三道門露出的寬度是80px。
初始狀態下,
第二道門左邊的距離是120px,
第三道門左邊的距離是200px,
第四道門左邊的距離是280px。
當第二道門打開時,
第二道門左邊的距離是80px,為(120-40)px
第三道和第四道門左邊的距離不變。
當第三道門打開時,
第二道門左邊的距離是80px,
第三道門左邊的距離是160px。(200-40)px
第四道門不變

因此每道門打開,是圖片的寬度減去露出的寬度,就是需要向左移動的距離。第三道門打開,第二道門需要先做移動,然后第三道門移動。每道門移動的距離都是圖片的寬度減去露出來的寬度。
程序:
<script type="text/javascript">
window.onload = function() {
var container = document.getElementById("container");
var imgs = container.getElementsByTagName("img");//獲取圖像
var imgWidth = imgs[0].offsetWidth;//圖片的寬度
var exposeWidth = 200;//露出的寬度
var containerWidth = imgWidth + exposeWidth * (imgs.length - 1); //外部盒子的總寬度
container.style.width = containerWidth + "px";
function Initial() {
for(var i = 1; i < imgs.length; i++) {
imgs[i].style.left = imgWidth + exposeWidth * (i - 1) + "px";
}
}
Initial();
var translateWidth = imgWidth - exposeWidth;//移動的距離
for(var i = 0; i < imgs.length; i++) {
(function(i) {
imgs[i].onmouseover = function() {
Initial(); //鼠標經過圖片時,首先設置到初始狀態
for (var j=1;j<=i;j++) { //之前的圖片都移動相同的距離
imgs[j].style.left=parseInt(imgs[j].style.left)-translateWidth+"px";
}
}
})(i);
}
}
</script>
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。