溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹微信小程序中如何實現子頁面向父頁面傳值,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
微信小程序中子頁面向父頁面傳值實例詳解


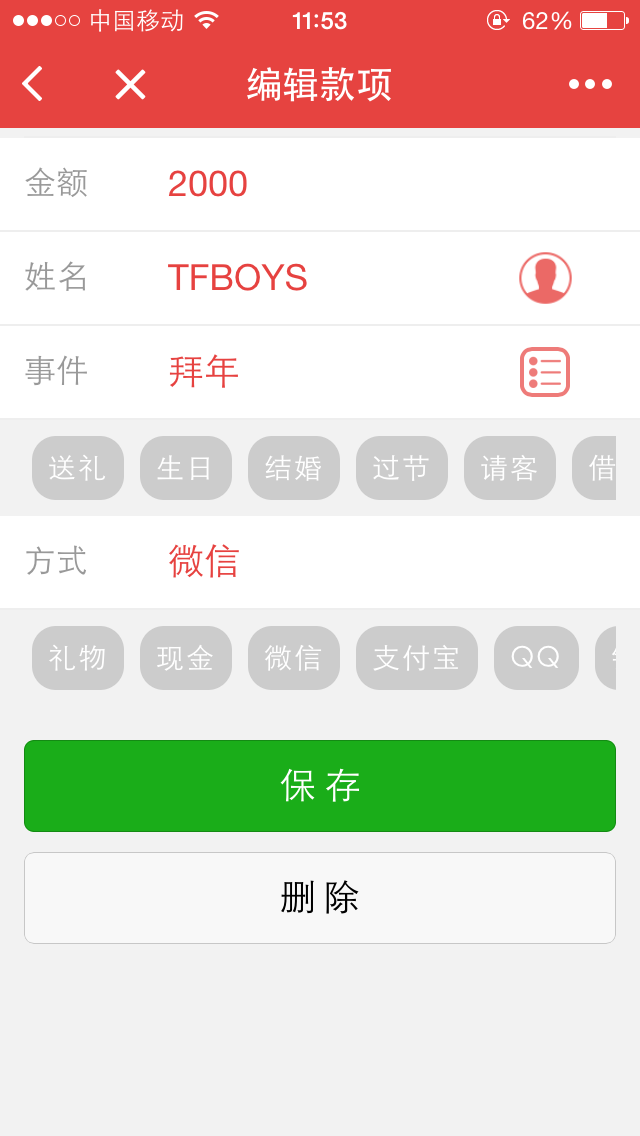
上面一張圖是編輯款項頁面,下面一張圖是點擊了編輯款項頁面中選擇好友的圖標后打開的子頁面。這個時候點選子頁面的某個好友時,需要把好友的名字傳遞回編輯款項父頁面。
采取的方法:
從頁面路由棧中直接獲取和操作目標Page對象,這種方式,是通過調用小程序的API: getCurrentPages(),來獲取當前頁面路由棧的信息,這個路由棧中按照頁面的路由順序存放著相應的Page對象,我們可以很容易的獲取到上一級頁面的完整Page對象,從而使直接調用Page對象的屬性和方法成為可能。
選擇好友頁面代碼如下所示:
var pages = getCurrentPages();
var currPage = pages[pages.length - 1]; //當前選擇好友頁面
var prevPage = pages[pages.length - 2]; //上一個編輯款項頁面
//直接調用上一個頁面的setData()方法,把數據存到上一個頁面即編輯款項頁面中去
prevPage.setData({
name: currentfriend.name //當前選擇的好友名字賦值給編輯款項中的姓名臨時變量
});以上是“微信小程序中如何實現子頁面向父頁面傳值”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。