您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
前言
將view中的文本內容用自定義的顏色顯示是一種十分常見的需求。今天我們稍微改變些“花樣”。下面話不多說了,來一起看看詳細的介紹吧
需求定義
我們的需求很簡單,現在有一些在view中的text內容需要使用彩色顯示,而且不使用單一的一種顏色,而是多種顏色漸變實現的彩虹效果。
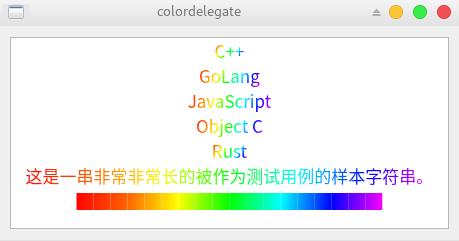
文字描述可能比較抽象,所以我們先給出預想的效果圖:

現在讓我們想辦法實現圖中的效果。
需求分析
好在Qt的Model/View機制對于用戶自定義的外觀控制提供了極為豐富的支持,因此我們可以輕松地實現許多獨特的顯示效果。
通常情況下,對于像按特定顏色顯示內容的需求只需要在model的data接口中根據調用時的Qt::ItemDataRole返回對應的數據即可,比如控制文本顏色時我們只需要對Qt::ForegroundRole返回指定的QBrush對象就可以。
但是仔細思考之后你就會發現這種辦法并不能解決我們的需求。
我們想要實現漸變效果是不能只返回單一的一種顏色的,需要用到QLinearGradient,并且需要指定線性填充的坐標及大小。而我們光從Qt::ItemDataRole是拿不到文字的顯示范圍的,因此我們就不能指定漸變填充的范圍了。
不過正如本節開頭所說,Qt提供了足夠多的途徑讓你控制元素的外觀。所以我們很快就把目光投向了delegate,一種經常用來控制model中數據顯示的工具。
雖然delegate更多的是充當了顯示非文本數據以及控制顯示格式的責任,但是只要實現了它的paint方法。我們一樣可以繪制想要的效果。特別的,paint方法還會將待繪制區域的信息從參數中傳入,因此我們有充足的條件使用QLinearGradient實現文字的漸變效果了。
現在已經清楚實現我們的需求的思路了,接下來我們看看如何用代碼實現它。
代碼實現
我們只需要繼承QStyledItemDelegate并重寫它的paint和sizeHint方法:
class ColorDelegate : public QStyledItemDelegate {
public:
void paint(QPainter *painter, const QStyleOptionViewItem &option,
const QModelIndex &index) const override;
QSize sizeHint(const QStyleOptionViewItem &option,
const QModelIndex &index) const override;
};
其中paint用來繪制我們的顯示效果,而sizeHint則返回item的大小。
對于sizeHint沒有什么特別的操作,單純計算文字的長度和高度,然后基于這連個值指定item的大小:
QSize ColorDelegate::sizeHint(const QStyleOptionViewItem &option,
const QModelIndex &index) const {
auto text = index.data().toString();
auto width = option.fontMetrics.width(text) + 20;
return QSize{width, option.fontMetrics.height()};
}
下面就要進入重點了:
void ColorDelegate::paint(QPainter *painter, const QStyleOptionViewItem &option,
const QModelIndex &index) const {
auto text = index.data().toString();
auto myOpt = option;
myOpt.displayAlignment = Qt::AlignCenter;
auto sWidth = myOpt.fontMetrics.width(text);
auto sHeight = myOpt.fontMetrics.height();
// 計算文字所在的范圍,因為是居中對齊,所以需要計算相應的起始位置
auto sRect = QRectF(myOpt.rect.x() + (myOpt.rect.width() - sWidth) / 2.0,
myOpt.rect.y() + ((myOpt.rect.height() - sHeight) / 2.0), sWidth, sHeight);
// 將漸變填充的范圍設置成文字所在的范圍
QLinearGradient l(sRect.x(), sRect.y(), sRect.x() + sRect.width(),
sRect.y() + sRect.height());
// 設置彩虹色漸變效果,彩虹由赤橙黃綠青藍紫的顏色組成
// 因此我們除去起始點為紅色,每隔1/6就設置一種顏色
l.setColorAt(0, Qt::red);
l.setColorAt(1.0 / 6, QColor(255, 97, 0));
l.setColorAt(2.0 / 6, QColor(255, 255, 0));
l.setColorAt(3.0 / 6, Qt::green);
l.setColorAt(4.0 / 6, Qt::cyan);
l.setColorAt(5.0 / 6, Qt::blue);
l.setColorAt(1, QColor(255, 0, 255));
// 這里并不使用painter,只需要QStyle即可實現效果
// QPalette::Text為文本顯示效果的role
auto role = QPalette::Text;
if (option.state & QStyle::State_Selected) {
// 當前item被選中時繪制高亮的選中框
role = QPalette::HighlightedText;
painter->fillRect(option.rect, option.palette.highlight());
}
myOpt.palette.setBrush(role, QBrush(l));
// 注意最后一個參數role,只有設置了它才能讓QStyle正確地繪制自定義的文本顯示效果
QApplication::style()->drawItemText(painter, myOpt.rect, myOpt.displayAlignment,
myOpt.palette, true, text, role);
}
需要注意的都已經在注釋中說明,可以看到paint的邏輯實際上并不復雜,只需要正確計算文字的顯示范圍后調用相應的繪制接口即可。
可能你會有些疑惑,為什么要計算文本的范圍?答案是因為如果將整個item作為填充范圍的話,那么文本之外的空白部分也會被計算進去,因此文本的顯示效果會被view的拉伸的縮小所影響,顯然不是我們希望的結果,因此只填充文本所在的范圍就很有必要了。
至于delegate的其他功能,我們選擇繼續使用父類的默認實現,因為我們只是使用delegate控制顯示效果的功能,并不需要實現和數據的交互。
下面我們測試下自定義的ColorDelegate:
#include <QApplication>
#include <QStandardItemModel>
#include <QListView>
#include <QVBoxLayout>
#include "ColorDelegate.h"
int main(int argc, char **argv) {
QApplication app(argc, argv);
auto win = new QWidget{};
auto model = new QStandardItemModel{win};
model->appendRow(new QStandardItem{"C++"});
model->appendRow(new QStandardItem{"GoLang"});
model->appendRow(new QStandardItem{"JavaScript"});
model->appendRow(new QStandardItem{"Object C"});
model->appendRow(new QStandardItem{"Rust"});
model->appendRow(new QStandardItem{"這是一串非常非常長的被作為測試用例的樣本字符串。"});
model->appendRow(new QStandardItem{"██████████████████"});
auto view = new QListView{};
view->setModel(model);
view->setItemDelegate(new ColorDelegate{}); // 設置自定義delegate
auto layout = new QVBoxLayout{};
layout->addWidget(view);
win->setLayout(layout);
win->show();
app.exec();
}
運行之后你就會看到如下圖的界面:

雖然文字較短時某些位于邊緣的顏色有些難以辨認,但整體的彩虹色漸變效果是很明顯的。這樣我們就實現了文字的彩虹漸變效果。
思考題
最后我們留下一點思考。
雖然我們實現了需求,但是我們的delegate只能處理文字居中的情況,那么其他對齊的情況下呢?
或者如果我們已經在model設置了對齊方式,在delegate中不想改變它,這時候有辦法讓我們的delegate正常工作嗎?
答案是肯定的,只需要將文本范圍的計算邏輯做一些修改,因此各位讀者不防將其作為一個小練習:)。
總結
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作具有一定的參考學習價值,謝謝大家對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。