溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
近日因工作需要看了下此插件。
首先下載bootstrap js包。添加此插件的引用。注意css樣式要引用,不能忘記。


前臺頁面代碼,因為樓主做的是選項卡切換查詢不同的結果。
<tr>
<th width="30%">類型:</th>
<td width="70%">
<select class="selectpicker show-tick" id="SlideType">
<option value="2">生活</option>
<option value="1">首頁</option>
<option value="3">作品</option>
</select>
</td>
</tr>
<tr>
<th >標題:</th>
<td>
<div class="input-group" >
<input type="text" class="form-control" id="Title">
<div class="input-group-btn">
<button type="button" class="btn btn-white dropdown-toggle" data-toggle="dropdown">
<span class="caret"></span>
</button>
<ul class="dropdown-menu dropdown-menu-right" role="menu"></ul>
</div>
<!-- /btn-group -->
</div>
</td>
</tr>
//搜索建議框
/* $('#Title').keyup(function () {
var obj = $('#SlideType').val();
var txtName = $('#Title').val().trim();
$.post("/Slide/LoadSelect", { Index: obj, Name: txtName }, function (data) {
if (data != null) {
data = JSON.parse(data);
var testdataBsSuggest = $("#Title").bsSuggest({
indexId: 0,
indexKey: 1,
data: {
"value": data
}
}).on('onSetSelectValue', function (e, data) {
var url = "";
switch (obj) {
case "1": url = "";
break;
case "2": url = "HomeLife/HomeKnowledgeDetails?InfoGuid=";
break;
case "3": url = "";
break;
default:
}
$("#Url").val(url + data.id);
});
}
});
});*/
這是樓主根據不同的選項請求查詢不同的數據,再在結果中搜索
下面說的就是第二種,是搜索插件內部的請求。
如下:
function GetSuggest(obj) {
var testBsSuggest = $("#Title").bsSuggest({
url: "/Slide/LoadSelect?Keyword=" + obj + "",
getDataMethod: "firstByUrl",//獲取數據的方式,url:一直從url請求;data:從 options.data 獲取;firstByUrl:第一次從Url獲取全部數據,之后從options.data獲取
effectiveFieldsAlias: { Title: "標題" },
searchFields: ["Title"],
idField: "InfoGuid",
keyField: "Title",
effectiveFields: ["Title"],
showHeader: true,//顯示 header
showBtn: true, //不顯示下拉按鈕
delayUntilKeyup: false, //獲取數據的方式為 firstByUrl 時,延遲到有輸入/獲取到焦點時才請求數據
}).on('onSetSelectValue', function (e, keyword) {
var url = "";
switch (obj) {
case "1": url = "";
break;
case "2": url = UrlJump(keyword.id);
break;
case "3": url = "";
break;
}
$("#Url").val(url + keyword.id.substring(0, keyword.id.length - 1));
});
}
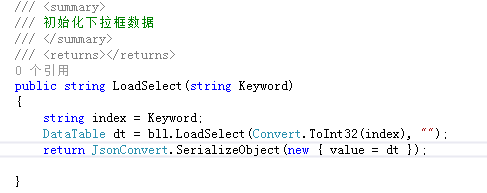
對應的后臺代碼:

