您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下nodejs中如何實現數據分頁,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
具體內容如下
控制器路由定義
首頁路由:http://localhost:8888/
首頁分頁路由:http://localhost:8888/index/2
/**
* 首頁控制器
*/
var router=express.Router();
/*每頁條數*/
var pageSize=4;
/*首頁*/
router.get('/',function(req,res,next){
var cid=0;
F.model("article").assignIndexData(cid,1,pageSize,res);
});
/*首頁分頁*/
router.get('/index/:page',function(req,res,next){
var currentPage=parseInt(req.params.page);
var cid=0;
F.model("article").assignIndexData(cid,currentPage,pageSize,res);
});分類列表分頁路由:http://localhost:8888/category/分類id/分頁
/*分類頁*/
router.get('/category/:cid/:page',function(req,res,next){
var cid=req.params.cid;
var currentPage=parseInt(req.params.page);
F.model("article").assignIndexData(cid,currentPage,pageSize,res);
});模型數據部分
控制器調用article模型的assignIndexData()方法,參數:分類id,當前頁,每頁條數,響應對象
調用category模型的getAllList()方法得到分類list,參數:回調函數
調用article模型的getCount()方法得到總條數,參數:分類id,回調函數
調用article模型的getArticlePager()方法得到文章對象的數據list,參數:分類id,當前頁,每頁條數,回調函數
對上一頁,下一頁進行-1和+1,并進行判斷,上一頁應大于0,下一頁應小于等于總頁數(總條數/每頁條數 向上取整)
把數據分配到模板上
/**
* 文章模型文件
*/
module.exports={
/*獲取條數*/
getCount:function(categoryId,callback){
var condition="";
if(categoryId!=0){
condition="where category_id="+categoryId;
}
var sql="select count(*) num from article "+condition;
db.query(sql,callback);
},
/*獲取分頁數據*/
getArticlePager:function(categoryId,currentPage,pageSize,callback){
if(currentPage<=0||!currentPage) currentPage=1;
var start=(currentPage-1)*pageSize;
var end=pageSize;
var condition="";
if(categoryId!=0){
condition="where category_id="+categoryId;
}
var sql="select * from article "+condition+" order by time desc limit "+start+","+end;
