您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下react.js如何實現批量添加與刪除功能,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
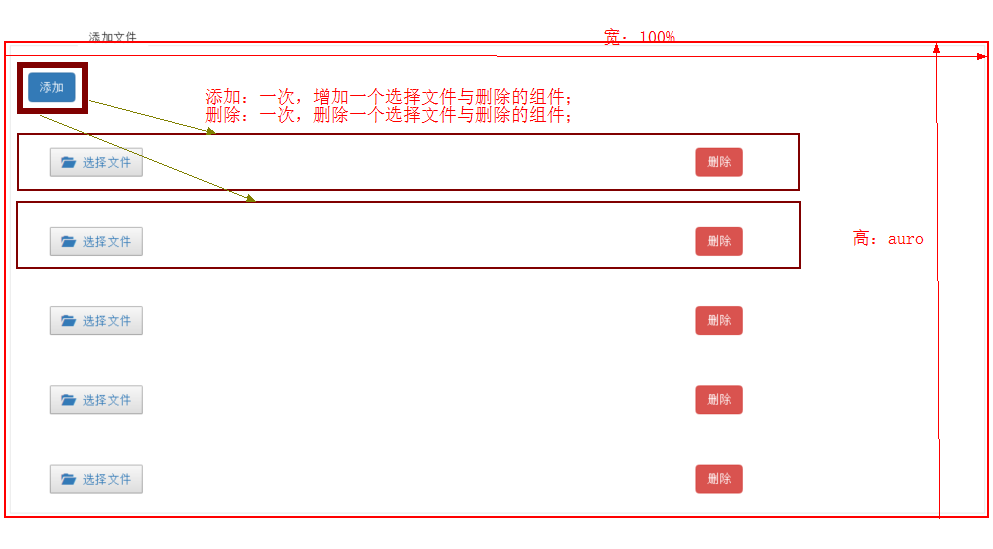
最近做的CMS需要用到批量添加圖片的功能:在添加文件的容器盒子內,有兩個內容,分別是:添加按鈕與被添加的選擇文件組件。

結構分析:
被添加的組件,我們稱為:UploadQiNiuFiles(七牛文件上傳組件),含一個刪除當前組件的刪除按鈕
添加按鈕的事件
被添加組件存放的容器
做這個效果只需要明白三個方法的用途就OK:
直接綁定要刪除組件的 deleteType(),它是調用刪除index數量的方法 removeContent()
//刪除{qiniu}與{deleteQiNiu}內容,是把頁面上的這兩個內容一起刪除
deleteType(){
let index = this.props.index;
this.props.callbackParent(index);
}在添加組件的容器<div className="divBorder"></div>中,為添加按鈕寫的 批量添加 addContent() 與刪除removeContent()
//批量添加
addContent(event) {
if (this.state.number.length >= this.state.maxNum) {
return;
}
console.log("this.state.number:" + this.state.number);
this.state.number.push(this.state.number[this.state.number.length - 1] + 1);
let temp = this.state.number;
this.setState({
number: temp
})
}
//刪除
removeContent(index) {
if (this.state.number.length <= 1) {
return;
}
this.state.number.splice(index, 1);
this.setState({
number: this.state.number
})
}代碼分析:
添加組件存放的容器<div className="divBorder">
<div className="divBorder">
{addToBtn} //添加按鈕
{items} //被添加的組件
</div>.divBorder {
position: relative;
width: 100%;
height: auto;
margin-top: 5%;
border: 1px solid #e3e3e3;
padding: 30px 10px;
margin-bottom: 5%;
-moz-position: relative;
-moz-width: 100%;
-moz-height: auto;
-moz-border: 1px solid #e3e3e3;
-moz-padding: 30px 10px;
-moz-margin-bottom: 5%;
-webkit-position: relative;
-webkit-width: 100%;
-webkit-height: auto;
-webkit-border: 1px solid #e3e3e3;
-webkit-padding: 30px 10px;
-webkit-margin-bottom: 5%;
}被添加的組件:UploadQiNiuFiles 與 刪除組件的方法 deleteType()
/**
* Created by wf on 2016/5/16.
