溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關Node.js多頁面如何實現數學運算的client端和server端,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
具體如下:
1、server端
支持數學運算的服務器,服務器的返回結果用json對象表示。
math-server.js
//通過監聽3000端口使其作為Math Wizard的后臺程序
var math = require('../nodejsExample3/math.js');
var express = require('express');
var app = express();
app.configure(function(){
app.use(app.router);
//默認的錯誤處理函數,顯示棧軌跡
//如果要顯示用戶友好的錯誤,app.err(function(err, req, res, next){
// res.send(error page); //or res.render('template');
// });
app.use(express.errorHandler({
dumpExceptions: true, showStack: true
}));
});
app.get('/fibonacci/:n', function(req, res, next){
math.fibonacciAsync(Math.floor(req.params.n), function(val){
res.send({n: req.params.n, result: val});
})
});
app.get('/factorial/:n', function(req, res, next){
res.send({n: req.params.n, result: math.factorial(Math.floor(req.params.n))});
});
app.get('/mult/:a/:b', function(req, res, next){
res.send({a: req.params.a, b: req.params.b, result: req.params.a * req.params.b});
});
app.get('/square/:a', function(req, res, next){
res.send({a: req.params.a, result: req.params.a * req.params.a});
});
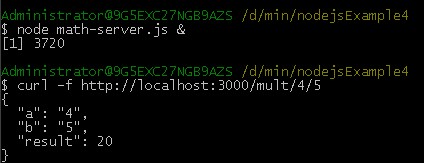
app.listen(3000);測試結果:

2、client端
http.request方法會創建一個HTTP請求,并將URL元素分割到參數對象中,res.on語句里聲明的回調函數會在HTTP相應數據到達時觸發。
每當app.get請求處理函數調用res.send,它的HTTP相應會反過來讓res.on('data'...)處理函數 等待響應的產生
math-client.js
var http = require('http');
var util = require('util');
[
"/factorial/20","/factorial/20",
"/mult/10/20","/square/12"
].forEach(function(path){
var req = http.request({
host: "localhost",
port: 3000,
path: path,
method: 'GET'
}, function(res){
res.on('data', function(chunk){
util.log('BODY: ' + chunk);
});
});
req.end();
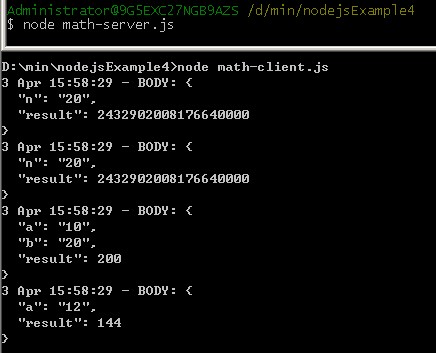
});先啟動server,然后再測試client。

關于“Node.js多頁面如何實現數學運算的client端和server端”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。