db.query(sql,callback);
},
/*歸檔*/
getArchives:function(callback){
db.query("select time from article order by time desc",callback);
},
/*分配首頁數據*/
assignIndexData:function(cid,currentPage,pageSize,res){
var categoryModel=F.model("category");
var articleModel=this;
// 分類數據
categoryModel.getAllList(function(err,categoryList){
// 文章條數
articleModel.getCount(cid,function(err,nums){
// 文章分頁
articleModel.getArticlePager(cid,currentPage,pageSize,function(err,articleList){
var nextPage=(currentPage+1)>=Math.ceil(nums[0].num/pageSize) ? Math.ceil(nums[0].num/pageSize) : currentPage+1;
var prePage=(currentPage-1)<=0 ? 1 : currentPage-1;
// 歸檔
articleModel.getArchives(function(err,allArticleTime){
var newArticleTime=[];
for(var i=0;i<allArticleTime.length;i++){
newArticleTime.push(F.phpDate("y年m月",allArticleTime[i].time));
}
/*分配數據*/
var data={
categoryList:categoryList,
articleList:articleList,
cid:cid,
nextPage:nextPage==0 ? 1 : nextPage,
prePage:prePage,
allArticleTime:newArticleTime,
currentPage:currentPage
};
/*渲染模板*/
res.render("home/index",data);
});
});
});
});
}
};模板部分
<nav>
<ul class="pager">
<li><a class="btn <%if(currentPage==prePage){%>disabled<%}%>"
href="/<%if(cid!=0){%>category/<%=cid%>/<%}else{%>index/<%}%><%=prePage%>" rel="external nofollow" >上一頁</a></li>
<li><a class="btn <%if(currentPage==nextPage){%>disabled<%}%>"
href="/<%if(cid!=0){%>category/<%=cid%>/<%}else{%>index/<%}%><%=nextPage%>" rel="external nofollow" >下一頁</a></li>
</ul>
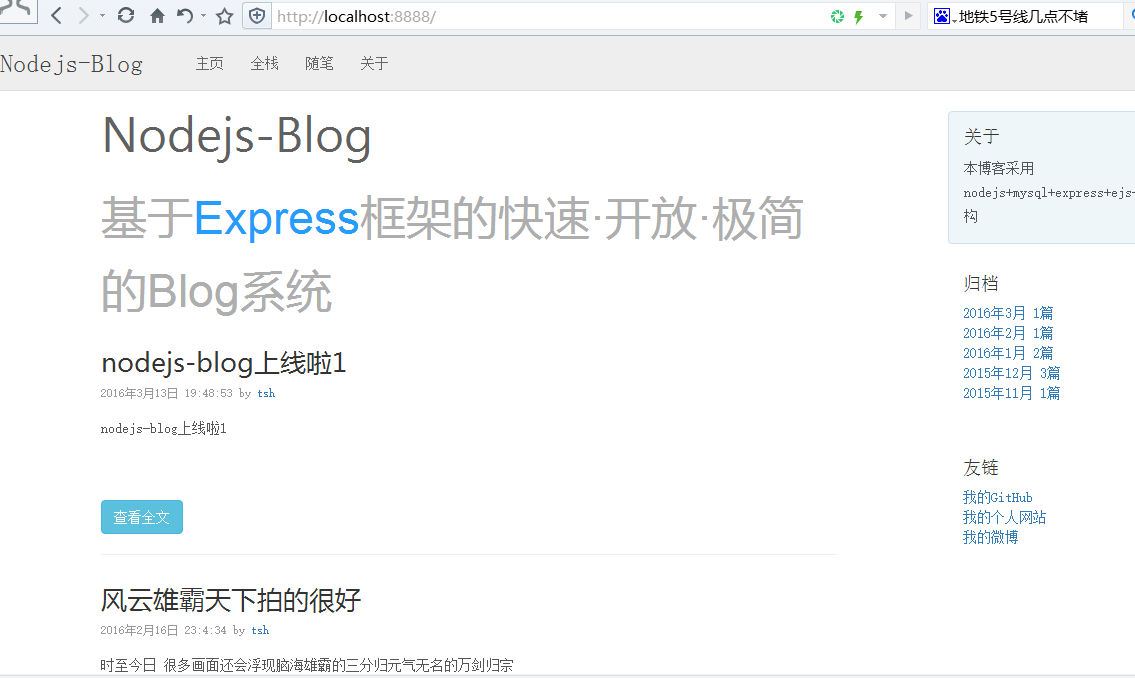
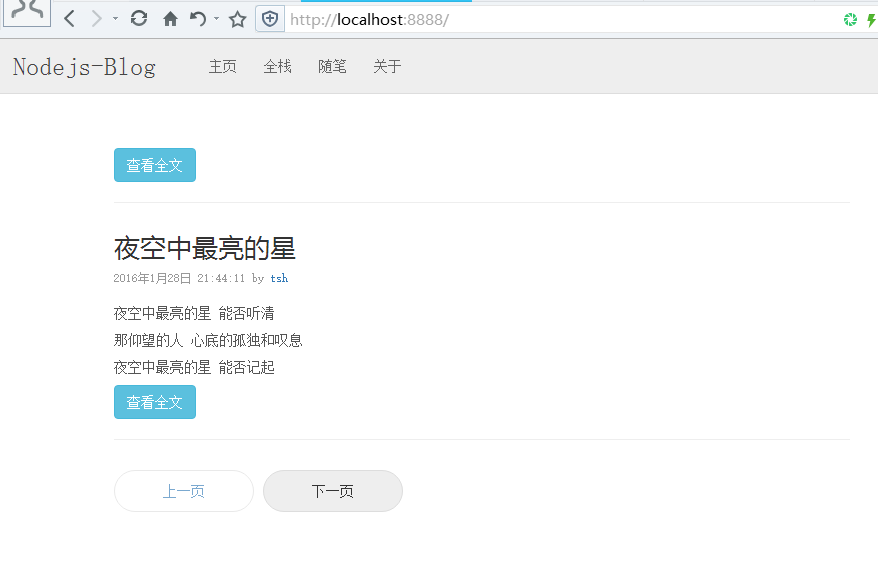
</nav>效果圖:


以上是“nodejs中如何實現數據分頁”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。