*/
import React,{Component} from 'react';
import {render} from 'react-dom';
import ReactBootstrap , {Input,Button,ButtonToolbar} from 'react-bootstrap';
import style from '../../../../css/meeting_data.css';
//七牛上傳公共組件
import QiniuUpload from 'qiniu_uploader';
export default class UploadQiNiuFiles extends Component {
constructor(props){
super(props);
}
//獲取qiniukey
getQiniuKey(qiniuKey){
this.props.setQiniuKey(qiniuKey);
}
//獲取qiniutoken
getQiniuUptoken() {
this.props.acquireToken();
};
//刪除{qiniu}與{deleteQiNiu}內容,是把頁面上的這兩個內容一起刪除,直接綁定要刪除的組件
//這個方法調用的是removeContent(),在下面有介紹
deleteType(){
let index = this.props.index;
this.props.callbackParent(index);
}
render(){
const qiniu = (
<div className="col-md-8 qiNiuBtn">
<QiniuUpload containerId="containerId" pickfilesId="pickfilesId" qiniuToken={this.props.meetingState.token} callback={this.getQiniuKey.bind(this)} getQiniuUptoken={this.getQiniuUptoken.bind(this)} />
</div>
);
const deleteQiNiu = (
<div className="col-md-4">
<Button bsStyle="danger" className="deleteQiniu" onClick={this.deleteType.bind(this)}>刪除</Button>
</div>
);
return(
<div>
<div className="uploadBox">
{qiniu}
{deleteQiNiu}
</div>
</div>
);
}
}七牛上傳組件,巳作介紹,在制作這個組件時,需要用到action的方法與reducers中的state,請參考這個鏈接。因為橙色字體中的參數的獲取是需要用到action中的方法
在div為divBorder的容器內操作添加事件
首先要加載,七牛上傳組件:UploadQiNiuFiles,它的加載路徑為webpack中的方法:
/**常用組件路徑簡寫為:
*
* 例:config: path.join(__dirname,"./build/config.js")
* config 變量名
* path.join(__dirname,"./build/config.js") config的路徑
*
* 使用方法: import {變量} from 'config'
* //七牛上傳公共組件
import QiniuUpload from 'qiniu_uploader';
* **/
resolve: {
alias: {
qiniu_uploader: path.join(__dirname,"./public_component/qiniu_upload/QiniuUpload.js"),
storage: path.join(__dirname,"./utils/Storage.js"),
config: path.join(__dirname,"./build/config.js")
}
}import React,{Component} from 'react';
import {render} from 'react-dom';
import ReactBootstrap , {Input,Button,ButtonToolbar} from 'react-bootstrap';
import { Link } from 'react-router';
//
import UploadQiNiuFiles from './UploadQiNiuFiles.js';批量上傳文件的組件名稱,我定義為:UploadFileToFolde
默認參數為:
constructor(props){
super(props);
this.state = {number: [1], maxNum: 10} //最大數據為10條,默認顯示1條
}/*獲取上個頁面傳過來的值 let local = this.props.location;
如果從(row,query)中跳轉過來的頁面,從query中傳值過來要這么寫:let query = local.query;
如果這個頁面是包含在某個大的頁面下的,要把query與對應的ID傳過去
*/
componentDidMount(){
let local = this.props.location;
let query = local.query;
this.props.setActivityId(query.activityId);
}數據渲染完成之后,需要執行componentDidUpdate(),這是state中所有的數據:
this.props.meetingState.addUploadFolderToFileList; 判斷這里面的數據是否為空或是undefined。如果這個state有值且新增成功,則下次到這個頁面時清空所有的數據并且點擊保存按鈕時返回到原來的頁面。clearInvitation() 的方法是清空所有的業務數據,它的方法寫在action中,data是業務數據,根據實際情況寫:
/* 清空*/
export const CLEAR_INVITATION = 'CLEAR_INVITATION';
export function clearInvitation(){
return {
type: CLEAR_INVITATION,
data:{
addInvitationResponse:{},
Invitations:[],
deleteInvitationsResponse:{},
invitationName:'',
folderName: ''
}
}
}componentDidUpdate(){
let addFileToFolderList = this.props.meetingState.addUploadFolderToFileList;
if (typeof(addFileToFolderList) != 'undefined') {
let status = addFileToFolderList.status;
if (200 == status) {
//如果新增成功,則下次添加前清空所有
this.props.clearInvitation();
//點擊保存按鈕,返回原來的頁面
this.props.history.goBack();
}
}
}//批量添加,直接拿來使用
addContent(event) {
if (this.state.number.length >= this.state.maxNum) {
return;
}
console.log("this.state.number:" + this.state.number);
this.state.number.push(this.state.number[this.state.number.length - 1] + 1);
let temp = this.state.number;
this.setState({
number: temp
})
}//刪除,直接拿來使用
removeContent(index) {
if (this.state.number.length <= 1) {
return;
}
this.state.number.splice(index, 1);
this.setState({
number: this.state.number
})
}七牛上傳組件中 有個 deleteType() 的刪除方法,它調的就是 removeContent() 方法,缺一不可,需要注意,我把這個deleteType()方法代碼也放在這里:
//綁定被刪除的組件,直接拿來使用
deleteType(){
let index = this.props.index;
this.props.callbackParent(index); //調用removeContent()方法
}render(){
//將要添加的組件定義為變量為一個數組 items
let items = [];
//從添加的組件數量中遍歷,
for(let i = 0; i < this.state.number.length; i++){
//給這個items推送組件
items.push(<UploadQiNiuFiles index={i}
callbackParent={this.removeContent.bind(this)}
key={this.state.number[i]} {...this.props} />)
}
const addToBtn = (
<Button bsStyle="primary" onClick={this.addContent.bind(this)}>添加</Button>
);return (
<div>
<div>
<div className="divTitle">添加文件</div>
<div className="divBorder">
{addToBtn}
{items}
</div>
</div></div>
);
}以上是“react.js如何實現批量添加與刪除功能”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。