溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了Bootstrap如何實現超大屏幕效果,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
具體內容如下
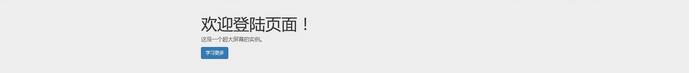
<!DOCTYPE html> <html> <head> <title>Bootstrap-超大屏幕(Jumbotron)</title> <meta charset="utf-8"> <link rel="stylesheet" href="css/bootstrap.min.css" rel="external nofollow" > </head> <body> <!--為了獲得占用全部寬度且不帶圓角的超大屏幕,請在所有的 .container class 外使用 .jumbotron class--> <div class="jumbotron"> <div class="container"> <h2>歡迎登陸頁面!</h2> <p>這是一個超大屏幕的實例。</p> <p><a class="btn btn-primary btn-lg" role="button">學習更多</a></p> </div> </div> <script src="js/jquery.min.js"></script> <script src="js/bootstrap.min.js"></script> </body> </html>
效果圖:

感謝你能夠認真閱讀完這篇文章,希望小編分享的“Bootstrap如何實現超大屏幕效果”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。