您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
1.首先,我們來看一下經常使用的添加事件的方式:
<input type="button" id="btn" value="click me!" onclick="shao();" />
<script type="text/javascript">
function shao() {
alert("msg is showing!");
}
</script>
我們最常用的是為元素添加onclick元素屬性的方式來添加事件
這種方法的弊端是:
只能為一個事件處理函數,在事件處理函數方法中,獲取事件對象的方式不同.
jQuery中的事件
ready事件:
當頁面加載完成后,來執行function:
<script>
$(document).ready(function(e){
alert(document.getElementById("aa").innerHTML);
//若是要寫function方法,不可以在里面寫
})
//要在外面寫
</script>
這樣寫在哪里都可以調用到這個方法;
鼠標事件:
<script>
$("#aa").click(function(){
alert("點擊事件");
})
$("#aa").dblclick(function(){
alert("雙擊事件");
})
$("#aa").mouseover(function(){
alert("鼠標移上")
});
$("#aa").mouseout(function(){
alert("鼠標離開");
})
$("#aa").mousemove(function(){
alert("鼠標移動");
})
$("#aa").mouseup(function(){
alert("鼠標抬起");
})
$("#aa").mousedown(function(){
alert("鼠標按下");
})
鍵盤按鍵按下:給id加沒有作用,需要給整個頁面加所以用$(document)
$(document).KeyEvent(function(){
alert("鼠標離開");
})
</script>
表單元素事件:
<script>
$("#shao").focus(function(){
alert("獲得焦點");
})
$("#shao").blur(function(){
alert("失去焦點");
})
$("#shao").change(function(){
alert("值發生變化,change事件");
})
$("#shao").keydown(function(){
alert("鍵盤按下");
})
</script>
2.綁定事件(掛事件):
可以動態的改變按鈕的事件;
什么是動態綁定?
動態綁定是指動態添加的DOM節點或者html元素,他們最開始時運行的時候是不存在的。如果要給這些動態加入的節點增加事件,就必須要用jquery的on方法來綁定事件。
bind()向匹配元素添加一個或多個事件處理器。
使用方式:
$(selector).bind(event,data,function)
注:bind()函數只能針對已經存在的元素進行事件的設置
代碼:首先寫兩個按鈕:
<body> <div id="aa" >hello</div> <!--<input type="text" id="shao" />--> <input type="button" id="btn1" value="掛事件" /> <input type="button" id="btn2" value="移除事件" /> </body>
首先操作點擊掛上事件:
<script>
//掛事件,
$("#btn1").click(function(){
//點擊掛事件,給div綁定一個事件:
$("#aa").bind("click",function(){
//bind綁定事件
alert("點擊");
});
//括號里兩個參數,第一個是事件類型(事件名稱),第二個參數是要執行的代碼
})
</script>
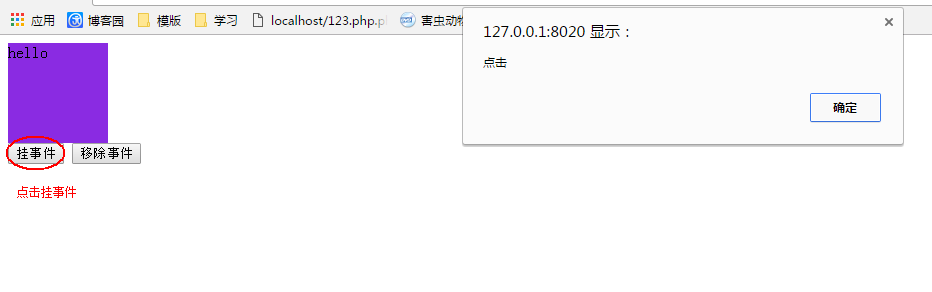
這樣的話點擊掛事件:

移除事件的按鈕:
<script>
//移除事件;
$("#aa").click(function(){
//點擊移除事件;把div里面的事件移除掉
$("#aa").unbind("click");
//unbind移除綁定,填一個參數,要移除哪個事件
})
</script>
點擊移除,取消aa得點擊事件
3.事件數據
一般的事件包含事件源跟時間數據:
事件數據:出發這個時間,會傳過來那些數據
js簡化,可以不寫事件源,因為可以取到
4.JSON語法:
JSON的結構:
json簡單說就是javascript中的對象和數組,所以這兩種結構就是對象和數組兩種結構,通過這兩種結構可以表示各種復雜的結構。
(1)對象:對象在js中表示為“{}”括起來的內容,數據結構為 {key:value,key:value,...}的鍵值對的結構,在面向對象的語言中,key為對象的屬性,value為對應的屬性值,所以很容易理解,取值方法為 對象.key 獲取屬性值,這個屬性值的類型可以是 數字、字符串、數組、對象幾種。
(2)數組:數組在js中是中括號“[]”括起來的內容,數據結構為 ["java","javascript","vb",...],取值方式和所有語言中一樣,使用索引獲取,字段值的類型可以是 數字、字符串、數組、對象幾種。
經過對象、數組2種結構就可以組合成復雜的數據結構了。
json是一種輕量級的數據交換格式
全拼:
JavaScript Object Notation
定義語法:
var j = {
"one":"111111",
"two":"22222"
};
取值方式:
取索引:
//數組的取值方式: alert(j["one"]);//直接取索引的方法
點語法:
//點語法: alert(j.one);
JSON也可以寸二維數組:
var j = {
"one":"111111",
"two":"22222",
"three":{"aa":"33333"},
};
//數組的取值方式:
//alert(j["one"]);//直接取索引的方法
//點語法:
alert(j.one);
alert(j.three.aa);
遍歷JSON數據:
//遍歷
for(var v in j)
{
//定義一個變量v,把j拿到v里面,關鍵字不是”as“了,是”in“,
alert(v);
// 這樣便利的是索引
alert(j[v]);
// 這樣是根據索引來取值
}
json不具有長度的屬性,所以for循環不適應于json
但是for-in同樣適應于數組
以上就是本文的全部內容,希望本文的內容對大家的學習或者工作能帶來一定的幫助,同時也希望多多支持億速云!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。