溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下AngularJS中$http模塊POST請求的實現方法,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
一、代碼如下:
$http({
method:'post',
url:'post.php',
data:{name:"aaa",id:1,age:20}
}).success(function(req){
console.log(req);
})解決方案:
1、
var myApp = angular.module('app',[]);
myApp.config(function($httpProvider){
$httpProvider.defaults.transformRequest = function(obj){
var str = [];
for(var p in obj){
str.push(encodeURIComponent(p) + "=" + encodeURIComponent(obj[p]));
}
return str.join("&");2.
$http({
method:'post',
url:'post.php',
data:{name:"aaa",id:1,age:20},
headers:{'Content-Type': 'application/x-www-form-urlencoded'},
transformRequest: function(obj) {
var str = [];
for(var p in obj){
str.push(encodeURIComponent(p) + "=" + encodeURIComponent(obj[p]));
}
return str.join("&");
}
}).success(function(req){
console.log(req);
})php
$rawpostdata = file_get_contents("php://input");
$post = json_decode($rawpostdata, true);
//傳的數據都在$post中了;二、 $http請求數據主要會有以下三種方式
1.get請求
2.post請求
3.jsonp
<!DOCTYPE html>
<html lang="zh_CN">
<head>
<meta charset="UTF-8">
<title>Angular基礎</title>
</head>
<body>
<div ng-app="myApp">
<div ng-controller="personCtrl">
姓:<input type="text" ng-model="firstName"/><br/>
名:<input type="text" ng-model="lastName"/><br/>
姓名:<span ng-bind="firstName"></span><span ng-bind="lastName"></span>
</div>
</div>
<script src="angular.min.js"></script>
<script type="application/javascript">
var myApp=angular.module('myApp',[]);
myApp.controller('personCtrl',function($scope,$http){
$http.get('getData.php').
success(function(data) {
console.log(data);
}).
error(function(err) {
//錯誤代碼
});
//$http.post采用postJSON方式發送數據到后臺,
// 解決辦法:在后臺php中使用$postData=file_get_contents("php://input",true);這樣就可以獲得前端傳送過來的數據
var postData={msg:'post的內容'};
var config={params:{id:'5',name:'張三豐'}};
$http.post('postData.php', postData,config).
success(function(data) {
console.log(data);
}).
error(function(err) {
//錯誤代碼
});
var myUrl ="http://www.phonegap100.com/appapi.php?a=getPortalList&catid=20&page=1&callback=JSON_CALLBACK";
$http.jsonp(myUrl).success(
function(data){
console.log(data);
}
).error(function(err){
//錯誤代碼
});
$scope.firstName="Wang";
$scope.lastName="Ben";
});
</script>
</body>
</html><?php
//postData.php文件
//用接收json數據的方式
$msg=file_get_contents("php://input",true);
$name=$_GET['name'];
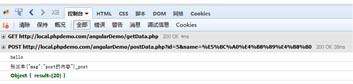
echo $name.$msg."_post";顯示效果:

以上是“AngularJS中$http模塊POST請求的實現方法”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。