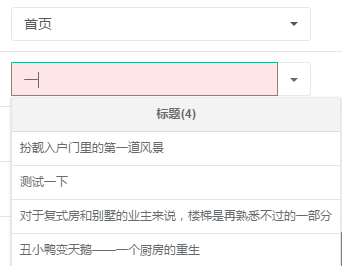
最終頁面顯示的結果。

看看以下配置說明可以更改不同的需求。
####方法調用
禁用提示: $("input#test").bsSuggest("disable");
啟用提示: $("input#test").bsSuggest("enable");
銷毀插件: $("input#test").bsSuggest("destroy");
查看版本:$("input#test").bsSuggest("version");
####事件監聽
onDataRequestSuccess: 當 AJAX 請求數據成功時觸發,并傳回結果到第二個參數
onSetSelectValue:當從下拉菜單選取值時觸發,并傳回設置的數據到第二個參數
onUnsetSelectValue:當設置了 idField,且自由輸入內容時觸發(與背景警告色顯示同步)
$("#test")
.on('onDataRequestSuccess', function (event, result) {
console.log(result);
})
.on('onSetSelectValue', function (e, keyword) {
console.log('onSetSelectValue: ', keyword);
})
.on('onUnsetSelectValue', function (e) {
console.log('onUnsetSelectValue');
});
配置參數
參數列表中的值均為插件默認值
var defaultOptions = {
url: null, //請求數據的 URL 地址
jsonp: null, //設置此參數名,將開啟jsonp功能,否則使用json數據結構
data: {
value: []
}, //提示所用的數據,注意格式
indexId: 0, //每組數據的第幾個數據,作為input輸入框的 data-id,設為 -1 且 idField 為空則不設置此值
indexKey: 0, //每組數據的第幾個數據,作為input輸入框的內容
idField: '', //每組數據的哪個字段作為 data-id,優先級高于 indexId 設置(推薦)
keyField: '', //每組數據的哪個字段作為輸入框內容,優先級高于 indexKey 設置(推薦)
/* 搜索相關 */
autoSelect: true, //鍵盤向上/下方向鍵時,是否自動選擇值
allowNoKeyword: true, //是否允許無關鍵字時請求數據
getDataMethod: 'firstByUrl', //獲取數據的方式,url:一直從url請求;data:從 options.data 獲取;firstByUrl:第一次從Url獲取全部數據,之后從options.data獲取
delayUntilKeyup: false, //獲取數據的方式 為 firstByUrl 時,是否延遲到有輸入時才請求數據
ignorecase: false, //前端搜索匹配時,是否忽略大小寫
effectiveFields: [], //有效顯示于列表中的字段,非有效字段都會過濾,默認全部。
effectiveFieldsAlias: {}, //有效字段的別名對象,用于 header 的顯示
searchFields: [], //有效搜索字段,從前端搜索過濾數據時使用,但不一定顯示在列表中。effectiveFields 配置字段也會用于搜索過濾
twoWayMatch: true, // 是否雙向匹配搜索。為 true 即輸入關鍵字包含或包含于匹配字段均認為匹配成功,為 false 則輸入關鍵字包含于匹配字段認為匹配成功
multiWord: false, //以分隔符號分割的多關鍵字支持
separator: ',', //多關鍵字支持時的分隔符,默認為半角逗號
/* UI */
autoDropup: false, //選擇菜單是否自動判斷向上展開。設為 true,則當下拉菜單高度超過窗體,且向上方向不會被窗體覆蓋,則選擇菜單向上彈出
autoMinWidth: false, //是否自動最小寬度,設為 false 則最小寬度不小于輸入框寬度
showHeader: false, //是否顯示選擇列表的 header。為 true 時,有效字段大于一列則顯示表頭
showBtn: true, //是否顯示下拉按鈕
inputBgColor: '', //輸入框背景色,當與容器背景色不同時,可能需要該項的配置
inputWarnColor: 'rgba(255,0,0,.1)', //輸入框內容不是下拉列表選擇時的警告色
listStyle: {
'padding-top': 0,
'max-height': '375px',
'max-width': '800px',
'overflow': 'auto',
'width': 'auto',
'transition': '0.3s',
'-webkit-transition': '0.3s',
'-moz-transition': '0.3s',
'-o-transition': '0.3s'
}, //列表的樣式控制
listAlign: 'left', //提示列表對齊位置,left/right/auto
listHoverStyle: 'background: #07d; color:#fff', //提示框列表鼠標懸浮的樣式
listHoverCSS: 'jhover', //提示框列表鼠標懸浮的樣式名稱
clearable: false, // 是否可清除已輸入的內容
/* key */
keyLeft: 37, //向左方向鍵,不同的操作系統可能會有差別,則自行定義
keyUp: 38, //向上方向鍵
keyRight: 39, //向右方向鍵
keyDown: 40, //向下方向鍵
keyEnter: 13, //回車鍵
/* methods */
fnProcessData: processData, //格式化數據的方法,返回數據格式參考 data 參數
fnGetData: getData, //獲取數據的方法,無特殊需求一般不作設置
fnAdjustAjaxParam: null, //調整 ajax 請求參數方法,用于更多的請求配置需求。如對請求關鍵字作進一步處理、修改超時時間等
fnPreprocessKeyword: null //搜索過濾數據前,對輸入關鍵字作進一步處理方法。注意,應返回字符串
};
至此結束。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。